Avant de se lancer tête baissée dans les bases de données et le code, qu’il s’agisse de PHP ou de Rails ou d’un autre langage, nous sommes convaincus qu’il faut d’abord s’intéresser aux métiers de nos clients et aux quotidiens de celles et ceux qui utilisent ces applications.
C’est pourquoi nous formons nos développeurs front de sorte qu’ils soient en mesure :
- d’écouter chaque utilisateur final de l’entreprise cliente,
- de comprendre leur métier et les différents processus dont chaque utilisateur à la charge,
- de poser les bonnes questions afin d’éventuellement proposer des simplifications,
Une application est avant tout créée pour faciliter le travail des utilisateurs. L’ergonomie doit assurer un confort de travail. C’est pourquoi ces échanges, réalisés lors de la première phase de la création d’une application web métier, permettent d’aboutir à une clarification visuelle et fonctionnelle de ce que l’application doit non seulement faire (processus, actions, etc.) mais aussi à quoi elle doit ressembler (design, graphisme, etc.).
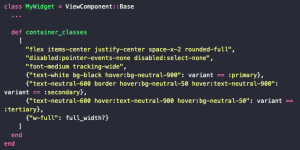
Matt Swanson @_swanson partage des astuces pour améliorer la lisibilité et la durabilité du code de vos applications en exploitant le CSS, notamment pour améliorer les flux Turbo : https://boringrails.com/articles/css-tips-and-tricks-hotwire/
La paragraphe « Tailwind Variants with Data Attributes » nous sert par exemple dans les applications WordPress pour déplacer le #top des menus fixes en fonction de l’état connecté et de la présence de la barre d’administration : https://boringrails.com/articles/css-tips-and-tricks-hotwire/#tailwind-variants-with-data-attributes
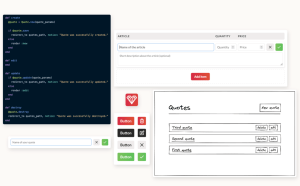
De manière générale, lorsque nous proposons à nos clients de commencer leur application web en validant d’abord le front et les aspects métiers, Hotwire est d’une efficacité redoutable. Pour vous en convaincre, faites ce tutoriel : https://www.hotrails.dev/
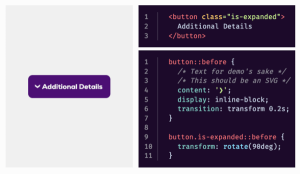
Les bordures CSS sont souvent délaissées, voire laissées dans leurs plus simples appareils (pleines ou en pointillés), découvrez comment pimenter vos bordures en CSS en leur apportant des effets (animations, gradients, etc.) :
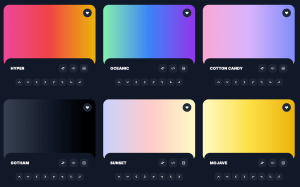
Avec HyperColor, vous pouvez créer des dégradés CSS Tailwind utilisant la gamme complète de couleurs CSS Tailwind. Il vous suffit de copier/coller les noms de classe et CSS. Il est également possible d’enregistrer les dégradés sous forme d’image :
Tailwind DX est une extension Chrome qui permet de prévisualiser les modifications simplement en survolant différentes valeurs :
Le développement Web permet de styliser beaucoup d’éléments CSS permettant d’indiquer des informations pertinentes à propos d’état de processus (par exemple les contours rouges autour des champs de formulaire non renseignés, ou les éléments désactivés ou inactifs en gris, etc.). Nous utilisons n’importe quel nombre de couleurs, d’icônes, de bordures, etc. pour indiquer le type d’état dans lequel se trouve un élément.
Mais il est possible que certains terminaux d’affichage ne prennent pas en compte les couleurs, les bordures, les soulignements, etc. Dans cet article de Ben Myers, vous trouverez des pistes pour éviter que l’accessibilité s’en trouve ainsi dégradée :