Charte graphique et maquettes
Lorsque votre projet nécessite de la création graphique, nous mettons en place un processus de création et de validation par étapes qui permet d’aboutir à la réalisation d’une charte graphique répondant à vos attentes.
Avant toute chose, il faut rédiger les contenus et les hiérarchiser. Nous savons en effet que le contenu conditionne le design ; nous serons ainsi en mesure de réaliser une charte qui s’y ajustera. En ce sens, dans une logique de durabilité et un souci de gain de temps, nous proposons plusieurs livrables :
Le brief créatif permet d’impliquer tous les acteurs pour faire émerger le message clé de votre marque et le transcrire au travers de couleurs, polices et pictogrammes.
Nous vous accompagnons à l’aide d’un processus guidé pour répondre à plusieurs questions permettant de produire ce document d’intention.
Ce document permet de produire la charte graphique.
Ce kit est une déclinaison de la charte graphique adaptée au web. Le terme « UI » est l’acronyme de « User Interface », en français « Interface utilisateur ». Il récapitule l’ensemble des éléments graphiques qui seront utilisés au sein des applications. Celui-ci comprend :
- Éléments (titres, styles, pictogrammes, boutons …)
- Composants d’éléments ( bandeau “call to action”, carte, entête, pied de page, …)
Tout est condensé dans un seul et même document dans le but de valider la cohérence des choix graphiques.

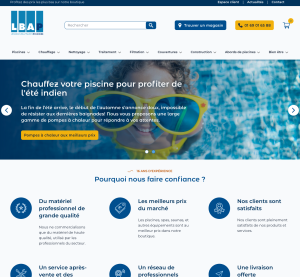
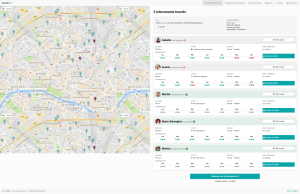
Afin d’adapter le design à tous les terminaux de consultation (smartphones, tablettes, écrans de bureau, borne d’accueil…), nous faisons valider le Kit UI avec quelques exemples de pages en desktop et/ou mobile.
Les validations des maquettes se font sur la base de visuels conçus avec Figma. Il s’agit de la première étape avant l’intégration, qui permet de se mettre d’accord sur le rendu de la charte graphique.
Cette conception de maquettes permet de prendre en compte des retours purement graphiques, qui seraient plus longs à gérer au moment du développement.

Dans le cas particulier de développements d’applications, à partir de vos éléments de communication, du kit UI et des maquettes, nous pouvons mettre en place un prototype, une version HTML/CSS fonctionnelle du design. Il assure la cohérence graphique de l’ensemble des éléments et permet de tester leurs comportements responsives.
L’objectif est de confronter cette version visuellement “finalisée” de l’application aux utilisateurs finaux avant d’entamer les développements backend.
Ces prototypes ne sont pas jetés, ils sont utilisés pour la suite des développements.

Vous souhaitez nous confier la création de votre charte graphique ?