Alors que 2023 touche à sa fin, il est temps de mettre en avant les évolutions apportées au CSS par les développeurs de navigateurs et la communauté web au cours de l’année.
Nous avions déjà abordé quelques unes de ces nouveautés dans cet article, nous allons donc pouvoir compléter tout ça avec l’ensemble des principaux développements accessibles à tous les navigateurs modernes dès à présent.
Écrire en CSS pur, ça peut parfois être long et plus que redondant. Appliquer une règle à des enfants d’une classe, nécessite une répétition de code fastidieuse, et compliquée à maintenir.
Pour pallier à ça, il est courant de passer par des préprocesseurs CSS comme le SCSS ou le LESS.
Mais cette époque est maintenant révolue : l’imbrication est possible nativement dans le core de CSS !
⛔️ Fini les
.nesting {
color: aqua;
}
.nesting > .is {
color: cornflowerblue;
}
.nesting > .is > .awesome {
color: midnightblue;
}✅ Bonjour les
.nesting {
color: aqua;
> .is {
color: cornflowerblue;
> .awesome {
color: midnightblue;
}
}
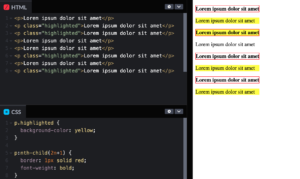
}Les sélecteurs nth-*() permettent de sélectionner des éléments dans le DOM via leur positionnement dans celui-ci. Les syntaxes vont du plus simple en précisant le numéro d’index, au plus complexe avec Xn+Y, où X et Y vous donnent la possibilité d’une récurrence dans la sélection.
Dorénavant, vous pouvez préciser davantage cette sélection, en ajoutant un filtre supplémentaire de classe dans la syntaxe, par exemple :
p:nth-child(2n+1 of .red)
Ce sélecteur va donc sélectionner tous les p à la position 2n+1, ayant la classe .red


Les grilles CSS vous permettent d’agencer votre contenu selon des règles… de grille. Cependant, seuls les descendants directs de l’élément défini comme une grille seront affectés, et pourront ainsi être positionnés. Leurs enfants eux reprendront le positionnement de flux standard, à moins de créer une nouvelle grille indépendante.
L’utilisation de subgrid comme type de template (avec grid-template-columns ou grid-template-rows), permet d’appliquer les règles de la grille précédemment définie dans la grille enfant.
Les pseudo-classes :user-valid et :user-invalid sont maintenant disponibles dans tous les navigateurs récents. Elles viennent compléter l’usage de :valid et :invalid qui permettaient de mettre en évidence des champs de formulaires lorsqu’ils respectaient ou non les contraintes.
Seulement, :valid et :invalid s’activent avant même que l’utilisateur ait intéragit avec le champ.
Ceci va par exemple mettre en avant un champ vide obligatoire, ce qui peut provoquer des problématiques non seulement de design (une bordure rouge sur ce champ alors que les bordures sont normalement grises par exemple), mais aussi d’UX puisqu’on indique à l’utilisateur qu’il y a une erreur avant même qu’il n’ait fait quoique ce soit.
L’avantage de :user-valid et :user-invalid, c’est qu’ils n’interviennent qu’après que l’utilisateur ait intéragit avec le champ.

Qui a dit que les cours de math ne servaient pas ? Retour sur les bancs de l’école, la trigonométrie débarque dans le CSS !
Dorénavant, les fonctions sin(), cos(), tan(), asin(), acos(), atan() et atan2() sont supportée par nos navigateurs récents. De quoi faciliter les animations plus complexes, ou le positionnement d’éléments autour d’un cercle par exemple.

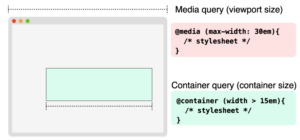
Les container queries permettent de définir des règles de style basées sur les dimensions d’un conteneur parent, plutôt que sur la fenêtre du navigateur. Jusqu’à présent, avec les @media queries, vous pouvez définir des règles de style basées sur la largeur ou la hauteur de l’écran, mais pas sur les dimensions du conteneur qui détient un élément.
Par exemple, vous pouvez changer la disposition d’une card suivant si elle est positionnée dans une sidebar, ou dans une div plus large.
Classiquement, la méthode la plus simple pour détecter si le JavaScript était présent sur un site était d’ajouter une classe dans le HTML, qu’on retirait en JavaScript.
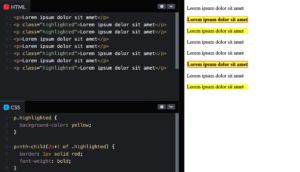
Dorénavant, il est possible de le faire directement en CSS grâce au scripting.
p {
color: lightgray;
}
@media (scripting: none) {
p {
color: red;
}
}
@media (scripting: initial-only) {
p {
color: orange;
}
}
@media (scripting: enabled) {
p {
color: green;
}
}La plupart des écrans qui serviront à parcourir votre site ou votre application ont une vitesse de rafraichissement rapide. Mais savoir qu’un device ne peut pas afficher une animation correctement peut vous aider à gérer en amont ce genre de problématique.
Pour ce faire, vous pouvez à présent utiliser @media update. Cet outil se définit via 3 mots clefs :
none: aucune modification possible une fois l’élément affiché (document imprimé)slow: évolution possible mais très lente du document (comme les liseuses par exemple)fast:évolution possible et rapide (comme sur un ordinateur standard)

2023 a été l’année de l’évolution quant au système de couleurs pour le CSS. De nouvelles fonctions et plages de couleurs ont été ajoutées. Nous avons donc dorénavant à disposition pour tous les navigateurs récents de multiples façons de manipuler et afficher les couleurs en CSS.
Il est maintenant possible de définir les couleurs non plus uniquement avec le sRVB (par les codes hexadécimaux, le rgb/rgba, le hsl, ou le hwb), mais également en utilisant des attributs tels que la teinte, la luminosité et la saturation.
Les nouveaux espaces colorimétriques ajoutés sont :
- Display-P3
- A98-RGB
- Rec2020
- ProPhoto
Une fonction color() a également été ajoutée pour permettre d’exprimer une couleur dans un espace colorimétrique particulier plutôt qu’en sRGB.
color(display-p3 1 0.5 0 / .5)
Comme cette nouvelle gamme de couleurs n’est pas forcément accessible via tous les écrans, il est également possible d’ajouter des tests, directement dans le CSS, afin de s’assurer de la disponibilité de la gamme souhaitée.
Les dégradés et mélanges de couleurs sont de plus en plus utilisés en design d’application. Ils ont l’avantage de permettent de disposer d’un plus grand nombre de couleurs.
Il est maintenant possible de créer ses propres mélanges de couleurs directement en CSS, et ce dans n’importe quel espace colorimétrique grâce à la fonction color-mix()
Par exemple :
color-mix(in srgb, #34c9eb 20%, white)
Certaines nouveautés des plus intéressantes sont encore en cours de développement pour certains navigateurs. Comme elles sont tout de même plus qu’importantes à notifier vu l’évolution apportée, nous ne pouvions pas passer à côté.
Une des principales problématiques CSS est le fait de ne pas pouvoir impacter un parent d’un élément en cours.
C’est là qu’intervient la pseudo-class :has(). Cet élément accepte en paramètre n’importe quel élément natif. Ainsi :
.card:has(p.exerpt)
permet de modifier tous les éléments .card qui ont pour enfant un p.exerpt.
li:has(+ li:hover)
permet ainsi de sélectionner l’élément <li> qui précédent directement le <li> actuellement survolé.
Cet élément est disponible sur tous les navigateurs récents, mais nous le mettons ici malgré tout car il n’est disponible sur Firefox que sur sa toute dernière version (la 121), sortie en octobre.
Il est donc possible de l’utiliser, mais il se peut que pour l’instant des utilisateurs n’aient pas encore fait la mise à jour. À utiliser avec parcimonie donc.
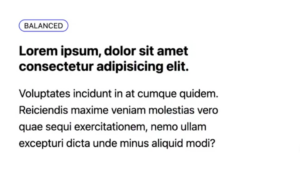
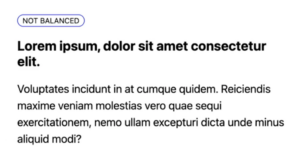
La propriété CSS text-wrap permet de contrôler la manière dont le texte va s’afficher à l’intérieur d’un élément.
Encore en cours de développement pour plusieurs de ses valeurs, celle qui est la plus développée et qui nous intéresse aujourd’hui est la valeur balance.
Avec cette spécification, le texte est va se mettre en forme de sorte à équilibrer au mieux le nombre de caractères sur chaque ligne, ce qui va améliorer non seulement la lisibilité, mais également la qualité de la mise en page.
Néanmoins, il faut prendre en compte que le comptage des caractères et leur équilibrage sur plusieurs lignes est très coûteux. Cette valeur n’est donc prise en charge que pour les blocs de texte couvrant un nombre limité de lignes (six pour Chromium et dix pour Firefox). Elle est idéale par exemple pour les longs titres, les légendes ou les résumés.


De la même façon que pour :has(), cet élément n’est disponible sur Firefox que depuis sa toute dernière version 121.
Il est également toujours en cours de développement pour Safari.
L’année 2023 a été riche en évolutions dans le domaine du CSS.
Tout n’a pas été cité dans cet article, d’autres développements sont encore en cours, parfois uniquement accessibles sur certains navigateurs.
Il y a fort à parier que 2024 nous apportera bien d’autres nouveautés pour faciliter encore davantage l’intégration et ouvrir de nouvelles portes à la créativité !