Nous avons vu dans un précédent article, l’arrivée de nouvelles propriétés telles que les container queries et :has et, comment nous les utiliserons sur Tailwind, bien qu’elles ne soient pas encore toutes compatibles sur l’ensemble des navigateurs, comme le sélecteur has sur Firefox.
Un article du blog du site Chrome Developers : “What’s new in CSS and UI: I/O 2023 Edition” rapporte la création de nouvelles propriétés CSS.
Voyons ensemble quelles sont les plus intéressantes !
Il est désormais possible de cibler facilement un élément bien précis dans une liste d’éléments contenant la même classe.
Cette nouvelle propriété s’utilise de la manière suivante :
:nth-child(2 of .highlight)À noter qu’elle diffère de :
.highlight:nth-child(2)Ici, on va cibler le deuxième élément de la liste et qui contient la classe .highlight
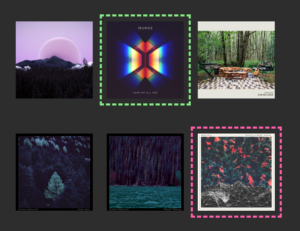
Voici un exemple plus concret
<ul class="albums">
<li><img src="https://assets.codepen.io/89905/coverflow--Odd-World-EP-SMALL-1024x1024.png" width="1200" height="1200" /></li>
<li class="highlight"><img src="https://assets.codepen.io/89905/coverflow--MURGE-ep-cvr-3000x3000-550x550.jpg" width="1200" height="1200" /></li>
<li><img src="https://assets.codepen.io/89905/coverflow--Front-1024x1024.jpg" width="1200" height="1200" /></li>
<li><img src="https://assets.codepen.io/89905/coverflow--Forest-Blue-Pre-LR-1024x1024.png" width="1200" height="1200" /></li>
<li><img src="https://assets.codepen.io/89905/coverflow--Nature-Therapy-Pre-LR-550x550.png" width="1200" height="1200" /></li>
<li class="highlight"><img src="https://assets.codepen.io/89905/coverflow--MOM-Remixes-1024x1024.jpg" width="1200" height="1200" /></li>
</ul>.highlight:nth-child(2) {
outline: 0.3rem dashed lightgreen;
outline-offset: 0.7rem;
}
:nth-child(2 of .highlight) {
outline: 0.3rem dashed hotpink;
outline-offset: 0.7rem;
}
Quand nous intégrons des textes ou titres et qu’ils doivent être centrés, il arrive que le contenu ne soit pas bien équilibré et qu’un mot se retrouve seul sur une ligne en fin de phrase.
Avec la propriété text-wrap:balance, le texte est automatiquement découpé pour que les lignes soient plus ou moins de la même taille, afin de rendre l’affichage moins disgracieux.
Sans la propriété text-wrap:balance :
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Avec :
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua
Cette propriété n’est malheureusement pas encore disponible sur tous les navigateurs (seulement sur Chrome, Edge et android)
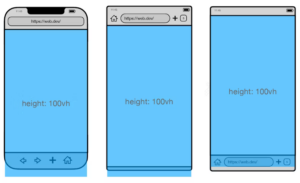
Quand nous voulons afficher un élément comme une bannière sur la totalité de la hauteur de l’écran, nous utilisons la classe height:100vh.
Mais il arrive que cette propriété ne convienne pas pour les plus petits écrans en mobile. Le problème se pose notamment quand la barre d’adresse ou de navigation s’affiche, venant alors cacher une partie de l’écran.

De nouvelles valeurs existent pour pallier à ce problème :
svhetsww, pour les plus petites tailles de fenêtre active.slhetslw, pour les plus grandes tailles de fenêtre active.dvhetdvw, prends en compte de manière dynamique la taille de la fenêtre active : lorsque les barres d’outils dynamiques sont affichées, la fenêtre dynamique est égale à la taille de la petite fenêtre. Lorsque les barres d’outils dynamiques sont rétractées, la fenêtre dynamique est égale à la taille de la grande fenêtre.

Ainsi, la bannière n’est plus coupé et s’affiche intégralement.