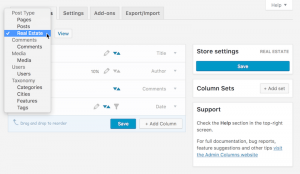
Voici un excellent tutoriel vous permettant de personnaliser le back-office d’administration de votre site WordPress en ajoutant de nouvelles colonnes à l’aperçu des publications, en triant vos messages par ces colonnes, en créant un formulaire de filtrage pour trouver votre contenu, en utilisant les colonnes Admin pour modifier votre contenu en ligne (sans avoir à naviguer vers le message individuel) grâce au plugin Admin Columns :
https://www.smashingmagazine.com/2017/12/customizing-admin-columns-wordpress/
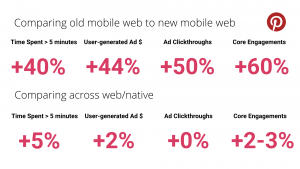
Pinterest vient de mettre en place son application web progressive. Dans cet article, vous pourrez comprendre comment l’équipe de Pinterest s’est investie dans le chargement rapide sur mobile ainsi que les services workers et l’amélioration réseau :
https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
Cela fait longtemps que Mozilla s’intéresse à la reconnaissance vocale. Aujourd’hui, l’équipe nous annonce la sortie du modèle de reconnaissance vocale Open Source de Mozilla qui a une précision proche de ce que les humains peuvent percevoir lorsqu’ils écoutent les mêmes enregistrements. Vous trouverez également dans l’article le deuxième jeu de données vocales le plus important au monde, auquel ont contribué près de 20.000 personnes :
Les collection pipelines sont un modèle de programmation dans lequel vous organisez certains calculs comme une séquence d’opérations qui se composent en prenant une collection comme sortie d’une opération et en la transmettant à la suivante. (Les opérations communes sont filter, map et reduce.) Ce modèle est commun dans la programmation fonctionnelle, ainsi que dans les langages orientés objet qui ont des lambdas. Cet article, de Martin Fowler, décrit, exemples à l’appui, la façon de former des pipelines, à la fois pour présenter le modèle à ceux qui ne le connaissent pas, et pour aider les gens à comprendre les concepts de base afin qu’ils puissent plus facilement prendre des idées d’un langage à l’autre :
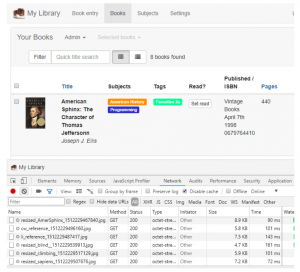
Dans ce tutoriel, Adam Rickis nous explique comment utiliser votre web app en offline :
https://css-tricks.com/making-web-app-work-offline-part-2-implementation/