Dans l’univers en constante évolution du développement web, la vitesse et les performances sont devenues des éléments clés pour offrir une expérience utilisateur optimale. Les attentes des usagers sont de plus en plus élevées, et toute latence ou retard peut entraîner une baisse significative de l’engagement et de la satisfaction des utilisateurs. Cependant, la mise en place de fonctionnalités dynamiques peut être complexe et coûteuse en termes de développement et de maintenance.
C’est ici qu’intervient Hotwire et plus précisément Turbo, un ensemble d’outils permettant un développement rapide, simple et nettement moins onéreux de ces briques dynamiques. En améliorant la vitesse de chargement, en réduisant la latence perçue et en offrant une expérience utilisateur plus fluide, Turbo vous permet d’offrir des applications web de haute qualité qui se démarquent de la concurrence.
À travers cet article, nous verrons à quelles problématiques peut répondre Turbo et comment cela peut s’inscrire dans votre projet. Un second article sera publié afin d’expliquer comment cela fonctionne techniquement au travers d’exemples.
Turbo est spécialement conçu pour optimiser les performances de vos applications web. En réduisant les temps de chargement des pages et en minimisant les rechargements complets, Turbo permets une navigation fluide et réactive. Les visiteurs bénéficieront ainsi d’une expérience utilisateur améliorée, avec des interactions et des temps de réponse plus rapides, se rapprochant des sensations que l’on peut avoir en navigant sur une application mobile native.
Sans cet outil, nous devrions utiliser des briques de code supplémentaires comme un framework front-end tel que VueJS ou ReactJS. De manière plus générale, c’est l’utilisation du Javascript qui est faite. Bien que fonctionnel, cela comporte son lot d’inconvénients qui peuvent mener à un échec du projet :
- à court terme, c’est le développement qui s’en trouvera rallongé et qui selon la complexité du besoin pourra drastiquement faire gonfler l’enveloppe budgétaire ;
- à moyen terme, la maintenance et son coût s’en trouveront multipliés, car c’est une autre brique de code qu’il faut corriger et mettre à jour ;
- à long terme, ces technologies front-end peuvent être rapidement obsolètes et se devront être remplacées, ce qui mènera vraisemblablement à un nouveau développement. Ce nouveau travail pourra même se rapprocher du temps de développement initial si une refonte est nécessaire.
Turbo, lui-même codé en Javascript, constitue une seule brique supplémentaire satisfaisant une grande partie des besoins généralement exprimés, et sa mise en œuvre ne nécessite pas ou presque pas de code javascript dédié.
Ci-dessous, nous montrerons divers cas d’usages et nous expliquerons comment Turbo devient une solution incontournable.
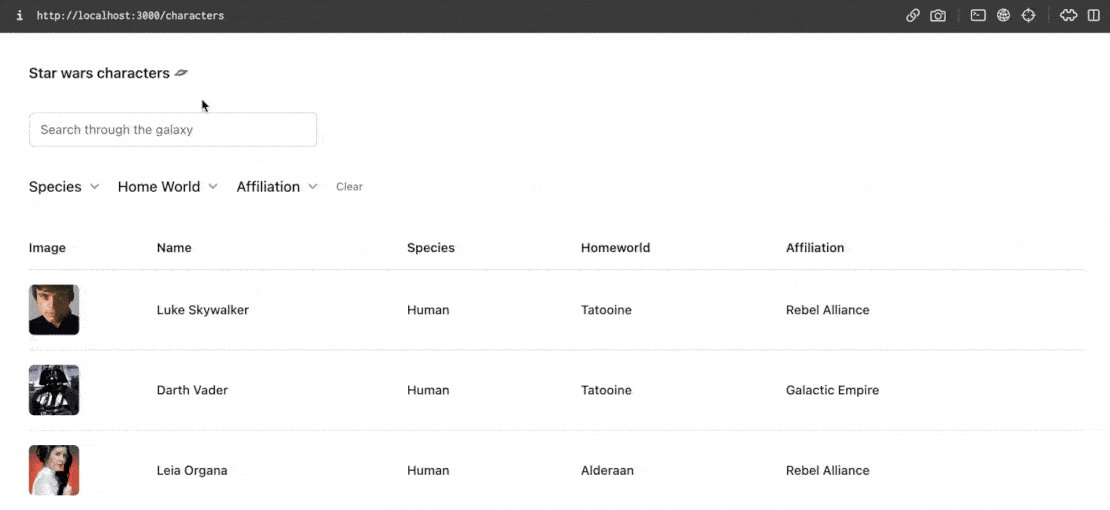
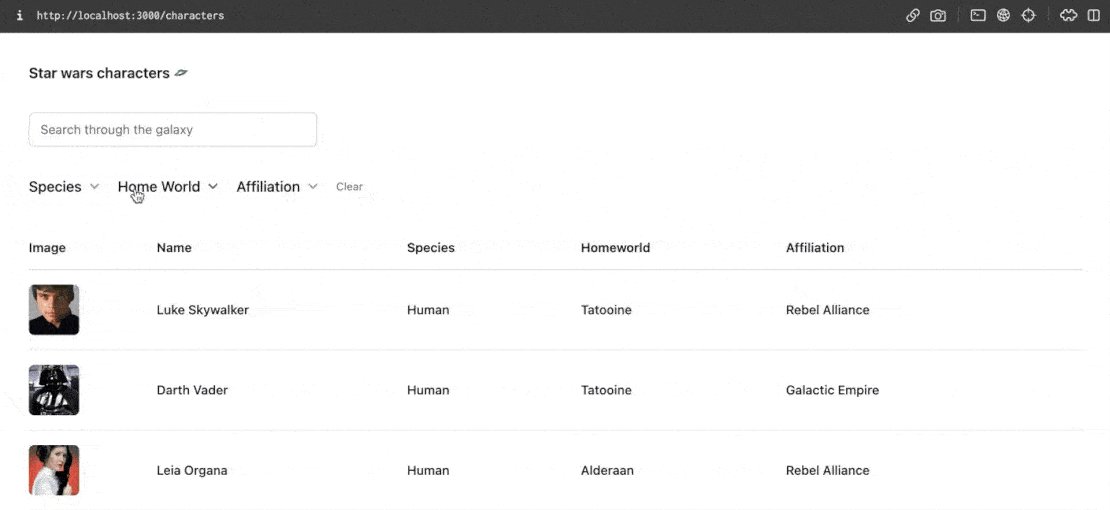
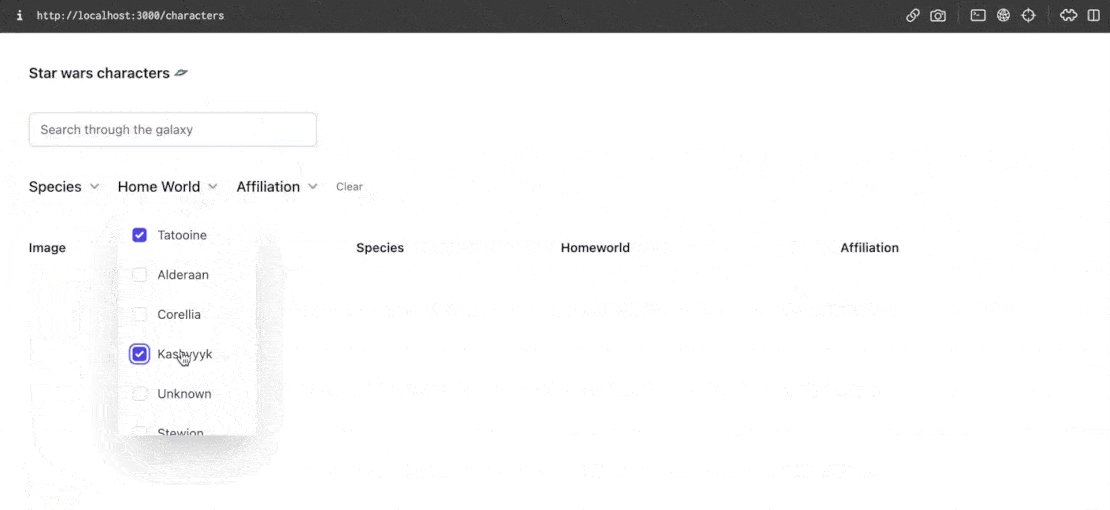
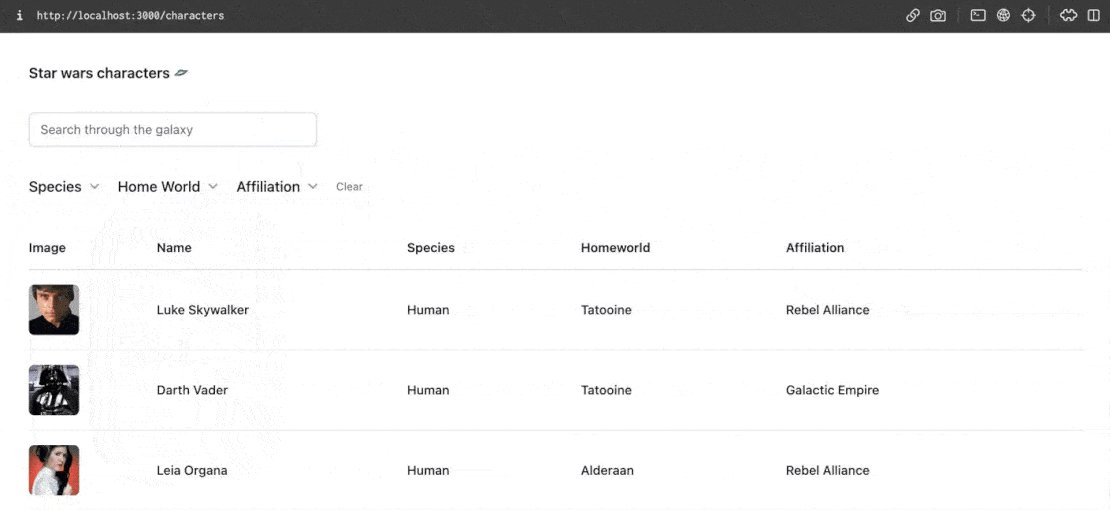
Avec Turbo, le filtrage de données peut être mis en œuvre de manière simple et efficace. Les fonctionnalités préconstruites de l’outil facilitent la mise en place de filtres, que ce soit par le biais de formulaires de recherche avancée, de sélections de catégories ou de tout autre moyen adapté à vos besoins spécifiques. Les résultats filtrés sont ensuite affichés de manière dynamique, sans nécessiter un rechargement complet de la page, offrant ainsi une expérience utilisateur fluide et réactive.
Le filtrage de données avec Turbo permet également d’optimiser les performances de votre application en réduisant les calculs côté serveur. Au lieu d’effectuer des requêtes complexes à chaque filtrage, Turbo utilise des mécanismes de mise en cache intelligents pour réduire la charge sur votre serveur et fournir les résultats filtrés rapidement.

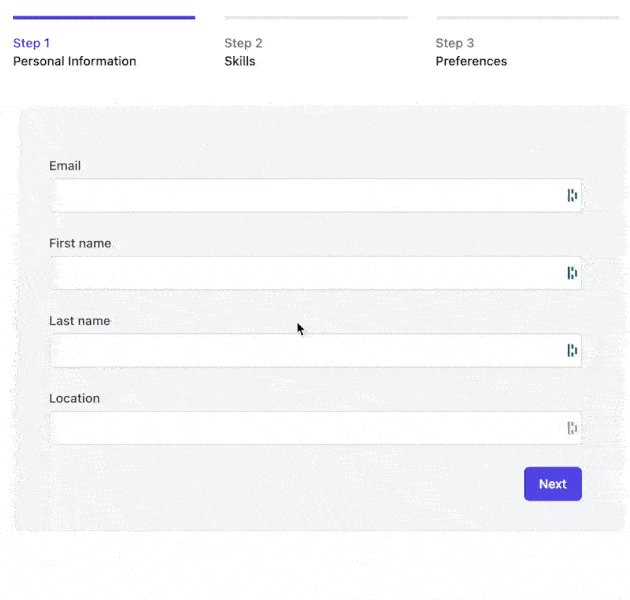
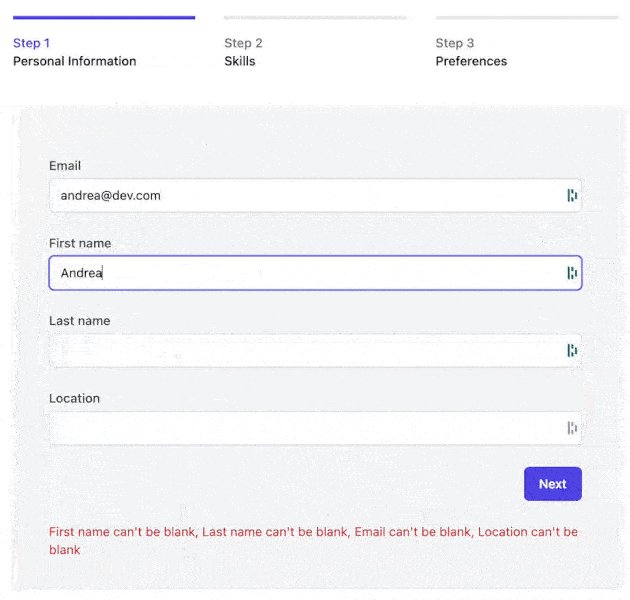
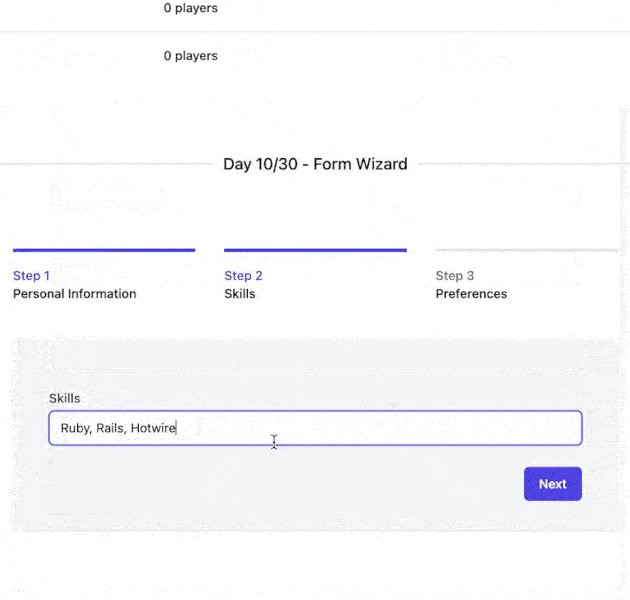
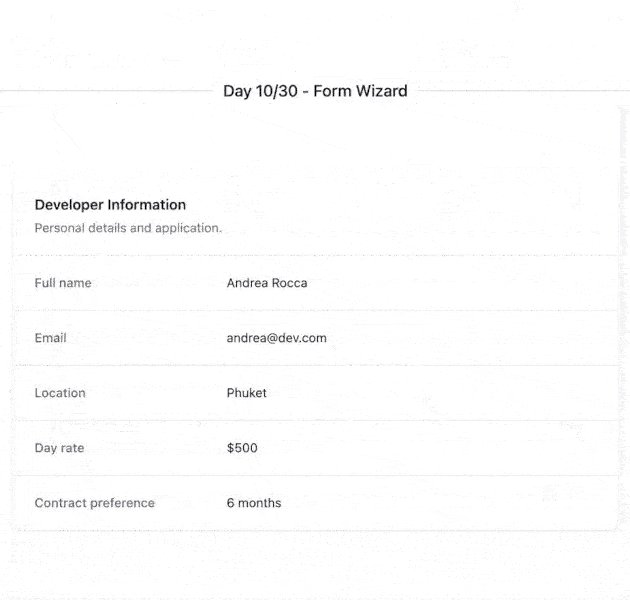
Les formulaires multi-étapes permettent de collecter des informations de manière progressive, ce qui améliore l’expérience utilisateur en évitant des formulaires longs et fastidieux.
Sans l’utilisation de technologies front-end complexes, vous pouvez mettre en place des formulaires multi-étapes de manière simple et efficace. Cela permet la création de transitions fluides entre les différentes étapes du formulaire, sans nécessiter de rechargement complet de la page. Ce faisant, les utilisateurs peuvent ainsi passer d’une étape à l’autre de manière transparente, en visualisant et en modifiant les informations déjà saisies.

Les notifications peuvent être utilisées pour une variété de cas d’utilisation, tels que les rappels d’événements, les confirmations de transactions, les mises à jour de statut, les alertes de sécurité, et bien plus encore. Vous pouvez personnaliser le contenu et le style des notifications pour les adapter à votre application et aux besoins spécifiques de vos utilisateurs.
Intégrer cette fonctionnalité dans votre application peut renforcer la communication avec vos utilisateurs et faciliter la transmission d’informations importantes de manière efficace.
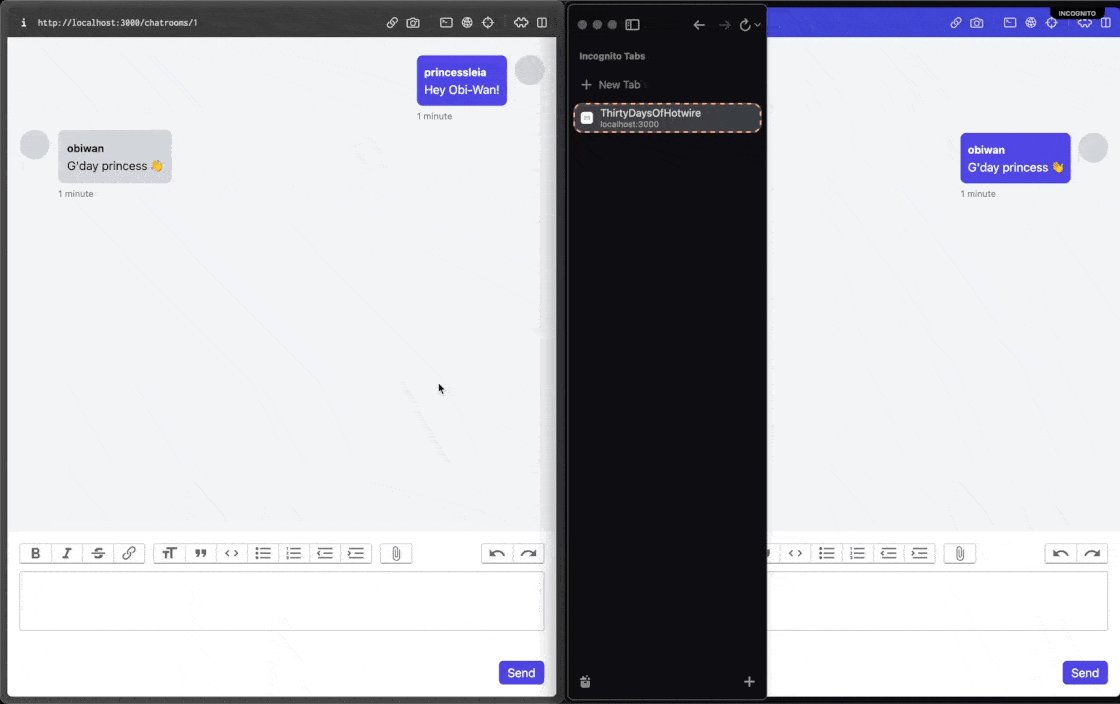
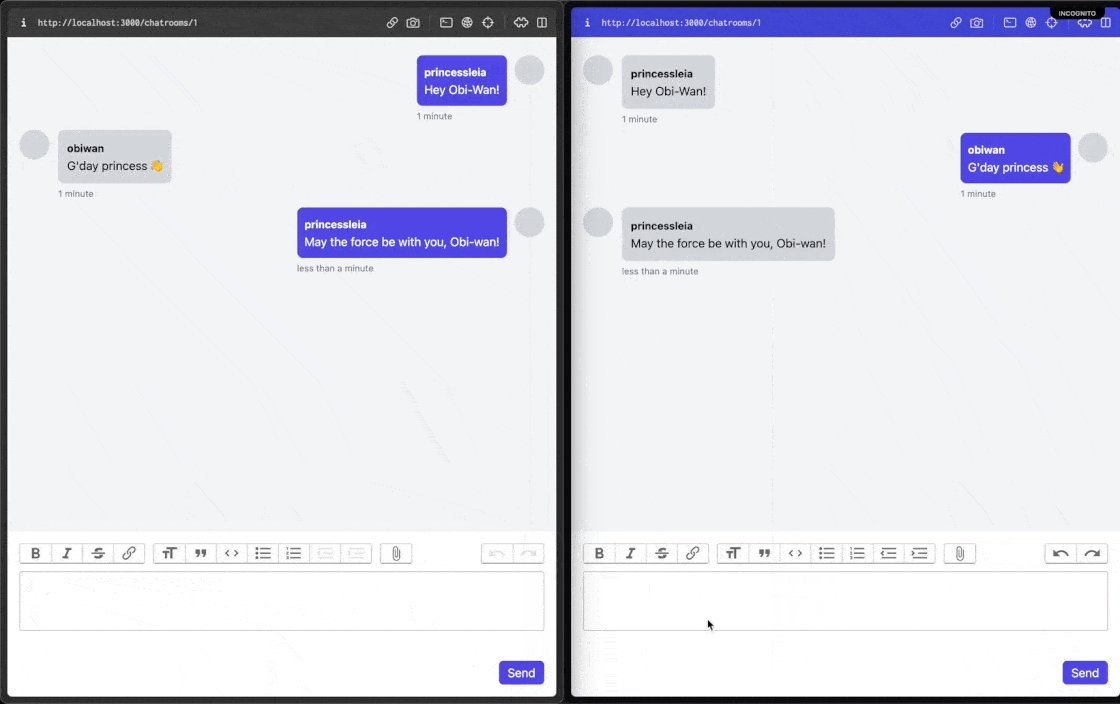
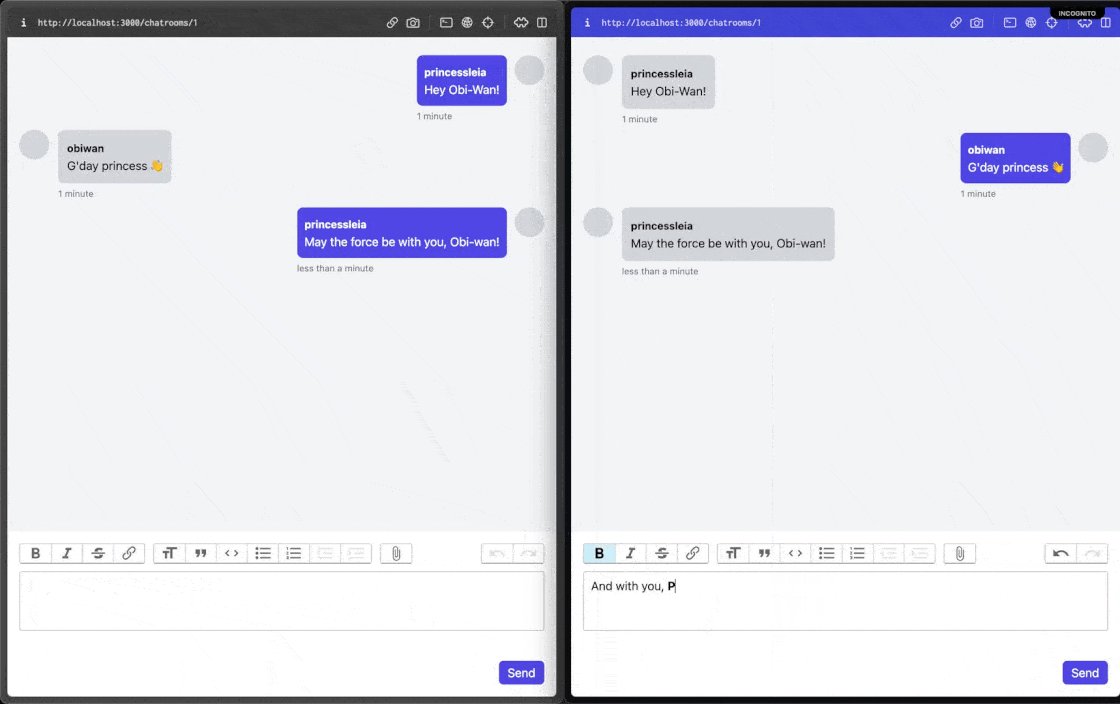
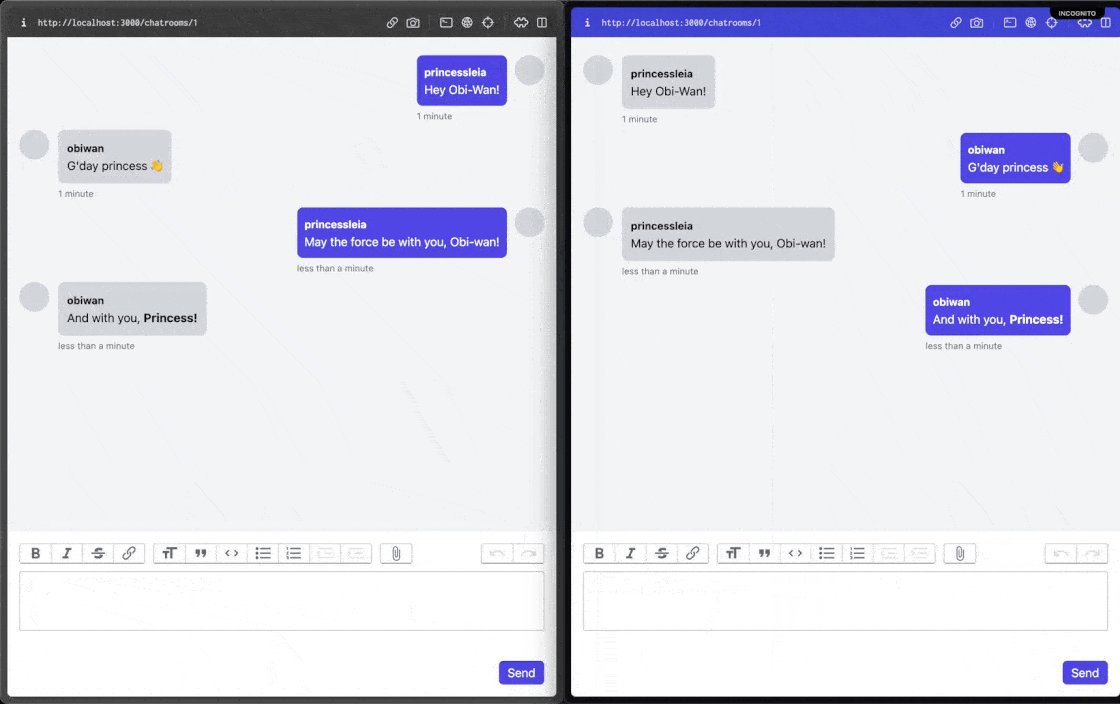
Le chat en temps réel peut être utilisé pour divers scénarios, tels que les discussions entre utilisateurs, le support client en direct, la coordination d’équipes et bien plus encore. Ce type de fonctionnalité nécessiterait en temps normal un surcoût non négligeable. Ici, la technologie Turbo permet de s’affranchir de la surcouche de complexité induite par le Javascript et les frameworks supplémentaires à intégrer.

Ces exemples ne sont pas exhaustifs et sont là pour illustrer le potentiel de cette technologie. Vous pourrez trouver bien d’autres exemples sur ce thread Twitter.
Le temps de développement est un facteur clé dans la réalisation de vos projets. Turbo offre une approche de développement plus rapide et plus efficace en réduisant la complexité et les efforts nécessaires pour créer des fonctionnalités dynamiques telles que celles vues lors des exemples précédents, mais aussi bien d’autres. Cela signifie que nous pourrons mettre en place des comportements interactifs et plus modernes sans avoir à investir des ressources importantes dans la création de code dédié à cela. Cette approche permettra de se concentrer sur l’essentiel : offrir une expérience utilisateur optimale.
Avec la multiplication des appareils utilisés pour naviguer sur le web, il est essentiel de garantir une expérience utilisateur cohérente et performante, quel que soit le dispositif utilisé. Turbo permet d’optimiser les performances de votre application web sur différents appareils, que ce soit un ordinateur de bureau, une tablette ou un smartphone. En réduisant les temps de chargement et en adaptant dynamiquement l’affichage en fonction de l’appareil, Turbo permet d’offrir une expérience utilisateur homogène et de qualité supérieure.



Vous avez déjà une application en Rails, en Symfony ou encore Laravel, mais cette dernière manque de dynamisme ?
Turbo peut s’adapter parfaitement à votre framework de développement web sans nécessiter de modifications majeures de votre architecture ou de votre code existant. Vous pouvez aisément ajouter des fonctionnalités avancées, des mises à jour en temps réel et des interactions asynchrones à votre application existante, offrant ainsi une expérience utilisateur plus dynamique et immersive. Turbo vous permet d’exploiter le potentiel complet de votre application actuelle en lui apportant un souffle nouveau, sans la nécessité d’une refonte complète.
En conclusion, l’utilisation de Turbo est une solution puissante pour répondre aux besoins de performance croissants des applications web modernes.
Que vous développiez une application d’entreprise complexe ou une application web légère, Turbo est une technologie à considérer pour booster les performances de votre application web tout en ne démultipliant pas les coûts de développement et de maintenance.
