La typographie est un des éléments les plus importants sur un site. C’est par la typographie que nous communiquons avec les utilisateurs. Nous allons voir les bons comportements à avoir pour optimiser la lisibilité sur nos pages web.
- Macrotypographie
-
La macrotypographie représente l’ensemble des actions utilisées pour la mise en page d’un texte à l’intérieur d’une page. Nous retrouvons entre autres, les marges, les tailles des colonnes, la disposition des paragraphes, le style des textes, la hiérarchisation de l’information, le choix de la police.
- Microtypographie
-
Processus visant à ajuster finement les détails du texte pour améliorer la visibilité. La microtypographie étudie notamment l’espacement entre les lettres et les mots, l’interlignage, les ligatures et césures, les espaces entre les ponctuations.
Ces deux niveaux de typographie se complètent pour offrir une expérience de lecture optimale et esthétique.

Pour qu’une page soit facilement lisible, des espaces doivent être ajoutés entre chaque élément et groupe d’éléments pour les distinguer.
Il en est de même pour les textes. En ajoutant les bons espacements au bon endroit, nous pouvons distinguer un texte parmi d’autres éléments. En maitrisant les espaces sur chaque élément, nous pouvons regrouper les éléments en sections et les différencier par des espaces plus importants.

Pour une lisibilité optimale, limiter la longueur des lignes de texte peut être une solution. En règle générale, une bonne longueur se situe entre 60 à 75 caractères, espaces compris, ce qui représente 9 à 12 mots. En mobile, ces chiffres sont évidemment plus bas (40 à 60 caractères) afin que le texte soit suffisamment gros pour être lu facilement.
Le style d’un texte rassemble plusieurs caractéristiques.
Taille des caractères :
La taille du texte doit être suffisamment importante pour être lisible par tous. Au-delà du simple aspect visuel, nous devons aussi penser aux visiteurs avec des déficits visuels. Un texte standard avec une taille de 16 pixels sera suffisant pour une bonne lecture. Dans nos projets, nous utilisons l’unité rem pour définir la taille de nos textes. En utilisant cette unité, nous obtenons une mise en page plus flexible et responsive. Les éléments peuvent alors s’ajuster en fonction de la taille de la police racine.
Graisse :
Modifier la graisse d’une police peut s’avérer utile pour mettre en avant un mot ou une phrase. Attention cependant à ne pas en abuser. Cette pratique doit avant tout servir l’utilisateur en lui sélectionnant les éléments nécessaires pour une compréhension rapide d’un texte.
Couleur :
La notion de couleur est étroitement liée à celle du contraste. Un choix de couleur pertinent doit permettre de différencier facilement le texte de son fond. De nombreux outils comme RGAAContraste et les outils d’inspection des navigateurs peuvent nous aider à corriger ces contrastes.

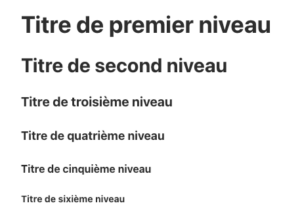
Pour une lecture logique, le contenu doit être séparé en sections par des titres de différent niveau. En web, les titres sont ajoutés grâce à des balises <h*></h*>.
Si une page web est bien conçue, elle contiendra un titre h1 qui sera le titre de sa page, puis à l’intérieur, des niveaux de titre inférieur (h2, h3, h4, h5, h6) où le contenu sera segmenté de façon logique.
Mettre en place une hiérarchie de l’information n’est pas seulement utile pour la lisibilité, mais également pour le référencement. Lors de la visite sur le site par des robots d’indexation de Google, la mise en forme des pages et l’utilisation de balise html est prise en compte pour le SEO.

Un projet web, n’a pas nécessairement besoin de l’ajout d’une font. Nous pouvons simplement laisser le navigateur charger la police du système d’exploitation (Windows, MacOs, Linux). Cette police est tout à fait lisible, mais si une autre police doit être utilisée, nous devons vérifier que son design soit assez simple pour être lu facilement et rapidement. De plus, il faut s’assurer que la police sélectionnée s’affiche convenablement dans d’autres langues, ou, le cas échéant, prévoir une police de substitution. Nous utilisons régulièrement les polices gratuites de Google Font dans nos projets, car elles peuvent être converties et intégrer au format woff2 attendus pour le web.
En plus d’agir sur la mise en page, nous pouvons agir sur la microtypographie. Utiliser des majuscules accentuées, des espaces insécables au lieu de simples espaces entre les ponctuations (à l’aide de l’attribut « ») et des interlignages suffisamment larges sont autant de pistes pour rendre le texte plus agréable à lire.
Mettre en place de bonnes pratiques de lisibilité est essentiel non seulement pour offrir une expérience de lecture agréable aux utilisateurs, mais aussi pour optimiser le référencement (SEO) : un texte bien structuré avec une hiérarchie claire, des paragraphes équilibrés et un espacement adéquat favorise la rétention des lecteurs, réduit le taux de rebond, et signale aux moteurs de recherche que le contenu est de qualité, ce qui peut améliorer le positionnement dans les résultats de recherche.
Pour en savoir plus, consultez nos articles sur l’expérience utilisateur.


