L'agilité chez Imagile
Nos méthodes de travail sont rigoureuses pour garantir la pérennité des projets et agiles pour progresser efficacement car nous accompagnons nos clients pendant des années.
- Imagile
-
Imagile est un mot-valise issu des termes agile et imagination, deux valeurs qui nous tiennent à cœur et qui fondent selon nous les conditions d’une relation durable pour faire croître les projets numériques de nos clients.
- Nous vous accompagnons dans la définition stratégique de votre projet ainsi que dans la réalisation de votre cahier des charges (Storymapping, Personas, Minimum Viable Product).
- Notre gestion de projet peut être suivie pas à pas sur notre site de support.
- Nos livrables sont rigoureux (StyleTiles, StyleGuide, Mock-ups, Code versionné).
- Nous utilisons le CMS WordPress et les frameworks Laravel, Symfony et Ruby On Rails (tous open source) pour assurer un environnement de travail stable. Ce sont des outils évolutifs et adaptables à tout projet.
- Tous nos projets sont versionnés avec Git.
- Nous mettons en place plusieurs environnements de travail pour la production, les tests et les différents pilotes.
- Nous intégrons des tests unitaires et de non-régression.
- Nous sommes toujours disponibles pour une maintenance corrective, adaptative ou évolutive.

Notre agilité est le fruit d’une expérience de plus de vingt ans. Elle se fonde sur une relation d’écoute, de collaboration et de partenariat dans le but de contribuer à la réussite des projets de nos clients.
Nous ne suivons pas de dogme issu d’une méthode agile particulière ni ne suivons aveuglément les directives d’ouvrages aux vertus prétendument agiles. En cela, nous cherchons à rester fidèle à ce qui permet d’accompagner durablement nos clients par l’élaboration et l’entretien de 3 grands piliers :
Nous savons que notre client principal est l’utilisateur final de votre application. Nous cherchons donc à le satisfaire en étudiant son comportement de diverses manières (ateliers de co-conception, statistiques d’utilisation, etc.) et en établissant avec vous des métriques pour suivre l’évolution de l’usage.
Nous n’hésitons pas à vous conseiller, preuve à l’appui, pour faire (ou ne pas faire) telle ou telle fonctionnalité. Nous mettons en place les outils pour mesurer car les chiffres sont implacables et permettent de prendre des décisions éclairées. Nous vous accompagnons dans la priorisation des travaux pour réaliser d’abord ceux ayant le plus de valeur ajoutée.
Nous travaillons pour durer et cherchons donc à assurer la pérennité des applications de nos clients. C’est pourquoi la qualité est une des pierres angulaires de notre métier. Ainsi, nous implantons des tests unitaires dans les développements des applications. Ces derniers ont pour objectif de tester sous forme de routines automatisées les logiques métiers de l’application. Ainsi, on pourra s’assurer de n’avoir rien perturbé à chaque ajout ou modification de code.
Régulièrement, nos développeurs travaillent à deux sur une même tâche : il s’agit du pair programming. Il favorise le choix immédiat de meilleures solutions techniques, la transmission du savoir et l’esprit d’équipe. De même, sur les grosses fonctionnalités, nos développeurs peuvent demander à leurs collègues de relire leur travail afin d’y déceler d’éventuelles erreurs ou de le réécrire de façon plus propre. Selon la taille des projets, des tests fonctionnels peuvent être mis en place.
Tous les développeurs sont en relation directe avec le client, pour mieux écouter, mieux comprendre et bien conseiller. Chaque projet se voit attribuer un référent projet, qui centralise les demandes et pilote l’avancement.
Nous avons horreur des réunions qui s’éternisent mais nous savons aussi qu’il faut régulièrement échanger pour entretenir une relation fluide et être en mesure de rectifier le plus rapidement possible. Rendez-vous téléphonique, en visio, physique, tout est bon pour bien s’entendre.
Imagile s’appuie sur le manifeste agile pour constamment améliorer la gestion des projets et son fonctionnement interne.
Découvrez comment l’équipe fait vivre au quotidien les 12 principes du manifeste :
Nous commençons par définir les tâches à réaliser par ordre d’importance, et par le développement rapide d’une première version. Cette première version est mise en ligne très tôt dans la vie du projet, à la fois pour collecter les retours du client et des utilisateurs finaux, et pour un retour sur investissement rapide.
La collecte des retours permet d’orienter la suite du projet en identifiant les fonctionnalités à développer en priorité. Le retour sur investissement est le témoin de la réussite du projet et scelle la confiance mutuelle.
Cette confiance se matérialise sous la forme d’un contrat de maintenance annuel, un crédit temps alloué aux tâches essentielles définies ensemble.
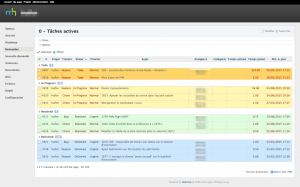
La confiance se construit également grâce à une totale transparence de notre temps passé sur les différentes tâches. Notre client peut ainsi suivre pas à pas l’avancement de son projet sur notre outil en ligne.
De manière générale, l’agilité impose plusieurs devoirs pour assurer la bonne conduite et la réussite du projet :
- Une grande disponibilité pour des échanges réguliers, que les réunions se fasse via skype ou hangout ou par téléphone,
- Une écoute de part et d’autre, à la fois concernant les membres de notre équipe qui se font un honneur de comprendre vos problématiques, de cerner les enjeux et de vous expliquer le fonctionnement des outils numériques, et concernant votre équipe qui doit être en mesure d’entendre les recommandations professionnelles et les conseils d’utilisation,
- Se rencontrer physiquement régulièrement de sorte que l’humain soit au cœur de nos préoccupations.
Espace d’échange et de suivi des travaux
Chaque demande est répertoriée et évolue au gré de nos questions et de vos retours. Vous pouvez très facilement soumettre une nouvelle demande (bug, nouvelle fonctionnalité, amélioration) et nous en discutons pour évaluer sa priorité.
Dans l’optique d’une collaboration saine et transparente, chaque membre de l’équipe de développement renseigne le temps passé. Vous savez ainsi exactement où en est l’avancement du projet, et l’outil permet d’exporter ces informations pour votre suivi en interne.
Par expérience, nous savons que, aussi élaboré qu’un cahier des charges puisse paraître, on ne peut tout prévoir et il est même souhaitable de pouvoir régulièrement remettre en question des options envisagées, voire de considérer une nouvelle demande plus utile jusqu’ici ignorée. C’est pourquoi notre offre commerciale vous propose un forfait de nombre de jours afin de respecter votre budget et garantir la fiabilité de votre application. Nous garantissons en effet la mise en production d’une application fonctionnelle et pérenne, ce qui pour bon nombre de projet informatique basé sur une approche forfaitaire est loin d’être la règle.
Ce qu’il est appelé couramment « cahiers des charges » peut être traduit en langage agile par « backlog ». Il s’agit d’un ensemble de fonctionnalités et d’idées priorisées initialement apportées par le client et qui évolue au gré des échanges et avancées. La bonne gestion du projet conduit à développer d’abord les fonctionnalités les plus importantes, livrer régulièrement pour obtenir un retour sur investissement rapide.
Il est parfois nécessaire de réaliser des interviews individuelles et des séances collectives de brainstorming (voire de story mapping) pour mieux connaître les métiers de nos clients, les attentes de vos équipes mais aussi pour éduquer aux contraintes et potentialités liées aux outils numériques.

Le story mapping est une méthode pour définir les besoins et leur priorité.
Tout commence par l’identification de différents “personas” correspondant aux profils des utilisateurs. Chaque persona se voit attribuer des fonctionnalités qui la concernent sur l’application. Ces fonctionnalités sont ensuite classées par ordre de priorité, puis groupées pour constituer une première version répondant aux besoins essentiels des utilisateurs principaux.

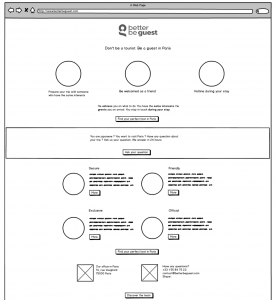
L’architecture de l’information consiste à établir les différents menus et sous-menus (titres, descriptions et ordre) ainsi que la hiérarchisation des éléments pour chaque page du site Internet. En ce sens, il est une première étape au zoning dont l’objectif est de placer les éléments les uns par rapport aux autres.
Aucun design n’est requis à cette étape. L’important est le contenu et l’enchaînement des différentes zones.
Une fois que les contenus sont rédigés et hiérarchisés, nous sommes en mesure de réaliser un design qui s’y ajustera. Nous savons en effet que le contenu conditionne le design. En ce sens, dans une logique de durabilité et un souci de gain de temps, nous optons pour certains livrables que nous estimons nécessaires.
Pour plus d’informations sur les livrables souhaités, retrouvez ici la page dédiée à ce sujet :
Selon les projets, nous proposons la conception conjointe d’un cahier des charges visuel. Il permet de placer les utilisateurs finaux au cœur de la réflexion pour mieux cerner leurs besoins et ne développer que ce qui est nécessaire. Pour nous, c’est plus que des maquettes : il s’agit de simuler les écrans finaux directement au sein de la future application en intégrant directement les pages et fonctionnalités essentielles, avec des données statiques, mais représentatives. Cela permet de plus facilement se projeter sur l’utilisation de l’application, d’impliquer chaque acteur du projet, de compléter la définition du besoin, de soulever des problèmes, de prioriser les fonctionnalités…
Notre approche vous séduit ?
Contactez-nous, ou venez nous rencontrer pour discuter de vos projets.