Nous concevons avec nos clients et les utilisateurs de nos clients de plus en plus d’applications web métier en utilisant le framework Ruby on Rails. Ce puissant framework est soutenu par un grande communauté et des développeurs très inventifs ajoutent régulièrement des fonctionnalités novatrices. Sa grande évolutivité n’obère pas pour autant sa grande stabilité et c’est ce qui fait d’ailleurs que ce framework est utilisé par de nombreuses grandes sociétés qui ont besoin de fiabilité et de stabilité, en même temps que de souplesse et de simplicité.
Depuis plusieurs années déjà, le foisonnant chantier Hotwire permet de simplifier l’approche du Javascript en proposant un panel de mini-bibliothèques front-end. C’est le cas notamment de Turbo qui améliore considérablement l’expérience utilisateur d’une application web. Nous l’utilisons pour encapsuler une application web au sein d’une application mobile native. Mais aussi pour charger des données au sein d’une page sans avoir besoin de recharger entièrement la page.
L’équipe de Ruby on Rails met à disposition de très bons guides de migration lorsque de nouvelles versions du framework sont mises à disposition. Néanmoins, il est essentiel, lorsque l’on est en charge d’une application qui est au cœur du système d’information de son entreprise, de s’assurer régulièrement que l’on peut facilement migrer le code et les données qui en font sa richesse. Dans cet article de Justin Searls @searls, vous dénicherez de bonnes pratiques et d’ingénieuses astuces pour élaborer et pérenniser les migrations de données de vos applications web réalisées avec Ruby on Rails :
https://blog.testdouble.com/posts/2014-11-04-healthy-migration-habits/

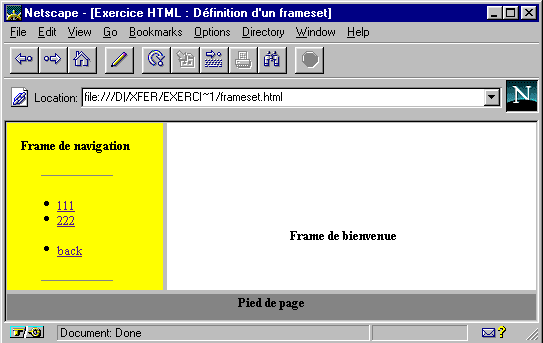
Au début d’Internet, les frames permettaient de ne charger que certaines zones d’une page. Cette technique, dictée par la nécessité (le débit de notre modem n’avait rien à voir avec la fibre d’aujourd’hui), réduisait la quantité de données à charger lors de chaque appel.
Notre propension au gâchis n’ayant malheureusement aucune limite, la généralisation du haut débit à entrainé l’utilisation de frameworks javascript de plus en plus gourmands en ressources. L’expérience utilisateur s’en trouve d’autant plus rudoyée sur certaines applications où l’on nous impose à chaque clic un temps de chargement insupportablement long au regard des débits désormais exploités.
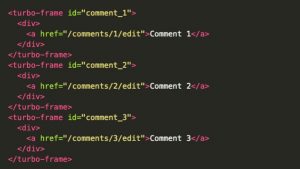
Turbo, qui fait partie de la suite Hotwire, est composé de différents éléments, notamment Turbo Frames qui décompose les pages en zones indépendantes permettant d’être chargées indépendamment. Les Turbo Frames permettent aux développeurs de décomposer une page en différents éléments pouvant être mis à jour individuellement à mesure que de nouvelles informations sont reçues du serveur. David Colby @davidcolbyatx nous fait part de son expérience dans l’utilisation des Turbo frames par des exemples concrets :
Parfois certains ERP de nos clients exportent des fichiers encodés de manière exotique. Le dernier en date était codé en IBM775 (https://en.wikipedia.org/wiki/Code_page_852), un encodage Letton 🤔 . Voici une librairie en ligne de commande, très pratique pour trouver un encodage non traditionnel d’un fichier :
Ne pas respecter le règlement général sur la protection des données RGPD peut mener à de sérieuses sanctions. Ce site permet d’avoir un aperçu (non exhaustif) des amendes et infractions recensées, filtrables par pays et article de la loi :
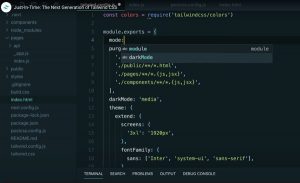
Si comme nous vous utilisez le framework CSS Tailwind, vous serez enthousiasmé par cette nouvelle annonce de l’équipe de @tailwindcss : l’arrivée d’un nouveau compilateur générant les styles à la demande lorsque vous créez vos modèles au lieu de tout générer à l’avance au moment de la construction initiale, ce qui se traduira notamment par une plus grande fluidité de développement :