Rails 7 est sorti et nous pouvons dire que la mue progressive du développement web entamée il y a déjà quelques années arrive aujourd’hui à une sorte d’aboutissement significatif. Les avancées en terme de back-office et surtout de front-office permettent de disposer d’un framework robuste et hyper fonctionnel pour créer des applications web métier dynamiques et évolutives. Turbo et Stimulus de Hotwire n’y sont pas pour rien. Ces deux outils produisent une remarquable expérience utilisateur.
Dans cette nouvelle version, la simplification de la gestion du javascript permettront sans nul doute de gagner du temps en développement, de la simplicité et de la vitesse de chargement. Une chose importante pour nous qui travaillons avec Tailwind CSS : il existe une version qui fonctionne sans la dépendance Node.
L’article ci-dessous vous permettra de prendre connaissance des apports de Ruby on Rails 7.
Pulkit Goyal @pulkit110 examine dans cet article certaines des nouvelles fonctionnalités et modifications apportées par Rails 7, notamment :
– JavaScript dans Rails 7 ne nécessitera plus NodeJS ou Webpack,
– Turbo et Stimulus (de Hotwire) sont intégrés par défaut,
– Cryptage au niveau de la base de données,
– Requêtes asynchrones pour récupérer des résultats en arrière-plan.
https://blog.appsignal.com/2021/12/15/whats-new-in-rails7.html

Avec la version finale de Rails 7, Rails 6.1 entre en mode « problèmes de sécurité uniquement » et ne recevra plus de corrections de bogues. Cela marque également la fin de prise en charge des failles de sécurité Rails 5.2
Les applications réalisées avec Ruby on Rails 5 doivent donc migrer au minimum vers la version 6 dans la mesure où si une faille de sécurité est détectée, cette version du framework ne recevra plus de correctifs.
Que votre application dispose de tests unitaires ou non, l’équipe d’Imagile est en mesure de vous accompagner pour réaliser cette migration de sécurité et ainsi pérenniser votre outil de travail.
Dans cet article, Adam Wathan @adamwathan nous idique comment utiliser Tailwind CSS sans Node.js, grâce à une nouvelle version de CLI autonome offrant un exécutable autonome ne nécessitant ni Node.js ni npm :
La prochaine version du plugin Tailwind CSS Typography apporte une prise en charge facile du mode sombre. L’ajout de la classe « prose-invert » permet d’échanger facilement les couleurs de votre typographie en mode sombre. Le plugin de typographie met à jour les classes des différents ensembles de gris.
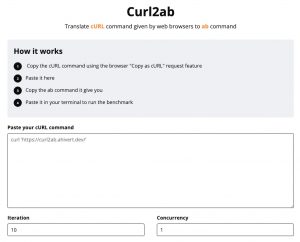
Voici de quoi pour faire des tests de charge avec Apache Bench (ab) sur des pages nécessitant une authentification. L’option « Copy as cURL » des outils de développement du navigateur permet d’obtenir une URL avec les cookies et ce site permet de la convertir au format de la commande ab. La conversion est faite en Javascript, les cookies ne sont donc pas transmis à l’outil.
Le navigateur Safari supporte désormais l’attribut enterkeyhint sur les contrôles de formulaire (illustration par Stefan Judis @stefanjudis) :
https://html.spec.whatwg.org/multipage/interaction.html#input-modalities:-the-enterkeyhint-attribute