Après avoir défini avec le client les mockups permettant de valider les différents écrans de l’application web métier, puis avoir validé le design graphique (bien souvent via un styletiles résumant l’ensemble des éléments graphiques qui seront utilisés), nous proposons un livrable constitué de pages cliquables codées en HTML/CSS. Pour une très grande évolutivité du code, nous avons opté pour le framework CSS TailWind. Il est possible de naviguer de page en page et ainsi parcourir l’application métier en condition quasiment réelle.
De plus, ce travail n’est pas perdu car il sera réutilisé pour la suite des développements. En effet, une fois que la logique métier est validée par celles et ceux qui utiliseront l’application au quotidien, nous pouvons passer au développement back (brancher aux bases de données, faire appel aux API et WebServices…) et ce de manière itérative pour livrer le plus rapidement possible une première version fonctionnelle de l’application.
Nous utilisons le framework Tailwind CSS qui fournit des briques responsives par défaut. Il est donc parfaitement envisageable de débuter par la version desktop puis de décliner les templates pour les tailles inférieures.
L’utilisation de ce framework utility-first apporte les avantages suivants :
- Le designer peut se représenter le résultat graphique en lisant le HTML,
- Le designer peut concevoir un design “entier”, puis le monter avec des classes utilitaires : couleur, espacement, taille…,
- L’intégrateur n’a pas besoin de toucher au CSS pour créer de nouveaux composants,
- Le développeur non spécialisé en intégration peut monter des templates à l’aide d’un style guide.
Concernant l’interactivité des pages et des composants, nous discutons toujours de la pertinence et du degré d’utilisation du Javascript. Nous sommes partisans de ne rendre interactif/animé que ce qui apporte une valeur ajoutée à l’utilisateur. Chaque interaction implique du code, donc de la maintenance et parfois de la dépendance externe, et peut engendrer plus de tests et de travail pour le rendre compatible avec les différents navigateurs.
Dans le cas où l’usage de l’utilisateur demande une interactivité nécessitant du Javascript, nous avons plaisir à travailler avec Vue.JS. Des plus, les pages servant à valider le métier peuvent également être constituées de données plausibles en utilisant Vue.js.
Roland Doda @Roli_Dori nous donne ici quelques astuces pour le framework Vue.js (relation entre évènements parent et enfant, mieux se servir du gestionnaire d’instructions en ligne…) :
https://dev.to/rolanddoda/8-secrets-vue-developers-must-know-5la
Nous sommes en mesure de réaliser des développements web dans différents langages et notamment Ruby on Rails. La rigueur de notre méthodologie de travail implique que nous réalisions des tests unitaires pour maintenir les applications web dont nous avons la charge.
TestProf est un ensemble d’outils permettant d’analyser les performances de votre suite de tests.
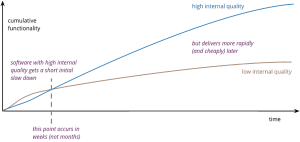
Comme nous le démontre Martin Fowler dans cet article, la qualité est la base, le fondement et le ciment d’une application informatique pérenne.
La qualité externe (tangible par les utilisateurs) et la qualité interne (invisible aux utilisateurs finaux) se rejoignent lorsqu’il s’agit de prendre en compte :
- l’amélioration continue et la rapidité de délivrabilité des nouvelles fonctionnalités (productivité),
- la capacité à transmettre du code à de nouvelles personnes au sein de l’équipe de développement (nettoyage régulier, refactorisation et amoindrissement de la dette technique).
https://martinfowler.com/articles/is-quality-worth-cost.html

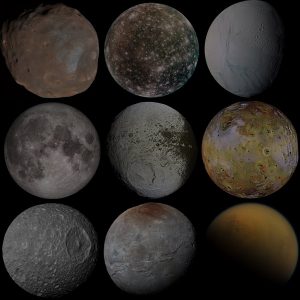
Notre système solaire accueille près de 200 lunes connues, dont certaines sont des mondes fascinants. National Geographic nous permet de visiter les principales lunes avec des animations très didactiques :
https://www.nationalgeographic.com/science/2019/07/the-atlas-of-moons/