Alors que nous n’utilisons quasiment plus que notre téléphone pour échanger, faire des achats ou consulter les actualités sur internet, les webdesigners doivent s’adapter à ces habitudes de consommation afin de proposer des interfaces toujours optimales sur mobile. Nous verrons en détail ce qu’est le mobile-first, pourquoi et comment le mettre en place.

Le principe du mobile-first consiste à placer les utilisateurs mobiles au centre du processus de création digitale avant d’adapter son design sur des écrans plus larges (tablette, ordinateur). En concevant d’abord sur des écrans réduits, nous offrons une expérience utilisateur (UX) optimale en tenant compte des contraintes de ce type d’appareil que sont la taille de l’écran, l’utilisation du tactile ou encore les connexions réseau parfois dégradées.
Nous pouvons ainsi proposer des interfaces simples, mais performantes et accessibles à tous.
Cette approche fit son arrivée dans les années 2010, alors que le nombre d’utilisateurs mobile sur internet dépassait celui sur ordinateur. Ce concept prit toute son importance en 2016 lorsque Google officialisa la nécessité de prendre en compte les mobiles dans la conception de site internet en intégrant un nouvel indicateur, le « mobile-first indexing ». Cet algorithme est chargé de noter les sites par rapport à leurs optimisations sur mobile. Cette note aura par la suite une incidence sur leurs référencements SEO.
L’adoption de l’approche mobile-first a également transformé le paysage du e-commerce. En 2024, c’est 50% de consommateurs qui ont effectué leurs recherches et leurs achats depuis un smartphone. Les entreprises doivent impérativement proposer des expériences d’achat fluides et optimisées afin de convertir ces visiteurs en acheteurs.
Le mobile-first est désormais une norme incontournable à prendre en compte dans tout développement web au regard des habitudes des internautes.
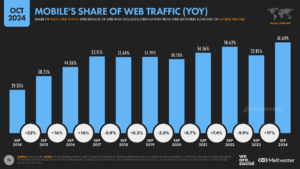
En 2024, le taux d’internautes sur mobile dans le monde était de plus de 60% selon le rapport de We Are Social et Meltwater. En France, ce taux passe à 65.5%. Ces indices ne cessent de croitre parallèlement à celui des propriétaires de smartphone.
Ces augmentations s’expliquent notamment par la recherche d’une navigation plus rapide, fluide et intuitive, mais également par de nouvelles habitudes de consommation. Alors qu’avant le smartphone, les internautes ne passaient que par des ordinateurs depuis chez eux ou bien dans des cybercafés et autres lieux publics, aujourd’hui le format des smartphones permet son utilisation dans n’importe quel contexte. Cette facilité d’accès favorise également son recours.
Une nouvelle tendance appelée « mobile-only » émerge depuis quelques années. Elle consiste dans le fait qu’une entreprise ne soit présente quasiment que sur mobile. Divers exemples d’entreprise ont déjà pris le pas de cette stratégie comme Uber. Une page internet sur ordinateur est malgré tout accessible pour découvrir le concept et s’inscrire, mais l’essentiel des fonctionnalités est réservé aux utilisateurs de smartphone qui pourront télécharger l’application.
À l’inverse du mobile-first l’approche desktop-first consiste à concevoir des interfaces en priorité pour les grands écrans, en adaptant ensuite leur affichage pour le mobile (responsive design). Cependant, cette méthode pose plusieurs problèmes :
- Une perte d’information : Les contenus secondaires sur ordinateur peuvent devenir inutiles ou encombrants sur mobile.
- Une ergonomie pas adaptée : Les interactions tactiles sont négligées, comme des boutons trop petits ou des menus difficiles d’accès.
- Des performances limitées : Les pages conçues pour le desktop sont souvent trop lourdes et lentes à charger sur des appareils mobiles.
Le desktop-first est aujourd’hui considéré comme obsolète pour répondre aux attentes des utilisateurs modernes.
Un design dit mobile-first est avantageux pour les raisons suivantes :
- Des contenus pertinents. En allant à l’essentiel, nous assurons un accès rapide à ce que recherche l’utilisateur.
- Une ergonomie fluide et des fonctionnalités optimisées pour le mobile. Il est important de prendre en compte la navigation tactile en prévoyant des boutons suffisamment grands, une typographie facilement lisible, ….
- Une accessibilité optimale. En simplifiant les interfaces, nous simplifions l’utilisation de notre site, y compris pour les personnes en situation de handicap.
- Un temps de chargement réduit. Les designs responsives doivent permettre des pages légères et chargeables rapidement. Nous limiterons l’utilisation de ressources non essentielles comme des grandes photos ou des animations.
- Une consommation d’énergie réduite. En limitant le nombre de script, d’animation, d’image et de vidéo, nous contribuons à alléger le poids de notre site et limiter les ressources nécessaires à son fonctionnement. Ces actions s’inscrivent dans une démarche d’éco-conception.
- Un SEO renforcé : Avec l’algorithme mobile-first indexing de Google, les sites optimisés pour le mobile obtiennent un meilleur classement dans les résultats de recherche. De plus, en réduisant les temps de chargement, nous améliorons encore notre référencement naturel.
- Une plus grande conversion. En adoptant des fonctionnalités spécifiques pour le mobile comme des solutions de paiement simplifiés ou la recommandation personnalisées de produit, nous simplifions la navigation et le processus d’achat.
Besoin d'une refonte de votre site internet ?
Faites appel à Imagile, votre agence web en Normandie proche de Caen.
En commençant le processus de création par la version mobile, nous pouvons stimuler notre créativité en appréhendant les contraintes de ce format et mettre en place un UX design performant.

Sur mobile un des problèmes principaux est la taille réduite de l’écran.
Cette contrainte peut se transformer en force en nous poussant à aller à l’essentiel en éliminant le contenu superflu dans une démarche de design minimaliste. Le site web sera ainsi plus épuré et le visiteur pourra accéder rapidement au contenu qui l’intéresse.

Comme nous l’avons vu précédemment, il faut tenir compte de la façon dont est utilisé l’appareil.
Sur téléphone comme sur tablette, nous naviguons grâce à un écran tactile avec notre doigt. En développant des composants cliquables (boutons, menus, …) suffisamment grands et en ajoutant l’espace nécessaire, nous améliorons l’ergonomie. L’utilisation de notre site en responsive sera d’autant plus agréable si la navigation s’effectue avec des gestes naturels (swipe, tap).
Toutes ces améliorations contribuent à perfectionner l’expérience utilisateur.
Pour concevoir une interface en mobile-first, nous utilisons l’approche utility-first. Cette méthodologie consiste à placer l’utilisateur au centre du processus de création. En identifiant ses besoins, nous pouvons apporter des solutions adaptées.
Des maquettes sont créées, et par la suite des prototypes interactifs afin de commencer à tester au plus tôt pour s’assurer que nos interfaces soient pertinentes.
Dans nos développements front, nous utilisons le framework Tailwind CSS qui par son principe d’utility-first, favorise le mobile-first puisque les classes par défaut s’appliquent aux petits écrans. Nous utilisons également son système de grille et de breakpoint (point de rupture, représentant les tailles d’écran les plus communes) pour créer des designs adaptatifs en fonction de la taille de l’écran.
Une fois les développements terminés, nous réalisons de nouveau des tests sur mobile pour s’assurer qu’il n’y a aucun défaut.
À chaque phase de test, nous nous mettons à la place de l’utilisateur final en testant des scénarios d’utilisation.
Adopter une approche mobile-first est aujourd’hui essentiel pour offrir une expérience utilisateur optimale et répondre aux attentes des internautes, dont la majorité navigue sur des appareils mobiles.
En intégrant cette démarche dès le début de la conception, nous pouvons proposer des interfaces performantes, accessibles et en phase avec les usages actuels.
Alors que les technologies mobiles et les habitudes de consommation continuent d’évoluer, il est crucial d’anticiper les prochaines tendances, comme l’essor des interfaces vocales ou des applications exclusivement mobiles, pour rester compétitif.