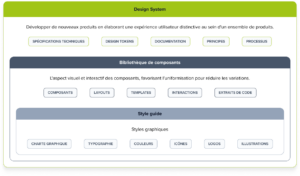
Le Design System constitue un ensemble de règles, de composants, de normes et d’outils qui visent à garantir la cohérence et l’efficacité dans la conception d’un produit ou d’une expérience utilisateur. Il permet de maintenir une harmonie visuelle et fonctionnelle à travers toutes les facettes d’une application ou d’un site web.
Il est souvent confondu avec le Style Guide. Bien qu’il n’en soit pas si loin, puisque nous retrouvons certains aspects de l’un dans l’autre, le Design System est bien plus poussé : il comprend l’entièreté de l’écosystème du produit, bibliothèque de composant inclue.
- Style Guide
-
Un Style Guide est un ensemble de règles qui déterminent comment les différents éléments d’un produit doivent apparaître, ainsi que le ton général à adopter. Il se concentre sur l’aspect visuel : comment les choses doivent être présentées et perçues.
- Bibliothèque de composants, ou Style Tiles
-
Une bibliothèque de composants, ou Style Tiles, va représenter l’agencement des blocks. Elle peut contenir des éléments individuels, des layouts et templates, voire même des indications d’interactions. Elle se concentre sur la façon dont les éléments se « comportent » dans le produit fini.
Un Design System va donc non seulement présenter ces éléments UI, mais aussi leur mise en situation, en expliquant le « comment » et le « pourquoi ». Il fournit tous les outils et les ressources nécessaires pour créer un produit cohérent et homogène.

En règle générale, le contenu d’un Design System peut être composé de :
98 %
Polices de caractères, couleurs et styles
95 %
Composants
85 %
Documentation des composants
75 %
Ressources prêtes pour les designers
71 %
Systèmes de grille/mise en page
69 %
Design tokens*
65 %
Code prêt pour les développeurs
57 %
Directives d'accessibilité
Source : https://designsystemsurvey.sparkbox.com/2022/#section-2
*Un design token constitue une donnée de référence utilisée pour définir les éléments visuels tels que les palettes de couleurs, les tailles de texte, les effets d’ombre, les bordures, les espacements, etc.
Il n’y a pas réellement de réponse exacte à cette question. Chaque cas est différent, et pour savoir plutôt si vous avez besoin d’un design system, penchons-nous sur ses avantages, mais aussi ce qu’implique la conception d’un tel outil.
Le Design System garantit une cohérence visuelle et interactive, renforçant l’image de marque et facilitant la navigation des utilisateurs.
Le Design System offrant une base commune, il permet à toute l’équipe de travailler à partir des mêmes éléments. Les designers et les développeurs vont pouvoir passer moins de temps à refaire les différents composants lors de la conception d’autres éléments. Ils vont ainsi pouvoir se concentrer sur la faisabilité et le parcours utilisateur.
Lorsque votre produit et/ou votre entreprise évoluent, le Design System est adapté en conséquence.
De plus quand l’équipe est amenée à grandir et/ou à changer, le design system sert de ressource de base pour que n’importe qui puisse prendre le relais rapidement.
Ainsi, le fait d’avoir un Design System à disposition ne va pas seulement impacter les process internes de design et développement, mais aussi l’expérience utilisateur. Face à une cohérence, une accessibilité et une facilité d’utilisation de votre produit, la confiance est renforcée et vous fidélisez plus facilement vos utilisateurs.
Si vous avez plusieurs marques ou produits pour lesquels vous avez besoin d’uniformiser l’expérience, ou qu’aujourd’hui, vous avez repéré des différences entre les styles, les éléments et les comportements de votre produit, le Design System peut être la solution pour instaurer une apparence plus uniforme.
Si vous avez une équipe qui doit régulièrement refaire les mêmes choses, ou qui fait face souvent aux mêmes problématiques, le Design System peut rationaliser le flux de travail.
En cas de changement dans l’équipe, ou dans votre produit, le Design System fournira une base solide pour supporter cette expansion
Pour bien évaluer le besoin, prenez le temps d’évaluer la façon dont vos équipes collaborent et sur l’expérience globale du produit.
Tout le monde n’a pas forcément besoin d’un Design System et il se peut que vous ayez déjà des outils efficaces pour traiter les différentes problématiques que nous venons d’aborder.
Un Design System nécessite un réel investissement, non seulement à la conception, mais aussi à la maintenabilité. Ainsi, il peut se passer du temps avant que vous y voyiez un réel avantage pour votre produit. Le temps passé sur la conception et la maintenance du Design System peuvent impacter le temps passé sur le produit en lui-même, ou nécessiter des collaborateurs supplémentaires.
Il est donc important de prendre en considération que la mise en place d’un Design System n’est pas toujours la solution idéale.
- Si votre produit est très spécifique, nécessite une flexibilité constante dans son design, le Design System sera trop contraignant à faire évoluer constamment
- Si votre équipe est petite, que la portée de votre projet est limitée, l’investissement nécessaire à la mise en place d’un Design System peut être disproportionné
Dans tous les cas, l’adoption d’un tel outil doit être alignée sur les besoins spécifiques de votre entreprise et de votre produit. Il est essentiel d’évaluer attentivement si les avantages de la mise en place d’un Design System compensent les éventuelles contraintes auxquelles vous faites face.


