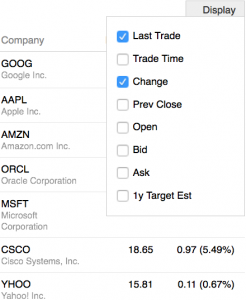
Si dans le monde du web on affirme que le contenu est roi car il est déterminant à la fois pour la satisfaction du lecteur et pour le positionnement dans les moteurs de recherche, on pense bien souvent aux textes organisés en paragraphes, éventuellement aux vidéos et à leurs transcriptions; il est pourtant une typologie de contenu trop souvent délaissée dans le soin que l’on peut leur accorder : les tableaux.
Plus ou moins complexes, composés de données plus ou moins variées (données numériques, informations textuelles, pictogrammes…), nécessitant une lecture rangée par rangée ou une lecture verticale, il peut s’agir d’états financiers, d’horaires de bus, de dictionnaires multilingues, de tables des matières, de conversions numériques, d’options de tarification, de comparaisons de caractéristiques, de spécifications techniques, etc. Il faut donc pouvoir intégrer ces tableaux de manière lisible dans le processus de lecture de la page.
Voici un article de Richard Rutter issu du deuxième chapitre de son nouvel ouvrage « Web Typography » :
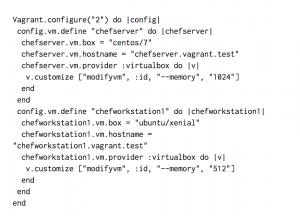
Chez Imagile, on utilise Vagrant pour gérer toutes les machines virtuelles de l’ensemble de nos projets. Le but est que chaque développeur dispose du même environnement sur son poste que l’environnement de test et de production. La simplicité et la grande souplesse de Vagrant n’empêche pas d’avoir été confronté parfois à quelques interrogations. Voici un article de Ian Miell qui propose 10 astuces à connaître pour mieux maîtriser Vagrant :
https://zwischenzugs.com/2017/10/27/ten-things-i-wish-id-known-before-using-vagrant/
Windows nous annonce l’arrivée d’un nouvel outil prometteur pour l’amélioration des sites web en proposant un checkup complet des exigences actuelles : Sonar. HTML, CSS, Javascript bien-sûr mais également bien d’autres choses essentielles pour faire progresser votre site dans les résultats : accessibilité, performances, sécurité, progressive web app, normes émergentes :
https://blogs.windows.com/msedgedev/2017/10/25/introducing-sonar-site-scanner
La mise en page web évolue sans cesse pour s’adapter aux différents usages et terminaux de consultation. Dans cet article, vous vous rendrez compte que Flexbox et CSS Grids sont faits pour travailler ensemble :
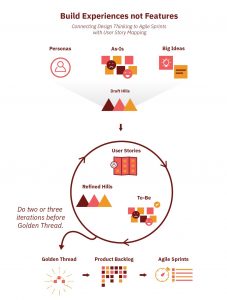
« Élaborez des expériences pour vos utilisateurs, ne pensez pas seulement en terme de fonctionnalités », voilà ce qui pourrait résumer ces deux articles de Corrie Kwan, Eric Morrow et John Murray d’IBM. En utilisant des User Story Mapping, vous créez de la valeur métier et reliez ainsi la conception au développement agile. En effet, les méthodes agiles permettent de réaliser progressivement des applications dotées de fonctionnalités à haute valeur ajoutée :
https://medium.com/design-ibm/build-experiences-not-features-part-2-of-2-8d1c7ac523db