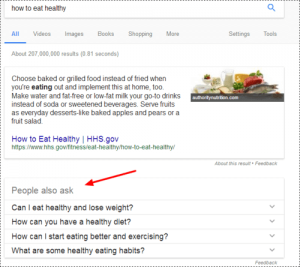
Les positions 0 (ou extraits optimisés) sont un des graals de tout référenceur cherchant à propulser une page tout en haut de la liste des résultats du moteur de recherche Google. Découvrez dans cet article plein de conseils ainsi que les résultats d’une étude sur 12 millions de mots clefs :
https://www.visibilite-referencement.fr/blog/featured-snippet
Pour certains de nos clients, lorsqu’on lance nos tests de régression, ça commence à être long… Avec cette astuce, accélérez votre suite de tests Rails de 6% en 1 ligne :
https://jtway.co/speed-up-your-rails-test-suite-by-6-in-1-line-13fedb869ec4
Comment transformer votre application web en Progressive Web App ?
Une application Web progressive, ou PWA, utilise des fonctionnalités Web modernes pour offrir une expérience utilisateur similaire à une application. Tout site Web peut être une PWA – voici comment procéder :
Toujours dans l’esprit des Progressive Web App, une application web vraiment opérationnelle devrait s’adapter à toutes sortes de situations. Outre les différentes tailles d’écran (responsivité), il y a d’autres facteurs à considérer. Un changement de connectivité est l’un d’entre eux.
Le journal l’équipe prend exemple sur le Financial Times et le Washington Post en proposant une application web progressive à ses lecteurs. Nul doute que ce media va gagner en acquisition et en fidélisation de ses utilisateurs :
Vous avez remarqué, le terme d’ « application web progressive » ou « progressive web app » en anglais, PWA pour les intimes, commence à devenir de plus en plus courant. Nous vous invitons à lire cet article pour mieux comprendre ce qu’il recouvre et les enjeux associés :