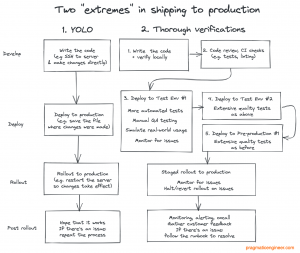
Cet excellent article de Gergely Orosz @GergelyOrosz explique qu’une mise en production qualitative et fréquente procure un énorme avantage en terme de compétitivité. Se pencher sur le processus de mise en production est essentiel pour les équipes qui souhaitent préserver une grande sérénité dans les développements et assurer une évolutivité de leur produit :
https://newsletter.pragmaticengineer.com/p/shipping-to-production
Pour cela, Gergely Orosz a identifié 9 axes d’amélioration, dont savoir tester correctement une application; vous trouverez ici comment nous mettons en oeuvre cet aspect chez Imagile.
Matt Swanson @_swanson explique comment créer des transitions CSS fluides grâce à StimulusJS, notamment au moment de l’affichage ou du masquage. TailwindUI s’inspire du modèle qui a émergé des communautés Vue et Alpine consistant à utiliser une série d’attributs de données pour définir vos classes CSS souhaitées pendant le cycle de vie de la transition :
https://boringrails.com/articles/tailwind-style-css-transitions-with-stimulusjs/
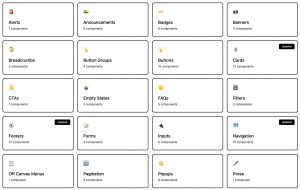
HyperUI est une collection de composants CSS Tailwind gratuits qui peuvent être utilisés dans votre prochain projet (site web marketing, tableau de bord d’administration pour application web métier, boutique de commerce…) :
Lorsque nous créons des applications web métier sur mesure pour nos clients, nous procédons par étapes. Pour s’assurer que nous répondrons d’abord aux besoins des utilisateurs et détecter l’usage au quotidien (ce que les cahiers des charges peuvent omettre de temps en temps), nous commençons par réaliser ce que nous nommons un « cahier des charges visuel ». Cette phase fait l’objet de nombreux aller-retours car il faut :
- d’une part que le développeur/designer saisisse les enjeux et les besoins du métier,
- et d’autre part il faut que le client « joue » avec l’appli pour détecter la bonne adéquation avec son usage.
Il s’agit alors de créer la partie visible de l’application, une version aboutie visuellement et intégrant les interactions utilisateurs. L’objectif de cette première étape est de confronter cette version visuellement “finalisée” de l’application aux différents utilisateurs finaux avant d’entamer les développements back.
Pour ce faire, nous utilisons plusieurs technologies : il peut s’agir de VueJS, de Ruby on Rails avec Stimulus… En tout état de cause, nous avons adopté Tailwind CSS comme framework d’intégration.

Claire a justement rédigé un retour d’expérience sur notre utilisation de Tailwind CSS et de son mode Just In Time.
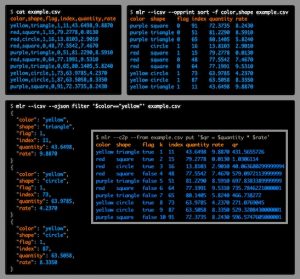
Miller est un merveilleux outil permettant de manipuler les fichiers texte structurés comme le CSV, TSV, JSON, JSON :
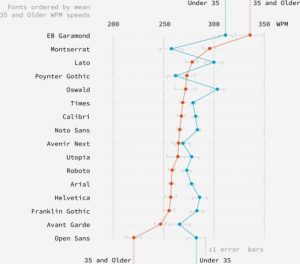
Si vous avez plus de 35 ans, seules deux polices (Garamond EB et Montserrat) vous aideront à lire plus rapidement. Mais plus que des recommandations en fonction de l’âge du lecteur, ce que cette étude semble préconiser, c’est une expérience personnalisée en contrôlant les polices de caractères :