Nous en avons déjà tous fait l’expérience, un chargement trop long d’une page web est excessivement énervant. Google a d’ailleurs conduit des recherches révélant que 53% des utilisateurs quittent un site si celui-ci met plus de 3 secondes à charger. Nous verrons quels sont les impacts, et comment améliorer ses performances.
Pour mesurer les performances d’une page, on utilise les signaux Web. Ils sont composés de trois métriques :
- Largest Contentful Paint (LCP)
-
Le LCP indique le temps de chargement du plus grand bloc de contenu présent sur la page. Ce temps est considéré comme bon s’il ne dépasse pas 2 500 millisecondes.
- First Input Delay (FID)
-
Le FID mesure le délai avant la première interaction possible. Il correspond au temps que l’utilisateur doit attendre avant qu’il puisse utiliser la page, comme scroller pour lire la suite du contenu. Il doit être de moins de 100 ms. Cette métrique sera remplacée en mars 2024 par l’INP (Interaction to Next Paint). Elle viendra combler les limites du FID, notamment en analysant la réactivité du site sur l’ensemble de la navigation de l’utilisateur.
- Cumulative Layout Shift (CLS)
-
Le CLS analyse la stabilité du rendu. Il mesure les changements de mise en page inattendus, comme quand une image change de dimension quand elle est complètement téléchargée et qu’elle « pousse » soudain le contenu qui suit vers le bas. Il doit être inférieur à 0,1 point.
Ces indicateurs sont visibles sur le site Page Speed Insights ainsi que dans l’inspecteur de Chrome dans l’onglet Lighthouse.



Après une analyse de performance, une note sur 100 est attribué. Pour la calculer, Google utilise les signaux Web ainsi que trois autres indicateurs :
- Le First Contentful Paint (FCP) analyse l’instant où le premier élément défini dans le DOM est rendu (techniquement, et non pas affiché) par le navigateur. Cela ne concerne par les Iframe.
- Le Total Blocking Time (TBT), un équivalent du FID qui accumule le temps de réaction du navigateur lors d’un clique sur un lien ou bouton si ceux-ci dépassent 50 millisecondes.
- Le Speed Index (SI) évalue lui la vitesse de chargement des éléments présent au-dessus de la ligne de flotaison
Chaque métrique à un poids définis dans la note de performance défini de la manière suivante : FCP – 10%, SI – 10%, LCP – 25%, TBT – 30%, CLS – 25%.

Un temps de chargement de moins de 0.5 seconde est considéré comme très bien, moins de 2 secondes comme bien, moins de 3 secondes comme acceptable mais si il dépasse cette valeur, il faudra faire le nécessaire pour le réduire.
Les outils métriques vus précédemment font partie des éléments qui vont déterminer le niveau de l’expérience utilisateur (UX).
Si les résultats sont satisfaisants, l’UX sera considéré comme bon.
L’objectif n’est pas d’obtenir un score de performance de 100, mais bien d’améliorer les temps de chargement autant que possible.
Une site peut très bien charger rapidement, en moins de 500 millisecondes par exemple, sans obtenir un score de 100.
Il faut se détacher de ce score et plutôt s’intéresser au ressenti du visiteur. Le site s’affiche-t’il suffisamment rapidement ? La navigation est-elle fluide ?
Le véritable intérêt de ces outils est plutôt de pointer les problèmes et les solutions pour les améliorer.
Cependant, dans chaque analyse, Google vous pousse à utiliser son propre format d’image optimisé, le Webp. Ne pas l’utiliser fait significativement baisser le score, qu’il faut donc relativiser. Il est à noter que tous les CMS ne supportent pas encore ce format, c’est d’ailleurs le cas de WordPress.
Une autre limite de ces outils est la manière dont les tests de performance sont réalisés. Les tests mobiles sont réalisés avec un signal 4g limité, ce qui peut être utile pour rendre son site performant même dans des conditions peu favorables, mais il faut adapter ces contraintes à la réalité du public ciblé.
Nous optimisons d’abord la dimension en réduisant le poids des fichiers et en utilisant les bonnes images en fonction de la taille de l’écran. Avec l’attribut Sizes, nous utilisons des déclinaisons de taille pour une même image afin d’appeler celle qui correspond le mieux à l’espace qu’elle prendra. Par exemple, une image affiché en 1920px sur ordinateur sera beaucoup trop lourde à afficher en mobile. Nous préférerons afficher une image beaucoup plus petite et donc plus légère.
Il est important de choisir le bon format en fonction de l’image (illustration ou photo) et de son utilisation. Si votre environnement le permet, adoptez le format Webp. Son utilisation réduira considérablement le poids des images, mais sa mise en place peut être coûteuse et compliquée.
Les images doivent également contenir certaines propriétés comme la manière de les charger.
Pour cela, nous utilisons la propriété Loading. Nous appliquons la valeur Lazy pour que l’image soit chargée seulement quand l’utilisateur interagit avec le site. On utilisera au contraire Eager pour forcer le chargement de l’image au chargement du site.
Nous utiliserons le Lazy Loading pour toutes les images qui sont en dessous de la ligne de flottaison et Eager Loading pour les images au-dessus car elles doivent être visible le plus rapidement possible vu que le contenu est visible directement par l’utilisateur.
Pour aller encore plus loin, on peut définir une priorité dans l’affichage des images avec fetchPriority. On donnera la valeur High aux images au-dessus de la ligne de flottaison.
Quand nous importons des typographies dans un projet, nous sélectionnons seulement les tailles de police qui seront utilisées et non pas la famille entière.
L’utilisation d’un CDN (réseau de diffusion de contenu) est une bonne pratique puisqu’il permet de réduire les temps de chargement, mais nous préférons les héberger nous-mêmes pour ne plus avoir de temps de chargement et éviter les problèmes de fichiers plus accessibles.
Pour réduire encore le temps de chargement, nous pouvons faire charger une police système de remplacement le temps que l’autre soit chargé. Pour ce faire, nous utilisons la classe font-display : swap.
Nous pouvons optimiser notre code en le rationalisant (éviter les répétitions, nettoyer les classes non utilisées) et en utilisant un fichier minifié.
Lorsqu’un script Javascript est appelé et exécuté, il va bloquer le chargement de la page.
Lors de nos développements, nous essayons de limiter l’utilisation de script Javascript, au bénéfice du CSS. Tout d’abord pour afficher le contenu même si l’utilisateur désactive le JS sur son navigateur. Mais aussi pour éviter qu’il ralentisse le chargement lors de son téléchargement et de son rendu.
Des attributs peuvent être renseignés dans les balise : async et defer.
- Async va permettre de télécharger le script en parallèle de l’analyse du HTML, mais une fois son chargement terminé, il s’exécutera, interrompant le chargement du reste de la page.
- Avec Defer, le script est chargé en même temps que l’analyse de l’HTML, mais son script s’exécutera à la fin.
Avec un plugin de cache, une partie des informations du site est préchargée. Le contenu est plus rapidement accessible, les pages sont plus légères et s’affichent donc plus vite.
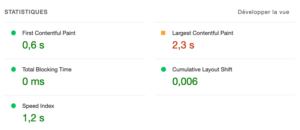
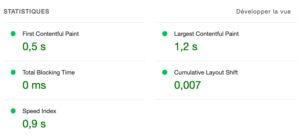
Voici quelques résultats d’optimisation. Dans cet exemple, nous avons simplement intégré les attributs loading : eager, et fetchPriority : high sur les images au dessus de la ligne de flottaison. Nous avons également ajouté la classe display : swap sur les typographies.
Avant


Après modifications


Les résultats ci-dessus ont été réalisés sur desktop. Ils peuvent être légèrement différents d’un test à l’autre. Mais ils restent tout de même de bons indicateurs sur l’état du site.
Les temps de chargement font partie de l’expérience utilisateur, il est nécessaire de les optimiser, notamment quand on sait que Google utilise ces informations pour établir le classement d’un site dans les résultats de recherche. Ces critères sont parfois amenés à évoluer, c’est pourquoi nous menons une veille constante sur leurs recommandations.