Chez Imagile, nous choisissons finement les outils que nous vous proposons pour réaliser vos projets. Bien que ces choix ne soient pas gravés dans le marbre, nous ne changeons que rarement d’outils car nous les choisissons pour leurs qualité, stabilité, communauté et philosophie. Nous ne vous proposons qu’un seul CMS, WordPress, et nous allons vous exposer pourquoi.
Cet article n’a pas vocation à se perdre dans des préoccupations techniques complexes. Son but est plutôt de vous expliquer notre choix en passant en revue simplement tous les périmètres clefs de n’importe quel site Internet et comment WordPress se positionne.
Nous parlerons donc de ses qualités communément reconnues, comme l’ergonomie de son espace d’administration, mais aussi de sujets plus controversés comme la qualité de son code ou son niveau de sécurité. Nous comparerons également chaque point avec les CMS concurrents, Drupal et Joomla!.
- CMS
-
Content Management System – Système de Gestion de Contenu est un programme informatique permettant de créer un site internet, un blogue ou encore un site de vente en ligne. (…) Il permet, entre autres, de travailler à plusieurs sur un même document ; de séparer les opérations de gestion de la forme et du contenu ; de structurer le contenu (FAQ, documents, blogues, forums, etc.) ; de hiérarchiser les utilisateurs (…). Il fournit également une chaîne de publication (workflow) offrant par exemple la possibilité de mettre en ligne le contenu des documents ‐ Source Wikipedia
- Open-source
-
La désignation open source, ou code source ouvert, s’applique aux logiciels dont la licence respecte des critères précisément établis par l’Open Source Initiative, c’est-à-dire les possibilités de libre redistribution, d’accès au code source et de création de travaux dérivés. Mis à la disposition du grand public, ce code source est généralement le résultat d’une collaboration entre programmeurs ‐ Source Wikipedia

WordPress est un CMS né en 2003. Il est encore aujourd’hui très largement utilisé puisqu’il est derrière 43.2% des sites Internet et 62.8% des CMS selon la référence indépendante W3Techs. Il est historiquement un outil pour faire des blogs mais il a tellement révolutionné la façon de saisir et gérer du contenu qu’il est désormais parfaitement adapté pour d’autres usages et en particulier pour :
- des sites vitrines (institutionnel, corporate, marketing),
- des sites e-commerce avec son plugin WooCommerce,
- des sites multilingues avec son plugin WPML,
- la partie éditoriale d’applications métiers plus conséquentes.
Il est open-source, libre, gratuit et écrit en PHP.

Drupal est un CMS développé en 2001. Il est utilisé par 1.1% des sites Internet et 1.5% des CMS selon la référence indépendante W3Techs. Il a été créé par des étudiants qui avaient besoin d’un endroit pour échanger et garder le contact.
Il est notamment connu pour avoir proposé une approche très modulaire dès son lancement. Depuis sa version 8 en 2015 il est construit autour de différents composants du framework Symfony que nous maîtrisons.
Il est open-source, libre, gratuit et écrit en PHP.

Joomla! est un CMS développé en 2005. Il est derrière 1.7% des sites Internet et 2.5% des CMS selon la référence indépendante W3Techs. Il est né d’un désaccord entre les développeurs du CMS propriétaire Mambo. Il était initialement une plateforme pour faire des portails web.
Il est open-source, libre, gratuit et écrit en PHP.
Le back-office qu’on appelle également interface d’administration ou « admin » est la raison d’être des CMS car c’est l’endroit où l’on va justement administrer son contenu.
Celui de WordPress est particulièrement reconnu à travers le monde pour son ergonomie et sa simplicité de prise en main.

C’est clairement la raison principale de sa popularité : même un débutant peut s’en servir rapidement. Cet article n’a pas vocation a traiter cette partie, mais vous trouverez aisément un grand nombre de ressources allant en ce sens. Voici par exemple le résultat de la recherche google : WordPress est-il facile à prendre en main ?

Nous développons et maintenons des WordPress depuis plus de 10 ans et nous n’avons jamais eu de retour négatif sur ce back-office.
C’est pour nous un point crucial car nous travaillons avec toutes typologies de clients et il est primordial que l’outil soit bien pris en main.
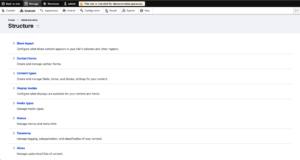
L’ergonomie du back-office de Joomla! a beaucoup évolué au fil des années et ressemble désormais à celle de WordPress avec un menu à gauche contenant les éléments principaux, et un tableau de bord et le contenu sur la partie droite.
À la différence de WordPress on retrouve en complément un menu « top bar » avec beaucoup d’éléments déroulants. Il reprend en partie les éléments du menu de gauche et d’autres éléments : il ne semble pas évident de s’y retrouver facilement. Enfin on retrouve un troisième menu en pied de page avec notamment le lien pour accéder au front-office.
Pour Drupal, le choix a été fait de s’orienter plutôt vers les développeurs ou un public aguerri : le vocabulaire est technique, les menus copieux et la mise en page est assez lourde.
On a donc 2 menus « top bar » l’un en dessous de l’autre contenant tous deux de longs menus déroulants. Dans le plus haut on remarque une fonctionnalité « raccourci » qui ne semble pas être de bon augure : s’il y a besoin de mettre des choses en raccourci c’est en général qu’on a du mal à trouver les éléments dont on a besoin.
Au clic sur un menu, on continue de naviguer à travers cette fois d’une liste d’éléments affichés dans la section principale avec une description. C’est ergonomiquement très lourd car il faut parfois jusqu’à 4 clics pour arriver à l’endroit qui nous intéresse.
C’est pour nous un point rédhibitoire pour Drupal car sans l’aspect « utilisateur friendly » et avec sa complexité, cela induit des temps d’accompagnement et de formation de nos clients bien plus conséquents. Sans parler du temps à passer pour personnaliser ce back-office afin de le simplifier au besoin du client et ainsi le rendre plus utilisable.
Lorsque l’on parle de CMS et de sécurité il faut distinguer trois éléments :
- Le cœur du CMS (aussi appelé core)
-
Il est maintenu par l’éditeur du CMS et a généralement des règles et processus de sécurité stricts. Il n’est pas censé être modifié par des tiers et ne contient pas d’élément sur-mesure.
- Les plugins (extensions, add-ons)
-
Ils sont proposés par divers éditeurs, particuliers, communautés et parfois même par l’éditeur du CMS pour ajouter des fonctionnalités au CMS. Leur durée de vie et surtout la durée du support de sécurité dépendent entièrement du bon vouloir des personnes qui les ont développés.
- Le code sur mesure
-
Il est mis en place par le propriétaire du site ou par un de ses prestataires. La qualité et le suivi dépendent donc entièrement du niveau de compétences et de la disponibilité des personnes qui ont produit ledit code. Les plugins ou les thèmes peuvent donc rentrer également dans ce périmètre.
L’équipe de WordPress a une politique très stricte en matière de sécurité et cela passe dans un premier temps par un processus qualité :
- le code est testé de façon automatique (tests unitaires et d’intégrations),
- vérifié par son laboratoire de sécurité,
- et enfin testé manuellement en étant publié en 5 phases progressives, la dernière étant la mise à jour publique, afin de vérifier via la communauté et les tiers l’absence de bug et de faille.
À noter que WordPress fait partie du programme HackerOne (depuis 2017) qui récompense pécuniairement des hackers indépendants s’ils trouvent et rapportent des failles de sécurité. Depuis 2019, WordPress encourage la détection des failles avant la sortie grand public en doublant la prime versée si la faille est découverte avant la 5ème phase.
WordPress étant très utilisé, il est forcément une cible de choix. Néanmoins, il faut bien voir qu’en devenant une cible de choix c’est également un système qui est très surveillé et les failles de sécurité sont donc également découvertes et corrigées rapidement.
Enfin, WordPress dispose d’un mécanisme très puissant lorsqu’une faille est découverte a posteriori : la mise à jour de sécurité automatique. Cette dernière ne concerne que les mises à jour de sécurité et permet de bénéficier de ces mises à jour dès leur publication de façon automatique. Comme WordPress maintient ses versions sur du long terme, ces « patchs » sont publiés automatiquement sur toutes les versions mineures maintenues concernées. Ainsi, le système est donc mis à jour dès la publication de la correction sans intervention du développeur, réduisant donc fortement le temps où le site est vulnérable.
La sécurité d’un plugin est un sujet beaucoup plus complexe car le choix se fait en premier lieu pour ses fonctionnalités et non pour son éditeur. De plus, la majorité des plugins sont gratuits ou peu onéreux et n’apportent donc pas de garantie quant à la qualité de leur code, leur fréquence de mise à jour et leur durée de vie.
C’est pour ces raisons que l’on conseille en général de ne choisir que des plugins très utilisés afin d’avoir plus d’assurance qu’ils soient gérés et maintenus par une équipe dédiée. Attention tout du moins, la popularité n’est pas forcément synonyme de qualité et c’est là que notre expertise rentre en jeu pour vous conseiller.
La plupart des failles de sécurité proviennent des plugins et en particulier de vieux plugins qui ne sont plus maintenus depuis des années. Chez Imagile, nous préconisons de n’installer un plugin que s’il est nécessaire et apporte une réelle valeur ajoutée au site. Chaque dépendance supplémentaire est un élément de plus à surveiller et maintenir.
Heureusement il existe une solution pour nous aider dans cette surveillance. L’outil WPScan permet de scanner un site afin de relever les différentes failles, documentées par les laboratoires, qui concernent son cœur, les plugins et les thèmes. Ces laboratoires sont nombreux ; WordPress étant très utilisé, beaucoup de spécialistes analysent son cœur et ses plugins aussi bien à des fins lucratives qu’à des fins de recherche ou de renommée.
En interne, nous avons automatisé l’utilisation de cet outil pour vérifier quotidiennement les sites de nos clients. Nous sommes donc avertis dès la découverte des failles des plugins que nous devons mettre à jour et sommes ainsi très réactifs. En cumulant cet outil, la limitation du nombre des plugins utilisés au strict nécessaire et l’utilisation de plugins de qualité les risques de faille critique à ce niveau redescendent énormément.
Ce point dépend exclusivement de la qualité du code sur-mesure qui est intégré d’une façon ou d’une autre. WordPress implémente néanmoins plusieurs mécanismes automatiques pour éviter un maximum les failles :
- en sécurisant automatiquement les informations saisies dans les formulaires, sur-mesure ou non,
- en sécurisant automatiquement les informations enregistrées en base de données,
- en mettant à disposition beaucoup de fonctions et classes afin de limiter la nécessité de code sur-mesure.
Chez Imagile, nous utilisons notre expérience des frameworks pour développer le code sur-mesure nécessaire le plus proprement possible. Nous proposons également à nos clients de vérifier le code de leurs autres prestataires afin de s’assurer de sa qualité avant de l’intégrer à leur outil.
Vous avez du code sur mesure dans votre WordPress ? Il est temps de faire un audit de code source
Vérifiez sa sécurité, son efficacité, et assurez sa maintenance sur le long terme en nous confiant l’analyse de code source PHP intégré dans WordPress.
- Injection SQL
-
L’injection SQL est une cyberattaque qui consiste à attaquer la base de données d’un site en passant par un champ d’un de ses formulaires (comme le formulaire de connexion par exemple). Il en existe plusieurs types mais l’idée est d’interrompre la requête en cours et de la remplacer par la sienne. Une des plus connue est le vol d’environ 450 millions d’identifiants à Yahoo! en 2013.
Joomla! traîne un lourd passif car il a lésiné sur la sécurité dans ses premières versions et ses utilisateurs ont donc subi un nombre important de piratages au fil des années, notamment suite à de nombreuses injections SQL. Il semble néanmoins avoir rattrapé son retard ces dernières années et a maintenant une mécanique vérifiant certains éléments de sécurité avant qu’un plugin puisse être publié.
À noter qu’étant nettement moins utilisé que WordPress il est également moins surveillé et les failles peuvent donc mettre plus de temps à remonter. Il n’a également pas de mécanisme de mise à jour automatique en cas de faille de sécurité et fait le choix de ne maintenir ses versions que quelques mois : il faut donc être vigilant et mettre à jour régulièrement si on veut s’assurer que le core est bien sécurisé.
Drupal est lui par contre réputé pour être le CMS le moins sujet au piratage, même rapporté à sa part de marché, et c’est notamment parce qu’il s’appuie sur des composants de framework et bénéficie donc des mêmes patchs. Il est également moins piraté car son niveau de complexité induit que les personnes qui l’utilisent sont en général plus renseignées et compétentes dans l’univers du web.
- Bug bounty
-
Une bug bounty, en français prime aux bogues, est un programme de récompenses proposé par de nombreux sites web et développeurs de logiciel qui offrent des récompenses aux personnes signalant des bogues, surtout ceux associés à des vulnérabilités. Ces programmes permettent aux développeurs de découvrir et de corriger des bogues avant que les pirates informatiques et le grand public en soient informés, évitant ainsi des abus ‐ Source Wikipedia 2024
|
Fonctionnalités |
WordPress |
Joomla! |
Drupal |
|
Open source |
Oui |
Oui |
Oui |
|
Durée de maintenance de sécurité des versions mineures (x.Y.z) |
|||
|
Équipe de sécurité interne dédiée |
oui (na) |
||
|
Bénéficie de certains correctifs de sécurité d’un framework |
Non |
Non |
Oui (Symfony) |
|
Publication des failles publiquement |
Oui |
Oui |
Oui |
|
Mise à jour de sécurité automatique du core |
Oui |
Non |
Non |
|
Mise à jour de sécurité automatique des plugins |
Les plus gros uniquement mais le système existe |
Non |
Non |
|
Programme de bug bounty (prime) |
Oui (depuis 2017 et externe) |
Non |
Oui (depuis 2019 interne uniquement) |
|
Scanner de vulnérabilité gratuit |
Oui (WPScan) |
Oui (JoomScan) |
Oui (Droopescan) |
- CVE
-
Common Vulnerabilities and Exposures (« Vulnérabilités et expositions communes ») ou CVE est un dictionnaire des informations publiques relatives aux vulnérabilités de sécurité. Le dictionnaire est maintenu par l’organisme MITRE, soutenu par le département de la Sécurité intérieure des États-Unis ‐ Source Wikipedia
Comme vous pouvez le voir, WordPress propose globalement plus de fonctionnalités pour assurer sa sécurité et celle de son environnement.
Il est le plus ciblé par les pirates car plus simple à prendre en main et permissif. Développé et maintenu par les personnes compétentes, WordPress est un environnement parfaitement sécurisé.
Pour être très concrets, nous sommes en février 2024 et voici les failles actuelles connues selon le NVD (National Vulnarebility Database du gouvernement américain) :
- CVE sur WordPress core : 4 (dont 1 critique)
- CVE sur Drupal core : 31 (dont 4 critiques et 13 hautes)
- CVE sur Joomla! core : 15 (dont 3 critiques et 7 hautes)
Elles sont toutes patchées mais dire que Drupal en a moins est faux. Comme souvent, l’écosystème est le souci principal, et pour cela il existe des solutions.
C’est notre cœur de métier en tant qu’agence de développement web : personnaliser les outils que nous vous mettons à disposition pour qu’ils correspondent à vos besoins et vos méthodes.
Et c’est là que WordPress offre un univers des possibles très étendu et souvent méconnu des développeurs. On a souvent tendance à penser à WordPress comme à un outil permettant à « Monsieur tout le monde » de faire son site Internet seul. C’est parfaitement possible mais c’est loin d’être la seule application possible. L’univers dédié aux développeurs par WordPress est vaste :
- développer des plugins sur-mesure,
- développer des thèmes sur-mesure,
- utiliser des milliers de fonctions et classes mises à disposition par WordPress pour effectuer des traitements et actions diverses et variées allant de la sécurisation d’une chaîne de caractères à l’envoi d’un e-mail,
- utiliser le système de tests unitaires et d’intégration de WordPress pour sécuriser ses développements,
- faire évoluer le système de gestion de contenu pour par exemple séparer le contenu de la forme,
- personnaliser l’interface d’administration,
- intégrer un puissant système e-commerce avec WooCommerce,
- passer son site en multilingue avec WPML,
- et bien d’autres choses.
Mais ce n’est pas tout, WordPress met à disposition une documentation technique fournie et précise ainsi qu’une multitude de hooks (crochets sur lesquels un développeur peut se brancher pour altérer des comportements natifs ou en ajouter de nouveau). Les plugins populaires suivent également cette logique. Une API REST est disponible nativement et il est possible de la personnaliser.
Cela ouvre d’autres possibilités comme l’utilisation de WordPress comme d’un back-office de saisie uniquement. On appelle cela un site « headless » et c’est très utile quand une application nécessite à la fois un besoin métier complexe et une composante éditoriale conséquente. Attention néanmoins à ne prendre cette option que lorsque c’est nécessaire.
Enfin, WordPress est très probablement l’outil qui offre la meilleure rétro-compatibilité au fil des versions ce qui facilite la mise à jour et laisse le temps aux développeurs d’ajuster et de se préparer aux changements.
Ce qui nous a rebuté au premier coup d’œil c’est la documentation qui n’est franchement pas agréable à lire. La documentation d’API, qui est à un autre endroit, n’est autre qu’une PHP Doc générée automatiquement et très minimaliste. Les guides sont compliqués à trouver et souvent limités. C’est rédhibitoire pour nous car cela implique de devoir être constamment dans une démarche exploratoire si nous souhaitons utiliser ce qui existe, sans savoir si cela va rester disponible ou non, ou tout développer en permanence ce qui est à la fois dangereux et très consommateur en termes de temps.
Ce qui nous dérange également c’est que l’ensemble du projet ne peut pas être versionné en un seul dépôt Git du fait de son fonctionnement. Après avoir développé un plugin, il faut l’importer sur l’environnement souhaité via l’installateur de Joomla! et c’est le même principe pour les autres éléments sur-mesure. Ce même comportement va complexifier la possibilité de facilement multiplier les environnements à des fins de tests et développement.
Les développeurs de Joomla! ont également fait des choix atypiques sur les éléments de personnalisation. Il existe plusieurs types de composants : des modules, des plugins et des templates. Chacun peut contenir de la logique et de la personnalisation graphique ; ce n’est pas forcément une mauvaise chose mais comme ce n’est pas habituel cela implique de devoir changer sa façon d’imaginer les solutions possibles.
Joomla! met également à disposition une API REST mais la documentation est difficile à trouver, pauvre et ne semble pas exister pour la v5, dernière version en date.
La documentation de Drupal, de l’API et les guides sont très complets et lisibles.
Il propose le développement de thème et de module sur-mesure pour le personnaliser ce qui ressemble à ce que l’on connaît.
Drupal se distingue également par la flexibilité de sa gestion des entités, taxonomies et vues inclut nativement. Cette combinaison permet de créer des types de contenus, de les catégoriser et de personnaliser leur affichage, que ce soit sur le back ou le front-office.
Au niveau des développements cela ressemble beaucoup à Symfony avec des fichiers de configuration en yml et des annotations. Nous n’utilisons pas les annotations car il nous paraît étrange voir problématique qu’un commentaire, qui en théorie peut être supprimé sans impact, puisse être lu et avoir un effet sur le code. En Symfony, il existe des solutions alternatives pour ne pas les utiliser, mais ce n’est a priori pas possible avec Drupal.
Drupal met également à disposition une RESTful Web Services API depuis Drupal 8 (2015).
Quand un outil propulse 42.7% des sites web dans le monde il a indubitablement une communauté gigantesque qui comprend tous les acteurs possibles et imaginables allant du professionnel au particulier.
Il propose actuellement de plus de 59 000 plugins sur son store. C’est sans compter la quantité d’extensions payantes disponibles sur d’autres plateformes comme CodeCanyon ou Envato par exemple. Évidemment dans cette large quantité de plugins tous ne sont pas recommandables, mais cela signifie malgré tout que la plupart des besoins peuvent trouver une solution adaptée.

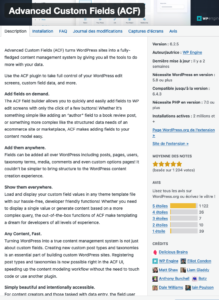
WordPress apporte des informations clefs pour permettre de choisir un plugin comme le montre la capture d’écran :
- la date de dernière mise à jour,
- le niveau de compatibilité avec WordPress et PHP,
- le nombre d’installations actives,
- les notes utilisateurs et leurs commentaires
De plus, chaque plugin présent sur le store WordPress dispose d’un forum dédié dans plusieurs langues qui fait office de support. Cela permet aux éditeurs et aux utilisateurs de s’entre-aider ou de déclarer des bugs.
Sa popularité permet également des offres dédiées dans de très nombreux secteurs comme les banques, le support opérationnel, la traduction, le graphisme, le marketing…
Enfin il est extrêmement simple de trouver des solutions à des problèmes sur Internet sur des sources diverses.
Drupal propose également une large gamme d’extensions sur son store : 33 932, dont 10 000 pour Drupal 10, ce qui est très correct et suffit à couvrir la plupart des cas. Trouver un professionnel pour faire du Drupal va être plus compliqué que pour faire du WordPress, mais il existe tout de même une offre non négligeable de prestataires. On trouve par contre moins facilement réponse à des problèmes précis en effectuant des recherches, probablement du fait d’une communauté moins importante.
Joomla! lui a une gamme d’extensions plus réduite (5 653 sur son store officiel). On trouvera une extension pour répondre à la plupart des besoins, mais on aura indubitablement moins de choix sur l’approche. Des trois CMS ça sera probablement pour Joomla! qu’il sera le plus compliqué de trouver des agences et développeurs pour, selon nous, trois raisons :
- sa structure pour installer et ajouter des éléments qui est complexe et difficilement compatible avec les bonnes pratiques actuelles (le versionnage notamment),
- sa mauvaise réputation chez beaucoup de développeurs suite au code et aux soucis de sécurités nombreux de ses premières versions,
- sa complexité de prise en main technique du fait qu’il est assez éloigné des standard du marché.
- CDN
-
Un réseau de diffusion de contenu (CDN) est un groupe de serveurs répartis géographiquement qui met en cache le contenu à proximité des utilisateurs finaux. Un CDN permet le transfert rapide des ressources nécessaires au chargement du contenu Internet, notamment les pages HTML, les fichiers JavaScript, les feuilles de style, les images et les vidéos ‐ Source Cloudfare
Le sujet de l’amélioration des performances est au centre de la stratégie de WordPress de ces dernières années. C’est une très bonne chose car améliorer les performances de l’outil qui propulse 43% des sites dans le monde revient à faire de grosses économies d’énergie à l’échelle mondiale.
Quand on parle des performances des CMS on parle en général de :
- plugin de cache,
- CDN haute performance pour délivrer des images et des scripts,
- optimisation de la base de données.
Et ces éléments sont simples à mettre en place pour WordPress via divers plugins ou des fonctionnalités natives. Mais ce dont on parle beaucoup moins, c’est l’optimisation du code pour améliorer la vitesse d’affichage des pages. C’est sur ce point que WordPress est un réel moteur et travaille à améliorer son code natif en ce sens avec :
- le chargement priorisé des ressources pour que la page puisse commencer à être lue avant d’être entièrement chargé (notion de fetchPriority)
- le chargement asynchrone des images et scripts non essentiels (notion de lazy loading)
- l’utilisation de tailles d’images adaptées à la taille de l’appareil qui affiche la page (notion de srcset)
- l’utilisation de cache ciblé pour optimiser le chargement d’éléments complexes qui ne changent pas souvent (notion de transient)
Attention néanmoins, comme pour la sécurité, les performances peuvent être fortement impactées par des plugins. Parfois c’est obligatoire et on ne peut pas y faire grand chose, en multilingue par exemple, mais ça peut aussi être lié à un mauvais choix d’utilisation d’un plugin et c’est dans ce cas évitable.
Drupal possède également des systèmes de caches et d’optimisation de chargement de script. Pour aller plus loin cela dépendra exclusivement des connaissances de l’intégrateur sur le sujet car le thème par défaut, de toute façon peu utilisé, n’inclut pas les optimisations présentées précédemment. D’ailleurs la documentation technique dédiée aux performances n’en parle pas non plus.
Pour Joomla! le constat est très similaire à celui que nous venons de faire pour Drupal à la différence non négligeable que ces systèmes d’optimisations des performances basiques ne nécessitent pas de plugin et sont donc paramétrables et surtout maintenus directement dans le core.
Le tableau ci-dessous résume les différents points que nous vous avons exposés dans cet article. Il n’est valable que dans le cas d’un suivi par un professionnel compétent sur un outil maintenu. Et c’est en particulier important de le prendre en compte pour la rubrique sécurité. Nous faisons ce choix car cet article a pour objectif de vous expliquer pourquoi nous faisons le choix de WordPress parmi les autres CMS. C’est la raison pour laquelle, en particulier sur le sujet de la sécurité, vous ne trouverez pas les mêmes informations sur les comparatifs qu’on trouve facilement en ligne sur ces CMS.
|
CMS |
WordPress |
Drupal |
Joomla! |
|
Le back-office |
+++ |
X |
+ |
|
La sécurité |
+++ |
++ |
+ |
|
Personnalisation / Extension |
+++ |
+++ |
X |
|
L’écosystème et la communauté |
+++ |
+++ |
+ |
|
Performances natives |
+++ |
++ |
++ |
Drupal est éliminé d’office du fait de la complexité de son back-office qui est, selon nous, incompatible avec les projets pour lesquels nous préconisons l’utilisation d’un CMS. Pour Joomla! c’est la malléabilité technique qui est rédhibitoire car il n’est pas envisageable, pour nous, de faire des compromis sur les bonnes pratiques de développement.
Nous continuons donc de ne proposer que WordPress, car c’est le seul outil, encore aujourd’hui, qui nous satisfait pleinement sur tous les périmètres essentiels. Nous estimons d’ailleurs qu’un WordPress bien maintenu surpasse ces deux autres CMS en tous points.
Prêt à vous lancer sur WordPress ?
Confiez-nous le développement ou la migration de votre site vers WordPress, le CMS le plus répandu au monde, et le meilleur choix selon Imagile.