Le 20 juin dernier a eu lieu la convention Tailwind Connect présentant les prochaines nouveautés qui seront intégrées dans le framework front Tailwind.
Voici les quelques points qui ont retenu notre attention et qui nous permettront d’optimiser nos futurs développements !
La majorité des navigateurs supporte désormais le sélecteur has.
Grâce à lui, on peut attribuer des classes à un élément ayant des attributs ou classes spécifiques.
L’équipe de Tailwind a donc créé une classe permettant de l’utiliser directement dans l’html de la manière suivante :
has-[“attribut”]-classeAvec un exemple concret, si nous souhaitons appliquer un bg-indigo-600 sur un label dont l’input est checked, on écrira :
has-[:checked]-bg-indigo-600En Css, on aurait écrit :
label input:has(:checked) {
@apply bg-indigo-600
}Cette nouvelle classe permet ainsi de limiter l’utilisation de fichiers css additionnels et de rester dans la doctrine utility-first de Tailwind (voir l’article sur nos méthodes d’intégration)
Il sera possible d’ajouter des classes en fonction de la taille que prend un élément.
Si je souhaite par exemple mettre le texte d’un bloc en lg seulement si sa taille est supérieure à 1280px, on utilisera les classes suivantes :
Sur la div entourant le bloc :
@containerSur l’élément en question :
@lg:text-lgRetrouvez davantage d’informations sur le github de Tailwind.

Il ne sera désormais plus nécessaire d’avoir les dépendances postcss et autoprefixer pour faire fonctionner TailwindCSS.
Son remplaçant, Oxide, se charge de transformer les classes dans un format valide pour les navigateurs.
De plus, le fichier de config Tailwind est simplifié :
- Ce n’est plus un fichier javascript mais css.
- Il n’est plus nécessaire de préciser l’emplacement des fichiers css, le framework les détecte automatiquement.
- La définition des classes de la config est également simplifiée.
module.exports = {
content: [
'./wp-content/themes/wp-starter/components/**/*.php',
'./wp-content/themes/wp-starter/imagile-flexible-content/**/*.php',
'./wp-content/themes/wp-starter/views/**/*.php',
'./wp-content/themes/wp-starter/*.php',
'./wp-content/plugins/imagile-flexible-content/components/*.php',
'./wp-content/plugins/imagile-flexible-content/components/flexible-content/*.php',
'./wp-content/plugins/imagile-flexible-content/components/responsive-tables/*.php',
'./wp-content/plugins/imagile-flexible-content/components/table-of-contents/*.php',
'./wp-content/plugins/wp-starter-tools/form-objects/templates/*.php',
'./wp-content/plugins/client/hooks/**/*.php'
],
theme: {
extend: {
colors: {
neon-pink: oklch(71.7% 0.25 360);
neon-lime: oklch(91.5% 0.258 129);
neon-cyan: oklch(91.3% 0.139 195.8);
},
},
},
}@import "tailwindcss";
:theme {
--colors-neon-pink: oklch(71.7% 0.25 360);
--colors-neon-lime: oklch(91.5% 0.258 129);
--colors-neon-cyan: oklch(91.3% 0.139 195.8);
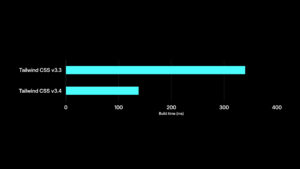
}Enfin, la compilation du css est 2 à 3 fois plus rapide.

Toutes ces nouveautés devraient être disponibles dans quelques mois !