L’expérience utilisateur (UX) joue un rôle crucial dans le taux de conversion d’un site e-commerce et la fidélisation de la clientèle. Il ne suffit pas d’un design esthétiquement plaisant, il faut également qu’il soit fonctionnel, intuitif et orienté vers l’utilisateur.
Dans cet article, nous explorerons les meilleures pratiques de design UX pour les sites e-commerce, en mettant l’accent sur les éléments clés qui peuvent transformer une simple visite en un achat.
La navigation est le principal élément auquel il faut porter attention. Une hierachisation claire et intuitive est essentielle pour guider les utilisateurs.
Plutôt que de complexifier l’expérience utilisateur avec des mégamenus regroupant quantité d’informations, il est souvent plus bénéfique de privilégier une structure de navigation simple et directe.

Organisez vos catégories de produits de manière intuitive, grâce à trois niveaux maximums. Des sous-niveaux supplémentaires peuvent tout aussi bien se transformer en filtres plutôt qu’en catégories à part entière.
De cette façon votre menu est allégé, la charge cognitive de l’utilisateur est réduite, et il peut être ainsi plus facilement guidé dans ses choix sans être submergé par trop d’options dès l’entête du site.
Un menu plus épuré permet au webdesigner de se concentrer sur l’essentiel, en hiérarchisant les informations de manière logique. Cela améliore la clarté du site et évite l’ajout de beaucoup de code ou de plugins pour gérer un méga menu.
Le site est ainsi plus rapide à charger, ce qui est un point crucial pour l’expérience utilisateur
Pour clarifier davantage l’information pour le visiteur, il est judicieux de séparer les menus par le type d’action qu’ils amènent.
- Menu principal : les produits
Le menu principal est spécifiquement dédié aux catégories de produits. Sa structure, comme mentionné précédemment, doit rester simple et bien définie pour permettre aux utilisateurs de naviguer rapidement à travers l’ensemble de votre catalogue. En évitant d’y inclure des liens secondaires ou des informations non liées à l’offre principale, ce menu conserve son rôle central : guider l’utilisateur vers les produits qu’il recherche. Un menu principal bien conçu contribue non seulement à une meilleure expérience utilisateur, mais aussi à un parcours d’achat plus efficace. - Menu secondaire : « à propos », « connexion », « contact », …
Le menu secondaire regroupe des éléments tels que « à propos », « connexion », « contact », et autres liens destinés à l’information et à la relation client. Souvent positionné en haut de la page, distinct du menu principal, ce menu permet de séparer les actions purement transactionnelles des informations institutionnelles. Il offre ainsi aux utilisateurs un accès rapide aux ressources essentielles, comme les informations sur l’entreprise ou l’accès à leur compte, tout en maintenant la focalisation sur les produits dans le menu principal.
D’autres types de navigation ou d’information peuvent également être ajoutés en fonction des besoins de votre site : switcher de langues, numéros de téléphones, informations sur les horaires d’ouverture… Il faut cependant toujours bien séparer les éléments par leur utilité pour ne pas perdre le visiteur dans un mélange d’informations.

Même avec une structure de navigation claire, une barre de recherche efficace simplifie l’expérience utilisateur et réduit le temps nécessaire pour trouver un produit spécifique.
Elle doit être bien visible, facilement identifiable (utilisation de pictogramme loupe ou mot clé tel que « Rechercher »), idéalement placée en haut de la page, et être accessible depuis toutes les pages du site, pour permettre aux utilisateurs de lancer une recherche à tout moment, sans avoir à revenir à la page d’accueil.
Les résutats proposés par la recherche doivent être clairs et pertinents. Il est utile de regrouper les résultats par types de posts (par exemple, produits, articles de blog, pages) pour aider les utilisateurs à affiner leur recherche si nécessaire. La présentation des résultats doit aussi permettre de voir les informations essentielles du produit, comme le nom, l’image, le prix, et la disponibilité.
Sur WordPress nous utilisons le plugin Relevanssi afin d’optimiser le moteur de recherche sur le site via quantité d’options personnalisables.
Une fois l’utilisateur présent sur la page d’une catégorie de produits, il est important de lui apporter une solution de tri et de filtres.
Néanmoins, il faut adapter la proposition à votre catalogue : si vous disposez de peu de produits, peut-être n’est-il pas pertinent de proposer des filtres supplémentaires, ce qui amoindrirait davantage la quantité de produits affichés.

Les filtres proposés doivent donc être pertinents et personnalisés en fonction des produits. Ils doivent répondre directement aux besoins de votre clientèle. Par ailleurs, offrir la possibilité de combiner plusieurs filtres améliore encore l’efficacité de la recherche.
Si vous avez des sous-catégories présentes dans la catégorie en cours, les filtres peuvent être un bon moyen pour permettre au visiteur d’affiner sa recherche.
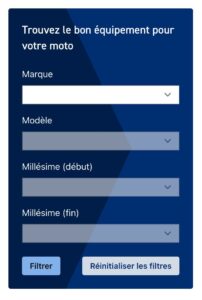
Par exemples : dans le cas d’un site de vente de produits autour de la moto, il est judicieux d’ajouter un filtre permettant à l’utilisateur de sélectionner la moto qu’il possède pour ne voir que les produits qui y sont associés.
Si l’on prend l’exemple d’un site de mode, l’utilisateur devrait pouvoir filtrer par taille, couleur, marque, …
Le fil d’ariane, ou « breadcrumb », est un outil essentiel pour améliorer la navigation sur un site e-commerce en permettant aux utilisateurs de comprendre et de suivre leur parcours à travers la structure du site.

Le fil d’ariane est une suite de liens textuels affichée généralement en haut de la page en cours, indiquant le chemin parcouru depuis la page d’accueil. Chaque élément du fil d’ariane est cliquable, permettant à l’utilisateur de revenir facilement à une catégorie ou sous-catégorie précédente.
Cet outil n’a pas qu’un avantage UX, il impacte également le SEO. En rendant la structure du site plus claire, le fil d’ariane améliore l’optimisation pour les moteurs de recherche. De plus, les liens du fil d’ariane offrent une opportunité supplémentaire pour le maillage interne du site, facilitant ainsi l’exploration des pages par les bots des moteurs de recherche.
Vous souhaitez amélioration l'utilisation de votre site web ou application ?
Découvrez nos services d’optimisation UX web et mobile.
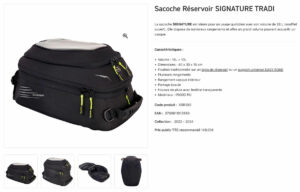
La page produit est le cœur de tout site e-commerce. C’est là que l’utilisateur décide si le produit répond à ses besoins. Quelques éléments importants sont la clé d’une page produit réussie.
Les images sont souvent la première chose que les utilisateurs remarquent sur une page, que ce soit une page produit ou non. Des images de haute qualité donne instantanément une première impression positive. Des images floues, mal cadrées ou de faible résolution peuvent nuire à la perception de la qualité du produit et de la marque en général.
Les utilisateurs ne peuvent pas manipuler physiquement les produits, la qualité des visuels a donc un rôle crucial dans leur perception. Il est essentiel de leur offrir des images bien éclairées, et en haute résolution, prises sous différents angles, voire avec des mises en situation. Cela permet aux clients de visualiser les détails du produit et de se projeter plus facilement.
En intégrant une possibilité de zoomer, l’utilisateur peut examiner les détails du produit, comme la texture d’un tissus, la finition des détails… Cette fonctionnalité améliore la transparence et renforce la confiance dans la qualité du produit.

La description du produit doit répondre à toutes les questions potentielles de l’utilisateur. Il est nécessaire d’inclure des détails sur les matériaux, les dimensions, les instructions d’entretien, la garantie, etc. Une description bien rédigée peut transformer un simple intérêt en décision d’achat.
En utilisant des mot-clés pertinents pour votre produit tout au long de la description, vous agmentez également l’optimisation pour le référencement. Ainsi, il est conseillé d’éviter le copié collé de descriptions des fabricants ou des descriptions génériques : ce sont avec des descriptions uniques et originales, prenant en compte les termes recherchés par vos clients, que vous vous démarquerez de la concurrence.
Par ailleurs, grâce à l’utilisation d’outils de gestion de contenu, tel que le Flexible Content que nous mettons en place sur nos WordPress, vous pouvez également ajouter du contenu enrichi, comme des vidéos, des photos supplémentaires, voire des fichiers à télécharger. Ces contenus améliorent l’expérience utilisateur et accroît le temps passé sur la page.
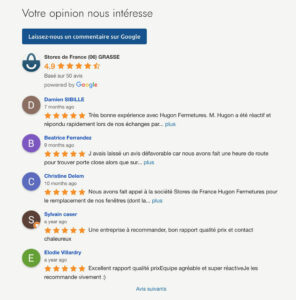
Les avis clients et les notations sont des éléments de réassurance importants pour renforcer la crédibilité de votre marque. Ils montrent que d’autres clients ont acheté vos produits, ce qui rassure les visiteurs.

Plusieurs solutions peuvent être mises à disposition pour afficher des avis sur votre site :
- des plugins comme « Avis Vérifiés », qui envoie automatiquement des demande d’avis aux clients ayant passé commande sur votre site, ou « Trustpilot » qui permet aux utilisateurs enregistrés de déposer un avis sur le service. Les avis peuvent ensuite être affichés sur votre site sous forme de widgets, avec des options de filtre (date, note, …).
- remonter les notes de Google Reviews : cela permet non seulement d’afficher les avis recueillis via Google My Business, mais aussi d’améliorer la visibilité de votre entreprise dans les résultats de recherche.

Besoin d’une optimisation UX pour votre site ?
Vous souhaitez que votre site soit à la fois attractif et performant ? Nos services de design UX et de maintenance évolutive peuvent vous aider à atteindre vos objectifs de conversion et de satisfaction client.
L’optimisation UX est un processus continu qui nécessite des ajustements réguliers basés sur les données et les retours utilisateurs.
Plusieurs outils peuvent être utilisés pour analyser le comportement des visiteurs :
- Google Analytics et Matomo
Google Analytics et Matomo offrent des outils pour analyser le comportement des utilisateurs, comme le nombre de visiteurs, le taux de conversion, le taux d’abandon de panier, et le temps passé sur chaque page… Ces outils sont centrés sur l’analyse du site en lui-même et peuvent être configurés en fonction des statistiques dont vous avez besoin. - Ahref
Ahrefs peut être utilisé pour analyser la performance SEO de votre site e-commerce. Vous pouvez identifier les pages qui génèrent le plus de trafic organique et celles qui pourraient être améliorées. Il vous permet de relever des informations comme la façon dont les visiteurs arrivent sur le site, les recherches qui les amènent sur le site, les mots clés les plus importants… Cet outil vous permet de travailler le référencement en amont mais aussi pendant la vie de votre site. - D’autres outils permettent des analyses plus poussées comme Crazy Egg qui peuvent vous montrer des heatmaps (cartes de chaleur) qui indiquent où les utilisateurs cliquent le plus.
Le retour des utilisateurs est une source précieuse d’informations qui permet d’améliorer en continu votre site e-commerce. En recueillant régulièrement les besoins et les suggestions de vos clients, vous pouvez identifier les tendances récurrentes et apporter des ajustements proactifs à votre site. Que ce soit pour optimiser la navigation, améliorer la présentation des produits, ou résoudre des problèmes techniques, les retours vous guident dans l’amélioration continue de l’expérience utilisateur.
Pour ce faire, plusieurs éléments peuvent être mis en place :
- Ayez sur votre site un formulaire de contact facilement accessible. Il permet aux utilisateurs de non seulement vous poser des questions sur votre entreprise ou vos produits, mais également de vous faire part de toute problématique rencontrée sur le site. Assurez-vous que votre service client recevant les mails de ce formulaire soit réactif et à l’écoute.
- Envoyez des enquêtes de satisfaction après un achat pour obtenir l’avis sur l’expérience utilisateur. Privilégiez des enquêtes courtes et ciblées en posant des questions spécifiques sur le processus d’achat ou la facilité de navigation.
- Disposez d’un outil d’avis clients. Comme nous en parlions précédemment, les avis client apportent une preuve sociale, mais sont également une mine d’informations sur ce que vos clients pensent de vos produits et services. Encouragez donc vos clients à partager leurs avis et à exprimer ce qu’ils ont apprécié ou ce qui pourrait être amélioré.

Un site e-commerce qui se veut performant n’est donc jamais figé : il évolue continuellement pour s’adapter aux besoins changeants des utilisateurs et aux nouvelles tendances du marché.
Les retours des utilisateurs révèlent souvent des opportunités d’amélioration. Que ce soit une demande pour une nouvelle fonctionnalité, une navigation plus fluide, ou des ajustements esthétiques, il est essentiel de pouvoir répondre à ces attentes pour garder votre site compétitif et attrayant. Un site qui évolue avec les retours de ses utilisateurs est perçu comme dynamique et centré sur la satisfaction client.
Il est également nécessaire de s’adapter aux tendances du marché pour toujours répondre aux besoin clients et se démarquer de la concurrence.
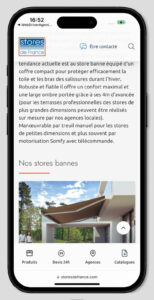
Un exemple simple et d’actualité est l’importance de l’adaptation des sites e-commerce en version mobile. De plus en plus d’utilisateurs naviguent sur Internet via leurs smartphones ou tablettes (entre 60 et 70% du traffic internet mondial se fait depuis un mobile), sans parler des moteurs de recherche, comme Google, qui favorisent les sites mobiles-friendly dans leurs classements.
Un site responsive garantit que l’expérience utilisateur est cohérente et agréable, quel que soit l’appareil utilisé.
Chez Imagile, nous comprenons l’importance de cette flexibilité, c’est pourquoi nous proposons à nos clients des contrats de maintenance évolutive. Ces contrats vous permettent de garder votre site à jour, de répondre rapidement aux retours des utilisateurs, et de maintenir une expérience utilisateur optimale.
Ces mises à jour peuvent inclure l’optimisation de la navigation, l’ajout de nouvelles fonctionnalités, l’amélioration des performances, ou encore la refonte partielle de certaines pages pour mieux répondre aux attentes des utilisateurs.
L’UX design pour un site e-commerce est un facteur clé de réussite, car il impacte directement les taux de conversions et la satisfaction client. En appliquant les pratiques énoncées dans cet articles, vous pouvez non seulement améliorer l’expérience utilisateur, mais aussi renforcer la confiance et encourager les achats récurrents.
L’optimisation de l’UX est un processus continu, qui doit être ajusté en fonction des retours d’expérience et des nouvelles tendances pour rester efficace et compétitif sur un marché en constante évolution. Chez Imagile, nous travaillons à vos côtés pour vous aider à atteindre vos objectifs, grâce à une approche agile et personnalisée.