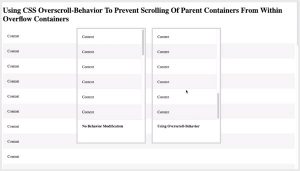
Ben Nadel @BenNadel nous explique la propriété CSS overscroll-behavior pour nous permettre de maîtriser les déroulements de souris dans les fenêtres et modales :
Dans cet article, Jason Beggs @jasonlbeggs vous fera découvrir le plugin « Tailwind CSS Custom Forms » conçu pour fournir un meilleur style par défaut pour les champs de formulaire et faciliter leur personnalisation :
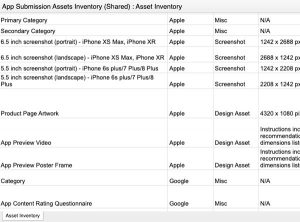
Cet article de Peyton Chance de chez @viget résume tous les paramètres et assets pour soumettre, sans crainte d’être retoqué, votre application sur l’Apple Store et le Google Play Store :
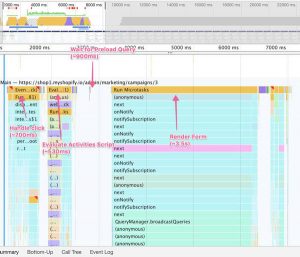
Comment les équipes de Shopify analyse-t-elles le comportement de leurs clients e-commerçants pour améliorer l’expérience utilisateur ? Selon quelle démarche et avec quels outils ? Voici un bref aperçu dans ce post de Darren Hebner @darrenhebner :
https://engineering.shopify.com/blogs/engineering/improve-ui-performance-understanding-your-user

L’application indépendante Yuka permet de s’orienter dans nos achats alimentaires (et cosmétiques) en analysant le contenu des produits par un simple scan de code barre. Une belle appli qui montre que les outils numériques peuvent être utilisés dans un sens vertueux. Découvrez la dernière étude d’impact menée auprès de 230 000 utilisateurs et 21 industriels :
https://yuka.io/wp-content/uploads/social-impact/Mesure%20d’impact%20-%20Yuka.pdf