Quels sont les points de contrôle pour s’assurer que notre application web est performante ? JavaScript, polices Web, images lourdes, arborescence, CSS, etc. par où commencer pour améliorer la performance et comment établir une culture de performance sur le long terme ?
Souvent différée jusqu’à la toute fin du projet, la performance se résumerait auparavant à la minimisation, la concaténation, l’optimisation des ressources et éventuellement à quelques ajustements fins sur le fichier de configuration du serveur. En prenant du recul, les choses semblent avoir changé de manière significative. Les performances doivent être mesurées, surveillées et affinées continuellement, et la complexité croissante du Web pose de nouveaux défis qui rendent difficile le suivi des mesures, car ces dernières varient considérablement en fonction du périphérique, du navigateur, du protocole, du type de réseau et de la latence.
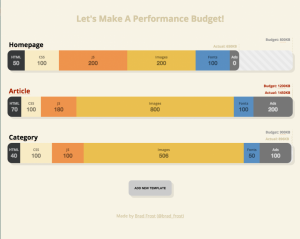
Voici une bonne checklist « performances » afin de garantir un temps de réponse rapide, une interaction fluide et une bande passante optimale pour vos utilisateurs :
https://www.smashingmagazine.com/2018/01/front-end-performance-checklist-2018-pdf-pages/
Prenez facilement en main Vue.JS avec ce tutoriel de @thenetninjauk composé de 44 mini-vidéos :
https://www.youtube.com/playlist?list=PL4cUxeGkcC9gQcYgjhBoeQH7wiAyZNrYa
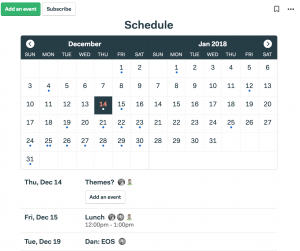
Dans cet article, voici comment l’équipe de BaseCamp traite les demandes de nouvelles fonctionnalités proposées par les utilisateurs-clients. En prime, un cycle complet depuis la détection d’un besoin jusqu’à la réalisation d’une fonctionnalité, en passant par l’interview client. Au delà du côté intéressant de l’article, le temps de réalisation est marquant : 7 semaines à 3. Comme quoi faire les choses bien c’est long, même si elles ont l’air simple.
https://m.signalvnoise.com/a-new-approach-to-feature-requests-21bea562c083
Le protocole HTTPS n’est pas intéressant seulement pour des questions de sécurité. Un des avantages connexes est l’accès aux technologies modernes. Découvrez comment eBay tire parti de ces nouvelles technologies que HTTPS ouvre (cache, compression de Brotli, services workers…) :
La rapidité de chargement des pages de votre site est un paramètre important à surveiller à la fois pour que vos utilisateurs soient satisfaits mais aussi pour améliorer votre positionnement dans les résultats des moteurs de recherche (SEO). C’est pourquoi la mise en cache est une technique pertinente. Dans le cadre de développement de site avec WordPress, voici un plugin efficace pour gérer les différents caches :
Cette vidéo retrace l’évolution des frontières des différents pays au sein de l’Europe de 1140 à nos jours.