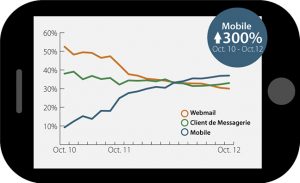
Un email, comme un site, est dit responsive lorsque sa mise en page s’adapte à la largeur de l’écran sur lequel il est lu. Notre décision de proposer cette évolution à un client est motivée par l’analyse de son trafic, et par des études à plus grande échelle qui confirment cette tendance. Comme le montre cette étude, le taux d’ouverture des emails sur mobile a augmenté de 300% entre 2010 et 2012.

Une autre étude datant d’octobre 2013 montre que près de la moitié des emails sont lus sur mobile.
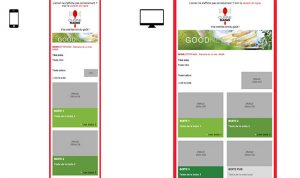
Les appareils mobiles ont introduit de nouvelles tailles d’écran sur lesquels la lecture de contenus mis en page pour un ordinateur n’est pas confortable. Nous devons donc veiller à proposer une version optimisée pour ces petits écrans, avec une disposition des éléments et une taille de caractères adaptées.
Comme pour la version responsive d’un site web, nous commençons par définir les « breakpoints », c’est-à-dire les largeurs d’écran à partir desquelles la mise en page doit changer. Nous suivons également l’approche mobile first, c’est-à-dire que nous commençons par concevoir la mise en page pour les plus petits écrans. L’objectif de cette étape est de répondre à des questions comme « à partir de quelle largeur a-t-on la place pour afficher une colonne supplémentaire ? ».

L’email est désormais majoritairement mobile.
La deuxième limitation déterminante est la largeur maximale disponible sur les plus grands écrans. Pour un site web, nous considérons que nous disposons de toute la largeur de l’écran. Pour un email, il faut prendre en compte l’interface de l’outil dans lequel il sera lu, soit un progamme (Outlook, Mail…), soit un webmail (messagerie Orange, Gmail…).

Les utilisateurs attendent d’un email la même richesse qu’un site web. Pour des raisons historiques, l’évolution des clients mail n’a pas suivi celle des navigateurs. Les techniques modernes ne sont donc pas applicables à la construction d’un email.
Par exemple, l’utilisation de « feuilles de styles en cascade » ou CSS est limitée. Les programmes qui affichent les emails prennent peu en compte ou suppriment ces styles, pour ne pas interférer avec les leurs ou par mesure de sécurité. Appliquer quelques styles même simples impose une syntaxe compliquée.
Autre souci, la mise en page doit se faire avec des tableaux HTML, technique peu flexible depuis longtemps abandonnée pour la mise en page des sites web.
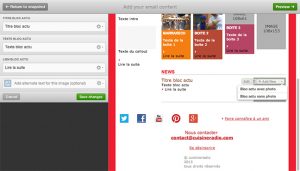
Toutes ces contraintes rendent la création de newsletter complexe, mais de nombreuses solutions sont apparues. Nous avons choisi d’utiliser Campaign Monitor, un outil permettant de créer des modèles d’emails simples à personnaliser et disposant d’une grande avance sur ses concurrents. Il suffit de choisir la disposition des blocs et de saisir le contenu pour composer une campagne prête à être envoyée.
Cette simplification du processus permet de gérer une campagne de A à Z sans requérir de connaissances techniques. Autre avantage, l’outil n’est plus une barrière et invite à communiquer plus fréquemment.
Une fois la maquette validée, nous remplaçons les zones de textes et d’images par des conteneurs que le rédacteur pourra lui-même remplir.
Campaign Monitor fournit plusieurs éléments modifiables comme du texte, une image, un lien…
Pour respecter les contraintes graphiques, ces éléments sont fixes et seul leur contenu peut être édité. Il est ainsi impossible de casser par erreur le rendu final.

De plus, nous pouvons utiliser ces éléments simples pour constituer des blocs répétables qui peuvent être ajoutés, modifiés ou supprimés à volonté tout en respectant le style général.

Campaign Monitor permet également de générer automatiquement les éléments indispensables à un bon email marketing :
- Lien vers la version web
- Partage avec un ami
- Désabonnement de la mailing list
Cette étape est cruciale pour s’assurer que les emails pourront être lus dans de bonnes conditions chez le plus grand nombre de destinataires. Nous utilisons pour cela tous les appareils de notre device lab avec plusieurs lecteurs d’email, applications ou webmails.

La très grande variété d’appareils, de programmes de lecture, de largeurs d’écran, et les innombrables combinaisons de ces paramètres nous poussent à simplifier la mise en page et à assurer le confort minimum pour le plus grand nombre. Il est ici inutile de chercher à uniformiser le rendu sur toutes les plateformes, c’est tout à fait impossible.
Campaign Monitor permet pour une somme modique de visualiser notre email sur un ensemble de clients (Gmail, Outlook.com, Yahoo, Mail, Lotus Notes, Outlook, Thunderbird, Android, BlackBerry…) via une machine virtuelle nous permettant d’identifier les mauvais rendus. L’outil permet également de tester que notre email passe les filtres antispams (MessageLabs, Spam Assassin).

Au-delà des outils de création et d’envoi de newsletter, Campaign Monitor permet entre autre de mesurer en temps réel l’impact des campagnes, le taux d’ouverture, le nombre de clics sur chaque lien…
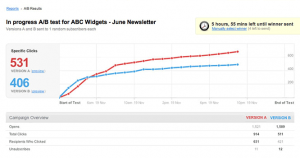
Il offre aussi la possibilité d’envoyer automatiquement la version la plus efficace d’une même newsletter grâce à l’A/B testing.
La consultation des emails sur mobiles ne cesse de croître.
Les nouveaux terminaux imposent des contraintes lourdes mais inévitables.
Si la réussite d’une campagne tient bien sûr en premier lieu à son contenu, des outils adaptés alliés à un savoir-faire marketing et technique sont aujourd’hui indispensables pour en assurer une diffusion optimale.
Guides Campaign Monitor (en anglais) et notamment :