Préférant plutôt être livrés de nouvelles fonctionnalités, certains de nos clients ont tendance à repousser les mises à jour non critiques du framework utilisé comme support-cadre de leur application web, quand bien même ces dernières apportent souvent de sérieux gains, notamment en matière d’amélioration de temps d’exécution par exemple.
Chez Imagile, nous suivons régulièrement les moindres évolutions des versions des frameworks comme Ruby on Rails. Ainsi, les mises à jour de correctifs critiques sont toujours appliquées à l’ensemble de nos projets. Dès qu’une telle mise à jour urgente est détectée, elles sont traitées en priorité et le plus rapidement possible (la maintenance technique, obligatoire dans le cadre de notre service hébergement/maintenance, assure cette réactivité). Par ailleurs, des patchs de sécurité sont proposés pour l’ensemble des versions en cours de validité d’un framework. Il n’est donc pas nécessaire de changer de version de Rails aussi souvent que ces dernières apparaissent.
Mais la récente version de Rails 6 implique que Rails 4.2 ne recevra plus aucune mise à jour, y compris les correctifs de sécurité critiques. Cette annonce entérine donc la nécessité de consacrer des jours, voire des semaines pour les applis les plus volumineuses, à l’upgrade de son application.
Tout d’abord, la mauvaise nouvelle : les mises à niveau majeures de Rails seront un travail fastidieux et chronophage. Mais il y a aussi une bonne nouvelle : en appliquant la bonne quantité de processus et d’outils, les mises à niveau de Rails peuvent être effectuées en parallèle avec le développement en cours de fonctionnalités, de manière incrémentielle et prévisible. Nous pourrons alors livrer du code comportant de nouvelles fonctionnalités en même temps que des pans de mises à jour du framework.
Kevin Solorio @kmsolorio de la société Test Double donne quelques clefs pour que les mises à jour progressives à la version 6 de Ruby on Rails se déroulent le mieux possible :
http://blog.testdouble.com/posts/2019-09-03-3-keys-to-upgrading-rails.html
Lorsqu’une application est basée sur une vieille version du framework Ruby on Rails, il est souvent tétanisant de se lancer dans une refonte totale. Sans compter que le temps à consacrer et l’argent dépensé doivent pouvoir être justifiés auprès des différentes équipes et de la direction. Il existe des solutions et les spécialistes en Ruby on Rails d’Imagile sont en mesure de vous aider pour moderniser votre code Rails sans perdre trop de temps sur la livraison de nouvelles fonctionnalités.
En effet, en priorisant les travaux en privilégiant d’abord ceux à haute valeur ajoutée et peu chronophages, il est possible de glisser régulièrement dans les livraisons régulières à la fois des mises à jour partielles pour sécuriser votre application et des nouveautés pour continuer à satisfaire vos utilisateurs finaux. Mais n’oublions pas que la sécurité (des données et du business) est le socle d’un fonctionnement pérenne et serein.
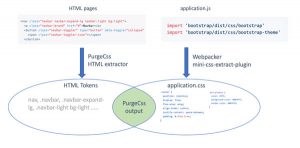
Il existe de nombreux moyens pour améliorer le temps de chargement de votre application web. L’une d’elles est de réduire la quantité et le poids des fichiers à télécharger. Cette approche s’applique évidemment aux styles CSS. Adrien Poly @adrienpoly nous explique comment il a réussi à mettre en place cette technique en utilisant l’outil PurgeCSS :
https://dev.to/adrienpoly/critical-css-with-rails-and-webpacker-sprocketsless-part-1-2bck
Raconter une histoire, décrire un concept, expliquer une longue analyse, toutes ces narrations peuvent être difficile à réaliser sur le web. Le lecteur peut s’essouffler devant trop d’information. Le guide conçu par Jeff Cardello @JCardello s’adresse aux précieux pour le débutant qui s’initie au scrollytelling :
Êtes-vous bien sûr d’avoir correctement renseigné les mentions légales sur votre site Internet ? Cette page de BERCY Infos Entreprises vous permettra de vérifier toutes les obligations légales à respecter :
https://www.economie.gouv.fr/entreprises/site-internet-mentions-obligatoires
Réalisez facilement des vagues, rondes ou à angles droits, en SVG pour illustrer vos fonds de page en utilisant ce chouette outil en ligne réalisé par zcreativelabs @zcreativelabs :