Lors de sa visite sur un site ou une application, le visiteur peut rencontrer des difficultés et être bloqué si nous ne prenons pas le soin de le guider convenablement.
Nous verrons quels sont les points de vigilance et quels outils mettre en place pour une bonne compréhension de l’utilisateur.
Une erreur utilisateur se produit lorsque l’action d’un utilisateur sur une interface (site web, application, etc.) ne mène pas aux résultats attendus. Autrement dit, il s’agit d’un désaccord entre ce que l’utilisateur souhaitait accomplir et ce qui se produit effectivement, en raison d’une incompréhension, d’une inattention ou d’une action intentionnelle.
On identifie 3 types d’erreurs :
- Les dérapages (également appelés glissade). Il s’agit d’erreur involontaire souvent due à une inattention. Cela peut venir de sources de distractions qui perturbent l’utilisateur. Mais aussi si l’utilisateur passe en « mode robot » en automatisant ses actions (Par exemple : clic spontané sur un bouton sans vérifier l’action de celui-ci).
- Les erreurs. Ce sont des problèmes de compréhension de l’action attendu par l’utilisateur.
- Les violations. Nous parlons de violation quand l’utilisateur essaie de contourner intentionnellement le comportement attendu.
Nous nous attarderons ici sur les 2 premières typologies d’erreur.
Contexte :
Un utilisateur est sur un site de e-commerce et souhaite consulter un produit en détail.
Dérapage :
L’utilisateur clique par inadvertance sur le bouton « Acheter maintenant » au lieu du bouton « Voir les détails ». Il se retrouve ainsi sur la page de paiement alors qu’il ne voulait que consulter les informations sur le produit.
Conséquence :
L’utilisateur est surpris de voir son panier se remplir sans avoir l’intention d’acheter, ce qui peut être frustrant. Il sera alors obligé de supprimer le produit, puis revenir sur la fiche produit sans se tromper.
Contexte :
L’utilisateur doit remplir un formulaire pour s’inscrire à une newsletter.
Erreur :
L’utilisateur saisit un email invalide en oubliant le symbole « @ » dans l’adresse email.
Conséquence :
Le formulaire affiche un message d’erreur l’informant que l’adresse email n’est pas valide et l’inscription échoue.
- L’utilisateur clique par erreur sur le bouton « Confirmer la commande » alors qu’il souhaite simplement vérifier leurs informations.
- La précipitation peut mener à des erreurs comme la sélection d’une mauvaise méthode de livraison ou le passage d’une commande avant de vérifier le panier.
- Actions accidentelles telles que la suppression de compte, l’annulation d’une commande ou la suppression de fichiers importants sans être pleinement conscient de la gravité de l’action.
- L’absence de message de confirmation ou de double validation peut aggraver le problème.
- L’utilisateur clique sur « Ajouter au panier » au lieu de « Voir les détails » en raison de la proximité des boutons ou de l’habitude d’ajouter des produits rapidement.
- Il peut ajouter plusieurs fois le même article sans s’en rendre compte.
L’utilisateur peut cliquer rapidement sur la mauvaise catégorie ou entrer une mauvaise recherche en raison de la vitesse à laquelle il tente de naviguer dans le site.
Des fenêtres pop-up ou des bannières publicitaires peuvent attirer un clic accidentel, redirigeant l’utilisateur vers une page non désirée.
- Champ de mot de passe avec des exigences complexes (longueur, caractères spéciaux, etc.) mal expliquées.
- Mauvaise compréhension de la confirmation des mots de passe ou de la nécessité de remplir des champs spécifiques.
- Confusion entre plusieurs options similaires (ex. : différents niveaux d’abonnement ou types de livraison) sans distinction claire.
- Absence d’explications ou de descriptions détaillées sur chaque option.
- L’utilisateur peut se tromper de champ ou mal comprendre le format attendu (ex. : dates, numéro de téléphone) dans les formulaires complexes.
- Des champs mal étiquetés ou des instructions manquantes conduisent à des erreurs.
Besoin d’une optimisation UX pour votre site ?
Vous souhaitez que votre site soit à la fois attractif et performant ? Nos services de design UX et de maintenance évolutive peuvent vous aider à atteindre vos objectifs de conversion et de satisfaction client.

Cela peut paraître contre-productif de parler de contraintes, mais l’objectif est de guider l’utilisateur dans sa saisie.
Un datepicker (sélecteur de date) peut s’avérer très utile pour que l’utilisateur saisisse bien les données dans le bon ordre.
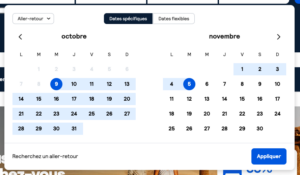
Nous pouvons aussi prendre l’exemple des sélecteurs de date (range picker) régulièrement utilisés dans des services de réservation de logement ou de transport par exemple. En faisant appel à ce type de composant, nous pouvons nous assurer que l’utilisateur va bien renseigner une date de départ et une date de retour qui sera ultérieure. Nous limitons ainsi le risque d’inattention.

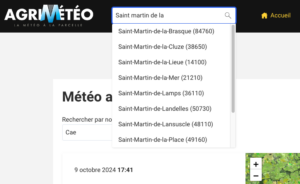
En proposant des choix à l’utilisateur en fonction de sa saisie, nous anticipons les fautes de frappe de l’utilisateur s’il devait rentrer l’entièreté de sa recherche.
Par ailleurs, nous pouvons lui proposer des choix proches de sa recherche et ainsi mieux l’aiguiller.

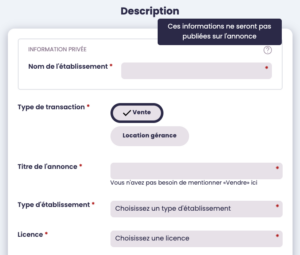
Un formulaire avec des champs précis sur la réponse et la forme attendue permettra à l’utilisateur de renseigner la bonne information.
Nous pouvons rédiger des labels clairs, ajouter des placeholders et des explications supplémentaires dans une infobulle ou sous forme de texte en dessous du champ si cela peut aider l’utilisateur dans sa saisie.

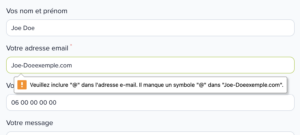
Si l’utilisateur commet malgré tout des erreurs de saisie, il faut l’informer sur la raison de l’erreur afin qu’il puisse saisir de nouveau sans risquer un nouvel échec.
L’utilisateur doit être averti avant la soumission du formulaire pour lui éviter qu’il ressaisisse à nouveau tous les champs, mais seulement ceux en erreur.

Les boutons d’actions doivent être graphiquement différents en fonction de l’action qu’ils engendrent.
Un bouton de suppression sera généralement rouge. À l’inverse, un bouton pour accepter sera plus neutre. Le label du bouton doit également être suffisamment explicite pour que l’utilisateur sache exactement l’action qu’il réalise en cliquant dessus. Nous devons respecter ses conventions communes à tous et auquel l’utilisateur s’appuie dans sa navigation, au risque qu’il prenne une décision qui n’était pas celle souhaitée.
Pour garantir une expérience utilisateur fluide et intuitive, chaque élément d’un site ou d’une application doit s’appuyer sur des conventions de design couramment utilisées dans l’écosystème web. Ces repères visuels et structurels, tels que le placement des boutons, la navigation ou encore l’organisation du pied de page, permettent à l’utilisateur de s’orienter facilement. En adoptant ces standards, nous réduisons la courbe d’apprentissage et minimisons les risques de confusion, tout en offrant une interface familière et rassurante.
- Conventions web
-
Les conventions web sont des pratiques et des normes couramment adoptées dans la conception de sites web et d’applications. Elles dictent la manière dont les éléments visuels et interactifs doivent être disposés et fonctionner, afin de répondre aux attentes des utilisateurs. Ces conventions sont le résultat d’années d’évolution des interfaces web et sont reconnues pour améliorer l’expérience utilisateur en rendant les interfaces plus intuitives et faciles à naviguer.
Si cela est possible, solliciter des utilisateurs pour connaître les choses à améliorer sur le site. Il est parfois compliqué de se rendre compte des difficultés qu’un visiteur peut rencontrer. Obtenir le ressenti d’utilisateurs principaux peut s’avérer très utile pour améliorer l’UX et l’UI. Si des tests utilisateurs ne sont pas envisageables, nous devons jouer nous-même ce rôle.
Prévenir les erreurs qu’un utilisateur peut rencontrer est un enjeu majeur dans tout développement. Nous devons chercher et comprendre quels peuvent être les points de frictions et de blocage pour mettre en place des solutions dès la conception du projet. En mettant en place des mécanismes de guidage efficaces, tels que des contraintes de saisie, des messages clairs et des suggestions adaptées, nous améliorons l’expérience utilisateur.
Nous devons être en veille permanente sur les changements de comportement des utilisateurs et être sûr que les solutions apportées soient toujours pertinentes.


