GMP : application web métier de prise de rendez-vous
Imagile développe et maintient pour la Générale de Manutention Portuaire son application web de gestion des rendez-vous. Les transporteurs peuvent ainsi planifier les enlèvements et la dépose des conteneurs, les équipes de la GMP gérer l’ensemble des plannings et contrôler les opérations.

GMP (Générale de Manutention Portuaire) assure la manutention des conteneurs entre les navires porte-conteneurs et les camions. Elle :
- exploite 2 terminaux (Terminal Nord et Terminal de France) du port du Havre (2ème port d’Europe),
- assure chaque jour à 1 500 camions (1 800 un an plus tard) un service efficace,
- manipule 18 000 conteneurs par semaine,
- gère 6 000 rendez-vous (8 000 un an plus tard) par semaine.
Connecté à un « Cargo Community System » (CCS) incluant notamment la dématérialisation des documents de douane, l’application développée par Imagile permet de gérer de bout en bout, de la disponibilité des conteneurs à leur enlèvement, la gestion des rendez-vous pour assurer une activité optimale des camions sur le site et une meilleure fluidité routière.

Conçue de manière agile, l’application évolue régulièrement pour assurer un service de plus en plus efficace et notamment pour :
- Gagner du temps de traitement,
- Endiguer voire supprimer les fraudes / détournements, notamment par un système de pénalités,
- Tracer, historiciser les actions,
- Mieux notifier les différents acteurs (emails, SMS…),
- Réaliser des reporting,
- Donner accès à d’autres typologies d’utilisateurs.
Après avoir étudié le cahier des charges réalisé en amont par le pôle technique de GMP et comportant les spécifications détaillées du projet, nous les avons convié à un rendez-vous, dans nos locaux, afin d’organiser et prioriser le développement des différentes fonctionnalités.
Cet échange a permis de faire connaissance autour d’un café et de débloquer certains points du cahier des charges qui pouvaient paraître ambigus à la lecture.
La discussion nous a également permis de prendre du recul vis à vis de ce document pour le considérer comme une ligne directrice plutôt qu’une vérité absolue des éléments à développer.
Chez Imagile, nous ne séparons jamais totalement la phase de conception de la phase de développement. Nous considérons qu’au fur et à mesure de la réalisation de l’application, la réalité du besoin utilisateur se dévoile et qu’il faut sans cesse en être à l’écoute pour concevoir le produit le plus pertinent possible.
Cet échange ne s’est évidemment pas arrêté à ce rendez-vous. Tout au long du projet, nous avons maintenu la discussion quotidiennement via des emails, rendez-vous téléphoniques et plusieurs rencontres physiques. Comme pour tous nos projets clients, une boîte mail spécifique a été créée pour centraliser les messages et permettre à n’importe quel membre de l’équipe d’Imagile de répondre au client et d’avoir connaissance de l’historique des échanges.
Ces itérations ont permis aux clients, toujours disponible et à l’écoute, d’avoir une présentation régulière de l’avancée des fonctionnalités.
Étant une agence web spécialisée dans le développement de projet Ruby on Rails sur-mesure, nous nous sommes naturellement orientés vers ce choix technologique.
L’existence de gems pour la gestion de calendrier et d’évènements nous a conforté dans cette décision. La deadline pour ce projet étant assez serrée, il nous fallait éviter de réinventer la roue.
Voici un échantillon des quelques gems que nous avons utilisées et qui nous ont permises de gagner un temps précieux sur certaines fonctionnalités :
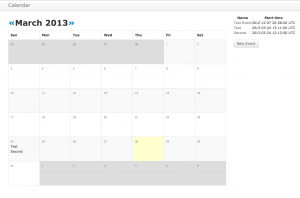
Simple Calendar
Un gestionnaire de calendriers et d’évènements pour Ruby on Rails.
Devise
Un gestionnaire d’utilisateurs pour Ruby on Rails. Il implémente les processus d’inscription, connexion, mot de passe oublié, etc.
Barby
Un générateur de code-barres au format EAN13.
Le temps économisé a ainsi pu être réinvesti dans l’élaboration de tests poussés.
Notre méthodologie de travail est basée sur le TDD (Test Driven Development). Cette approche implique de commencer à coder le test d’une fonctionnalité avant son implémentation.
Le module est ensuite développé et corrigé jusqu’à ce que tous les tests qui y sont rattachés passent avec succès. Quand un module est validé, il peut ensuite être déployé sur le staging (serveur de test) puis, après accord du client, vers le serveur de production.
Les tests unitaires désignent les vérifications concernant le comportement d’une fonctionnalité précise de l’application. Ils permettent notamment d’analyser :
- si le résultat obtenu correspond bien au résultat attendu
- si la fonctionnalité renvoie la bonne exception en cas d’erreurs
Les tests d’intégration permettent quant à eux de simuler le comportement d’un internaute via l’utilisation d’un navigateur headless.
Ils permettent de tester le scénario de navigation d’une page de manière efficace.
Exemples :
- si un utilisateur clique sur le bouton “Contact” du menu principal, il est envoyé sur la page de Contact.
- s’il remplit mal le formulaire de contact, un message d’erreur doit apparaître
- s’il remplit correctement le formulaire, il est redirigé vers une page de remerciement
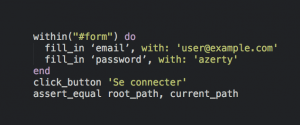
Nous utilisons le framework Ruby Capybara pour nos tests d’intégration. Ce dernier est composé de fonctions très pratiques qui permettent de coder les tests de manière naturelle et compréhensible par tous.

Explications : à l’intérieur de l’élément du DOM ayant pour id form, remplir le champ email avec la valeur user@example.com et le champ password avec la valeur azerty. Cliquer ensuite sur le bouton Se connecter et vérifier si l’utilisateur est bien redirigé vers l’accueil.
L’application GMP a comme particularité d’être accessible via de nombreux types d’utilisateurs :
- les administrateurs terminal
- les exploitants
- les chauffeurs
- les transporteurs
- etc.
Chacun de ses utilisateurs possèdent des droits d’accès différents aux fonctionnalités du site. Par exemple, un transporteur peut consulter le calendrier des rendez-vous et réserver un créneau de son choix. Il peut également accéder à son historique de rendez-vous.
Le chauffeur quant à lui ne peut consulter le calendrier des rendez-vous qu’en lecture seule et n’a pas accès à l’historique des rendez-vous de son entreprise.
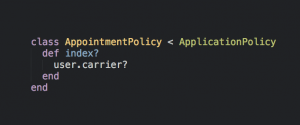
Pour gérer au mieux la diversité de ces droits d’utilisation, nous utilisons une gem nommée pundit qui nous permet de définir des conditions d’accès spécifiques (appelées “policies”) à certaines actions du site.

La première étape consiste à définir nos policies. Dans l’exemple ci-contre, la policy des rendez-vous est créée et n’autorise la visualisation de la liste des rendez-vous qu’aux transporteurs.
Il nous suffit ensuite d’appeler cette policy au niveau de l’action de notre contrôleur pour la vérification côté serveur (via la méthode authorize) ainsi que dans notre vue pour la vérification côté client.


Si un utilisateur tente d’accéder à une page mais ne remplit pas les conditions suffisantes, une exception est levée et une page d’erreur lui est renvoyée.
La réalisation de tests complets et robustes a également l’avantage de nous permettre de travailler à plusieurs sur un même projet sans prendre le risque casser le travail d’un collègue. Si les tests ne passent plus, c’est qu’il y a eu un conflit quelque part !
Des tâches se lancent sur le serveur à intervalle régulier et exécutent certaines actions :
- fermeture des créneaux horaires dépassés
- récupération des conteneurs bons à sortir
- vérification du quota de rendez-vous
- détection des rendez-vous où le chauffeur ne s’est pas présenté
- etc.
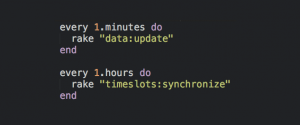
Pour ce faire, nous utilisons la gem whenever qui permet, en langage ruby, de planifier le lancement d’actions spécifiques.
La planification de cette tâche va alors s’ajouter au crontab du serveur qui fera ensuite son travail en fonction des paramètres renseignés.
L’avantage d’utiliser cette gem réside dans le fait que le fichier de planification va pouvoir être versionné et ainsi intégrer l’historique de code du projet.

Le code à produire est également très facile à relire et à comprendre; un avantage non-négligeable quand on travaille à plusieurs sur un même projet ou si le projet change de prestataire.
Nous avons découpé notre environnement de travail en trois univers distincts :
- le développement correspond à nos machines de travail
- le test (ou staging) est un serveur privé accessible uniquement via un login/mot de passe qui permet de mettre à disposition du client les nouvelles fonctionnalités avant la mise en production
- la production : le site est accessible à tous (utilisateurs humains et robots des moteurs de recherche)
Lorsqu’une fonctionnalité est considérée comme terminée par l’équipe de développeurs, elle est déployé en staging. Le client est ensuite prévenu et nous fait part de ses retours.
S’il y a des points à corriger, elle repasse en mode “développement”. Si elle est validée par le client, elle est déployée en production afin d’être visible par tous.
Nous utilisons l’outil Capistrano pour nous permettre de déployer rapidement et de façon sécurisée le projet sur l’environnement voulu.
L’application est en production depuis le 23/01/2018.
Les utilisateurs finaux ont déjà commencé à s’inscrire, apprivoiser l’outil et à nous faire leur premiers retours.
Une mise en production ne signe pas la fin des travaux, c’est là que tout commence.
Mise à jour
En 2024, 6 ans plus tard, la GMP fait toujours confiance à Imagile pour la maintenance technique et évolutive de son application. En concertation avec notre client, nous avons priorisé et développé de nouvelles fonctionnalités en analysant les premiers usages :

Notre approche vous séduit ?
Contactez-nous, ou venez nous rencontrer pour discuter de vos projets.