Nous pouvions déjà réaliser avec « Turbolinks » des applications mobiles natives (iOS et Android) en utilisant le code d’une application web responsive utilisant le framework Ruby on Rails. Un nouveau système est désormais disponible, il se nomme « Turbo » et il entérine indéniablement cette technique de création et de maintenance d’application mobile. D’autant plus que désormais il est compatible avec d’autres frameworks PHP tels que Symfony et Laravel, et le framework Django…
Les Teachers du Net nous expliquent clairement comment utiliser Turbo avec le framework Symfony de sorte qu’il soit possible de réaliser des applications mobiles natives (iOS et Android) en encapsulant une application web responsive :
Vladimir Dementyev @palkan_tula explique en détail Hotwire et montre des exemples de code :
https://evilmartians.com/chronicles/hotwire-reactive-rails-with-no-javascript
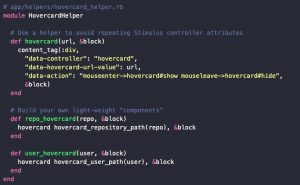
Les helpers personnalisés sont trop souvent négligés nous dit Matt Swanson @_swanson. Pourtant, c’est souvent l’occasion de créer des composants plus légers et améliorer vos contrôleurs Stimulus :
https://boringrails.com/tips/lightweight-components-with-helpers-stimulus
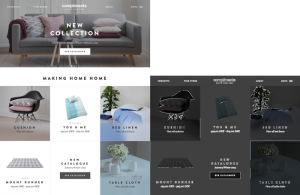
Si vous placez du texte sur une image d’arrière-plan, assurez-vous que ce dernier dispose d’un contraste adéquat pour rendre le texte lisible. De subtils ajustements (superposition semi-opaque (couvrant la totalité de l’image ou uniquement la partie du texte), flou, ombre ou contour de texte) peuvent augmenter le contraste sans affecter l’esthétique générale du site. Aurora Harley @aurorararara nous montre en image :
Les intégrateurs vont pouvoir faire la fête : Microsoft arrête le support ie11 pour office 365 en août 2021. Pour un certain nombre d’utilisateurs des applications que nous développons (contraints d’utiliser les outils imposés par leur direction informatique), nous étions toujours dans l’obligation de proposer une version utilisable dans ce navigateur. Désormais, le passage à Edge va être obligatoire.
https://make.wordpress.org/core/2021/03/25/discussion-summary-dropping-support-for-ie11/
WordPress prépare l’arrêt du support IE11 : https://make.wordpress.org/core/2021/03/25/discussion-summary-dropping-support-for-ie11/
Voici la rfc pour l’abandon de ie11 dans vue3 avec l’explication de la motivation : https://github.com/vuejs/rfcs/blob/ie11/active-rfcs/0000-vue3-ie11-support.md