L’explosion du nombre de visiteurs utilisant un mobile amène nombre de nos clients à se poser ces questions : dois-je prévoir une application mobile ? Si oui, doit-elle être native ou hybride ? Ou bien dois-je simplement adapter mon site à une consultation sur petit écran ? La différence de coût entre ces solutions est telle qu’il faut une vision claire des critères de décision.
Lexique
Tout d’abord un peu de vocabulaire :
Application mobile
Il s’agit d’un logiciel à installer sur le terminal de l’utilisateur, la plupart du temps en passant par un magasin en ligne type AppStore pour Apple ou AndroidMarket pour Android.
-
Application mobile native
Une application native sera programmée directement dans le langage dédié à chaque plateforme : Objective C pour Apple, Java pour Android et Visual C++ pour Windows.
Une application mobile native aura accès à la puissance et aux fonctionnalités du téléphone qui l’héberge, comme l’appareil photo ou l’accéléromètre.
L’un des défauts d’une application native est qu’en cas de mise à jour, il faut la distribuer aux utilisateurs qui l’ont déjà installée et attendre d’eux qu’ils l’acceptent.
Il s’agit de la solution la plus coûteuse à développer et à maintenir, à cause des langages différents et de la distribution des mises à jour.
-
Application mobile hybride
Une application hybride est une sorte d’enveloppe logicielle autour d’une technologie purement web (HTML, CSS, Javascript), encapsulée à l’intérieur de l’appli.
Une application hybride peut être moins longue à développer car la partie logicielle n’est qu’une capsule, tandis que le contenu est construit comme un site web, permettant éventuellement de réutiliser l’existant.
Appli web
Une application web est un site web classique (HTML, CSS, Javascript) qui propose des interactions plus complexes que la lecture et le changement de page. Par exemple les applis web de Facebook et de Twitter permettent de poster des contenus, d’interagir avec ses contacts, etc. L’application web de Gmail permet de rédiger et de classer ses emails.
Sa consultation se fait par le navigateur installé sur le téléphone.
Site responsive
Un site responsive est un site dont la feuille de style (CSS) a été prévue pour afficher le site différemment en fonction de la taille de l’écran, mais son but est seulement d’afficher de l’information, ni plus ni moins.
Sur un mobile, cette solution ne requiert aucune installation particulière, la consultation se faisant à traver le navigateur déjà installé sur le terminal.
Bien entendu, cette solution requiert obligatoirement un accès à Internet, ce qui n’est pas forcément le cas d’une application mobile.
Critères de choix
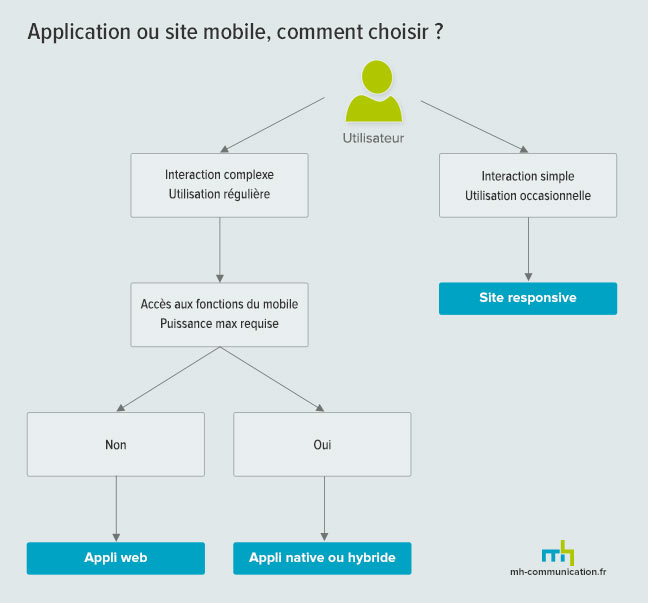
Voyons maintenant sous forme d’un schéma les critères déterminant le choix de la solution :

Au delà de l’effet mode qui pousse les marques à avoir à tout prix leur « app », il faut bien se demander quelle utilité en aura l’utilisateur. Si la consultation est occasionnelle et ne propose rien d’autre que l’affichage d’information, il est inutile d’investir beaucoup d’argent dans le développement d’une application mobile native ou hybride.