Après avoir ce mois-ci finalisé la mise en production de l’application mobile Android pour l’ARS Normandie, nous continuons de nous pencher pour plusieurs de nos clients sur les horizons qu’ouvre l’outil Turbo en matière de création d’application mobile native en réutilisant le code de leurs applis web.
Attention toutefois, Turbo n’est pas la panacée des solutions mobiles. Cet outil demande déjà de bien connaître les frameworks utilisés dans le cadre de votre application web. Il nécessite aussi de réaliser un peu de développement natif pour les parties spécifiques. Les deux articles ci-dessous montrent :
- d’une part comment l’équipe qui a conçu l’outil applique une migration du Turbolinks vers Turbo,
- et d’autre part que des starters sont en voie de démocratisation.
David Heinemeier Hansson @dhh, créateur du framework Ruby on Rails, explique dans cet article comment l’équipe de Basecamp dote progressivement ses projets de Stimulus 2.0 et de Turbo (en remplacement de Turbolinks). Utile pour vos futures migrations !
https://world.hey.com/dhh/bringing-hotwire-to-basecamp-91a442d6
Dale Zak @dalezak, développeur web fullstack spécialisé dans les applications Rails et les applications mobiles. Comme nous, il est conquis par Turbo permettant d’envelopper votre application web compatible Turbo 7 dans un shell iOS natif. Devant tout de même Xcode et Swift, il a créé un starter, un projet de base Turbo-iOS entièrement piloté par votre application Rails backend. Clonez le projet, suivez les étapes ci-dessous et votre application iOS sera entièrement configurée à partir de votre application Rails backend, y compris la couleur de la barre de navigation, les boutons de la barre de navigation, la couleur des onglets, les onglets de la barre d’onglets, le déclenchement du javascript backend et la restriction des fonctionnalités, que les utilisateurs soient connectés ou non.
Stas Melnikov @melnik909 met en garde contre trois erreurs classiques liées à Flexbox. La première n’est malheureusement pas compatible IE11 😬. Mais vous y trouverez des solutions à vos problèmes d’alignement et de positionnement :
https://dev.to/melnik909/my-3-tips-about-flexbox-that-will-make-your-css-better-50g6
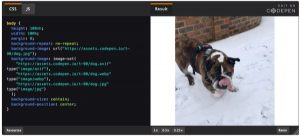
Dans cet article Ollie Williams montre comment fournir la résolution la plus appropriée pour une image selon l’appareil avec les fonctions CSS image-set() et la propriété « picture » pour les images d’arrière-plan : https://css-tricks.com/using-performant-next-gen-images-in-css-with-image-set/

WordPress active par un défaut une fonctionnalité d’url guessing lorsqu’une requête est en 404.
Concrètement cela signifie que si on renseigne une url, par exemple “votresite.com/dev”, qui n’existe pas mais qu’une page “votresite.com/developpement” existe, alors WordPress nous redirigera sur cette dernière en 301. Pour une utilisation classique, cela ne pose pas forcément de soucis. Mais dans le cas d’une utilisation avancée (url non connue de WordPress par exemple mais gérée pour autant dans votre code), cela peut vous causer de gros problèmes (redirection 301 intempestive sur des pages à première vue sans lien).
Un ticket pour maitriser cette fonctionnalité était ouvert depuis 9 ans (https://core.trac.wordpress.org/ticket/16557) et a été solutionné en août 2020 dans la version 5.5 de WordPress : https://make.wordpress.org/core/2020/06/26/wordpress-5-5-better-fine-grained-control-of-redirect_guess_404_permalink/
Si cette fonctionnalité vous dérange, vous pouvez désormais facilement la désactiver :
/**
* Filters whether to attempt to guess a redirect URL for a 404 request.
*
* Returning a false value from the filter will disable the URL guessing
* and return early without performing a redirect.
*
* @see https://developer.wordpress.org/reference/hooks/do_redirect_guess_404_permalink/
* @see https://core.trac.wordpress.org/ticket/16557
* @see https://developer.wordpress.org/reference/functions/redirect_canonical/
*/
add_filter( 'do_redirect_guess_404_permalink', '__return_false' ) ;