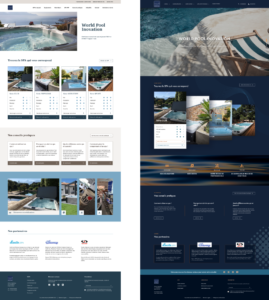
Une fois le brief graphique réalisé, l’équipe front réalise les maquettes qui définiront le design du site.
Ce processus est utilisé sur les pages principales, là où le contenu affiché est le plus important, comme la page d’accueil, une page produit…
Une fois ces documents validés par le client, ils seront transmis à l’intégrateur chargé du développement de l’application.
Qu’est ce que l’UX ?
L’UX (User Experience) appelée généralement Expérience Utilisateur, désigne le ressenti d’un utilisateur envers une interface numérique.
L’UX design réside donc dans le fait de rendre l’application accessible grâce à son ergonomie et son design.
Vous souhaitez améliorer l'utilisation de votre site web ou application ?
Découvrez nos services d’optimisation UX web et mobile.
Sur des projets complexes et peu structurés, on peut effectuer un zoning avant de passer sur des wireframes. Cela simplifie encore davantage le maquettage en représentant les éléments sous des formes géométriques, en inscrivant le nom de chaque fonctionnalité à l’intérieur.
Mais dans la plupart des cas, nous réalisons directement un wireframe.

Il s’agit d’une maquette graphiquement simple pour mettre en avant le côté fonctionnel de l’application.
On utilisera des blocs sans style, des nuances de gris comme couleur et une typographie très simple.
Le contenu textuel pourra être proche de la réalité en cas de besoin, afin de se projeter davantage dans la maquette et fournir une production réalisable.
Lors de cette étape, on imagine la structure des pages, l’architecture des informations, afin de rendre le parcours utilisateur le plus logique possible.
On utilise généralement un format desktop (1920 px par 1080 px) si aucune taille d’écran n’a été explicitement donnée.
Ce wireframe va permettre de se rendre compte si aucun élément n’a été oublié, à la fois par le client mais aussi par le designer.
Ce document est aussi utilisé aussi pour échanger avec un développeur Back-end sur la faisabilité du projet. Mais aussi avec le chargé de projet, pour vérifier la véracité des informations.

Le Kit UI recensera l’ensemble des composants stylisés avec la charte graphique du projet.
On retrouve entre autres :
- les couleurs
- les icônes
- les bouton
- les cards
- des composants plus spécifiques
Ce kit établit un axe graphique qui sera mis en place sur l’ensemble des éléments des maquettes.
Le développeur front profite aussi de cette étape pour vérifier que les couleurs utilisées soient suffisamment contrastées. Elles doivent permettre une bonne lisibilité de l’information. Cette vérification est nécessaire pour être conforme à la norme W3C de Google. Si ce contrôle n’est pas ou mal fait, l’application web peut être pénalisée par Google. Le site risque alors de disparaitre des premiers résultats de recherche pour être déplacé sur les pages de résultats suivantes, qui sont généralement peu consultées.
Les recommandations de Google à ce sujet sont consultables sur cet article.
Le W3C ou World Wide Web Consortium désigne un organisme international à but non lucratif. Son rôle est de définir les standards techniques liés au web. Surtout, ils déterminent les mêmes règles pour tous les développeurs du monde. L’idée est également de favoriser l’accès au web, au plus grand nombre.
Le fonctionnel a été validé, et l’ambiance graphique est trouvée. On passe alors au design des écrans.
Nous utilisons les wireframes comme support pour adapter le kit UI et la charte graphique.
Chez Imagile, nous utilisons le concept de Mobile first dans nos travaux. Nous développons nos applications en réfléchissant toujours à son rendu mobile. Pour donner un exemple : si un élément de l’application n’est pas présent en mobile, quel est l’intérêt de l’afficher en desktop ?
Ainsi, pour valider le responsive et simplifier l’intégration, nous pouvons être amenés à créer également une version mobile, en particulier pour des projets complexes.
Nous présentons ensuite les maquettes finalisées au client.
Elles peuvent être amenées à évoluer au fur et à mesure des échanges. On pourra ensuite passer au développement et à l’intégration de l’application.

Les prototypages sont indispensables dans le développement d’applications, afin de bien vérifier la cohérence dans le cheminement des écrans. Ils sont néanmoins facultatifs dans la réalisation de sites simples, mais permettent quand même aux clients de se projeter dans le projet.
La réalisation des maquettes est indéniablement l’étape la plus importante du projet et ne doit pas être prise à la légère car ces supports définissent l’intégration qui sera à réaliser. Si une erreur est commise à cette étape, elle risque d’être répété au moment du développement. C’est pourquoi les maquettes doivent être validées par l’ensemble des acteurs du projet, les membres décisionnaires chez le client mais aussi l’équipe chargée du développement de l’application : responsable de projet, développeurs back et front, conseiller SEO.
Un projet sera toujours un succès si des maquettes sont réalisées préalablement et dans les règles.
