Inafon : refonte responsive d'un portail national
Depuis 1972, Inafon, Institut notarial de formation, propose aux 57 000 notaires et salariés des études notariales des formations dans ses 11 centres régionaux français.
Partenaires depuis 2007, MH Communication gère les développements web pour cet organisme de formation.
Le site inafon.fr, réalisé en CakePHP, propose un catalogue de plusieurs centaines de formations. Les membres peuvent les parcourir et s’y inscrire. Les études notariales peuvent gérer les demandes d’inscription de leurs employés. Les centres de formation peuvent planifier les sessions.
Durant la période 2013-2014, nous nous sommes concentrés sur la refonte responsive du site, dans le cadre d’une redéfinition plus générale de la communication.

MH Communication nous accompagne régulièrement depuis 2007 dans nos projets de développements web. 2014 a été pour nous l’année de la refonte de notre site, et nous avons naturellement choisi de leur confier ce projet.
Les raisons sont simples : au delà des compétences techniques, la collaboration avec MH Communication se déroule dans un parfait climat d’écoute et de compréhension de nos attentes. Une réelle réflexion est menée par l’équipe, qui est constamment force de proposition pour des solutions adaptées à nos besoins, et le tout dans le respect des engagements pris.
Françoise Lesimple, Directrice Générale Adjointe d’Inafon
Le client nous a fait part des points qu’il souhaitait améliorer :
- simplifier le processus d’inscription en réduisant le nombre d’étapes et le nombre de renseignements obligatoires ;
- améliorer la pertinence du moteur de recherche ;
- rafraîchir l’identité visuelle du site en phase avec l’évolution de la charte graphique ;
- préparer l’avenir pour que le site devienne une plateforme éditoriale tournée vers le partage d’information, plutôt qu’un seul outil de gestion des inscriptions.

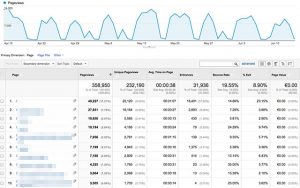
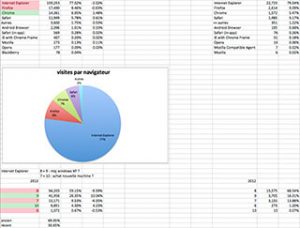
Après avoir recueilli les nouveaux besoins exprimés par le client, nous les avons confrontés aux statistiques de fréquentation pour les affiner.
En extrayant des chiffres clés, nous avons conseillé de nouvelles améliorations :
- suppression du « panier » à la faveur d’un processus plus direct pour une seule inscription ;
- priorité au local : les visiteurs recherchent avant tout des stages près de chez eux, les critères géographiques sont donc à mettre en avant ;
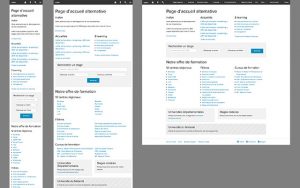
- design responsive pour répondre à une proportion grandissante de navigateurs mobiles ;
- design compatible avec Internet Explorer en remontant jusqu’à la version 8, le site étant beaucoup consulté sur le lieu de travail où les postes ne sont pas toujours mis à jour.



Nous savons que le contenu conditionne le design. La première étape du développement a donc consisté à collecter le contenu et définir l’architecture de l’information.
Nous nous sommes servis de WordPress pour faciliter le recueil d’information.
WordPress est un outil que l’équipe de rédaction peut prendre en main simplement. Chaque membre est autonome pour saisir et hiérachiser les contenus. Finis les interminables échanges de documents Word par email !

Cette méthode comporte également des avantages techniques.
Nous pouvons immédiatement montrer au client le fonctionnement de la grille responsive, le comportement des menus, le zoning, etc.
De plus, rien n’est jeté : les contenus sont faciles à extraire et le design appliqué au prototype est intégralement repris pour styler la nouvelle version du site.

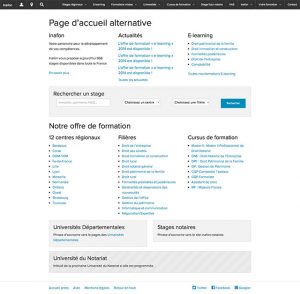
Afin d’intégrer le site dans la refonte globale de l’identité graphique d’Inafon, nous avons créé un design sur la base de la nouvelle charte fournie par une agence de communication.
Depuis l’avènement du responsive design, il est inutile de créer des compositions « au pixel près ». Nous proposons des « style tiles » qui donnent une idée générale de l’intention graphique du site.

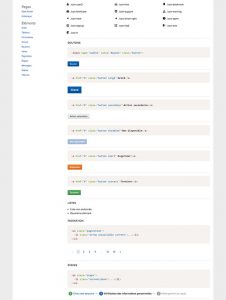
Au terme de nos recherches, nous avons produit un « style guide » recensant tous les éléments nécessaires à la composition d’une page : titres, formulaire, menu, icones, boutons, etc.
Construit comme n’importe quelle autre page du site, il permet d’étudier le comportement visuel des éléments sur différentes tailles d’écran.
Il procure une grande souplesse et peut-être amélioré jusqu’au dernier moment.
Il sert de référence lors du montage des pages et assure la cohérence graphique dans le temps.
Il peut aussi servir de référence pour les autres canaux de communication numérique, l’emailing notamment.
L’ancien bulletin d’inscription était pour Inafon l’occasion de collecter des renseignements annexes sur le stagiaire. Avec la contrainte du responsive, nous avons proposé de réduire le nombre de champs, les informations secondaires pouvant être demandées à d’autres occasions.
L’ancien processus permettait de s’inscrire à plusieurs formations en une seule fois grâce à un panier. Les statistiques ont montré que la majorité des utilisateurs ne mettait qu’une seule formation dans leur panier, il a donc été décidé de supprimer cette étape pour raccourcir le tunnel d’inscription.



Le moteur de recherche existant répertoriait uniquement les formations et les forums. À la demande de ses utilisateurs, le client souhaitait plusieurs axes d’amélioration :
- étendre le périmètre de recherche à l’ensemble du site ;
- permettre d’effectuer des recherches en langage naturel ;
- afficher les résultats en fonction de leur pertinence ;
- offrir des raccourcis aux utilisateurs réguliers, comme la recherche de formation par code catalogue.
Nous aurions pu modifier l’outil existant basé sur MySQL mais la recherche en langage naturel est un domaine très complexe. Il faut prendre en compte les subtilités de la langue comme la distinction pluriel / singulier, les mots abrégés, les articles, les approximations, les fautes d’orthographe, etc. Nous avons donc choisi d’utiliser un outil d’indexation spécialisé, Elasticsearch.

Tout au long du développement, nous avons testé le site sur différents appareils aux tailles d’écran variées, avec différents systèmes d’exploitation et différents navigateurs.
Les différences de rendu ou de fonctionnement sont plus faciles à corriger tôt.
Dans l’optique de constante collaboration, nous rendons le site en développement accessible au client.
Ce site « pilote » fait l’objet de mises à jour fréquentes, jusqu’à plusieurs fois par jour. Plus tôt sont détectés les problèmes, moins il est coûteux de les corriger.
Le client nous a conforté dans notre démarche en organisant régulièrement des « comités de pilotage » qui sont l’occasion de présenter les derniers développements effectués et de donner la parole aux utilisateurs du site.
Le projet visant principalement à améliorer l’ergonomie et l’expérience utilisateur, nous n’avons pas apporté de changements importants au fonctionnement du site. Cela a permis de ne pas chambouler les habitudes des utilisateurs tout en apportant des améliorations sur des points bien identifiés, comme la recherche et le processus d’inscription.

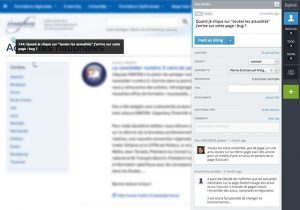
Nous utilisons BugHerd, un outil de collecte de remarques. Les personnes autorisées peuvent faire remonter des problèmes ou des suggestions en pointant précisément l’endroit concerné.
Le client a invité sur l’outil différents profils au sein de son organisation, en particulier des utilisateurs finaux. Bugherd nous permet de collecter leurs remarques simplement et a grandement contribué à améliorer l’expérience utilisateur.

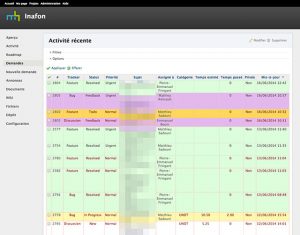
Afin de pouvoir découper le développement en tâches unitaires, nous utilisons Redmine, un outil de gestion de projet.
Le client a accès à cet outil et peut suivre notre progression. De plus, l’outil BugHerd étant relié à Redmine, chaque déclaration crée une nouvelle tâche dans le gestionnaire.
Redmine permet de prioriser les travaux, d’affecter les tâches aux personnes ayant les compétences adéquates, d’archiver les échanges entre tous les intervenants, en somme de travailler sereinement et en toute transparence.

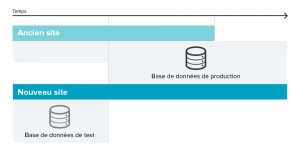
L’annonce du nouveau site devant se faire au cours d’un salon professionnel, la date officielle de mise en production a été fixée depuis longtemps.
Le nouveau site a été mis en production en parallèle de l’ancien site, puis annoncé progressivement. Il a d’abord été ouvert aux équipes internes, puis à quelques études notariales, enfin à l’ensemble du public.
Grâce à l’étroite collaboration entre l’équipe de développement et le client tout au long du projet, cette transition en douceur s’est parfaitement déroulée et dans les temps, sans mauvaise surprise de dernière minute.
Cette méthodologie a beaucoup plu au client, qui a décidé de conserver ce mode de fonctionnement pour le développement de nouvelles fonctionnalités sur la période 2014-2015.
Notre approche vous séduit ?
Contactez-nous, ou venez nous rencontrer pour discuter de vos projets.