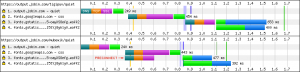
Lorsque vous travaillez sur des projets possédant des milliers de lignes de code provenant d’auteurs divers et variés, il y a des chances que des fonctionnalités entières pourtant mises hors service soient toujours présentes par leur code jamais supprimé; C’est notamment le cas du CSS. Comment identifier ce code CSS mort ? Il s’avère qu’il existe une solution très simple et rentable expliqué par Harry (@csswizardry):
https://csswizardry.com/2018/01/finding-dead-css/
Un outil à tester plus particulièrement : https://github.com/giakki/uncss
Pour améliorer les performances de chargement de son site web, on peut évidemment réduire au maximum le poids des fichiers (images, css, javascript), optimiser le cache, etc. Il ne faut pas oublier les latences de requête correspondant à la recherche DNS, la prise de contact TCP, voire la négociation TLS. Selon la page et les conditions du réseau, ces allers-retours peuvent ajouter des centaines de millisecondes de latence, voire plus. Si vous demandez des ressources à plusieurs hôtes différents, cela peut s’accumuler rapidement, en particulier sur les connexions cellulaires plus lentes.
L’un des moyens les plus simples d’accélérer votre site Web ou votre application consiste simplement à ajouter des indicateurs de préconnexion. Ces indices indiquent essentiellement au navigateur quelles origines seront utilisées pour les ressources, afin qu’il puisse ensuite préparer les choses en établissant toutes les connexions nécessaires pour ces ressources.
Voici quelques exemples proposés par Jeremy Frank (@jeremyfrank) de Viget :
https://www.viget.com/articles/make-your-site-faster-with-preconnect-hints/
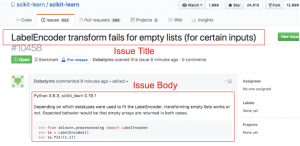
Voici un tutoriel d’Hamel Husain (@HamelHusain), expert en Machine Learning chez Github (auparavant chez Airbnb), qui vous permettra d’élaborer, grâce à un réseau de neurones, un outil pour automatiquement résumer des textes et créer des tâches. Ce tuto vous permettra peut-être également de découvrir Sequence, un nouveau générateur pour réseaux de neurones en python
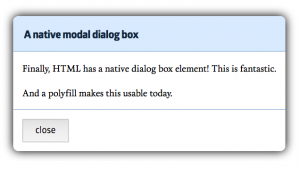
HTML 5.2 améliore l’élément
https://keithjgrant.com/posts/2018/meet-the-new-dialog-element/
Pour l’instant, seul Chrome supporte cette propriété; Firefox, IE et Safari exigent donc des palliatifs polyfill.
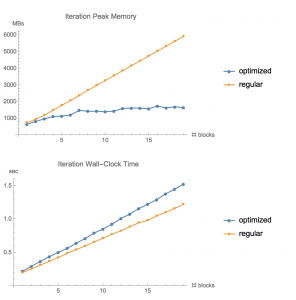
Voici un nouveau package Python / Tensorflow pour améliorer les performances de vos réseaux de neurones en économisant de la mémoire :
https://medium.com/@yaroslavvb/fitting-larger-networks-into-memory-583e3c758ff9
Une astuce et une gem pour gérer vos dates au sein de votre application Ruby on Rails :
- https://makandracards.com/makandra/984-test-if-two-date-ranges-overlap-in-ruby-or-rails (Gérer les chevauchements de date)
- https://github.com/shekibobo/xdan-datetimepicker-rails
Cette fonction transforme les codes pays de WooCommerce (2 lettres) en code ISO :
L’école, ça sert aussi à ça ! Pendant leur temps de pause, le midi, en utilisant le matériel à disposition dans les salles technologiques, avec le soutien de leur professeur, découvrez comment des collégiens français ont créé leur propre casque de réalité virtuelle pour seulement 100 euros :
https://medium.freecodecamp.org/build-your-own-vr-headset-for-100-13d6f2b06385
Voici le code et tous les éléments pour le hardware :