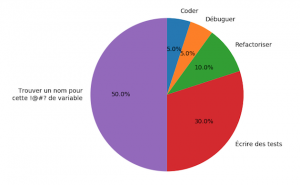
Thibault Jouannic (@thibaultj), développeur indépendant, nous parle de son expérience sur le temps qu’il accorde au développement de nouvelles fonctionnalités, au débogage, à la refactorisation, à l’écriture des tests, à la prise de recul concernant le code en général.
L’expérience acquise montre que la qualité est finalement au rendez-vous mais que la quantité de nouvelles fonctionnalités baisse inéluctablement. Ce n’est pas une mauvaise chose. C’est pourquoi, chez Imagile, nous savons qu’il faut penser globalement à chaque itération et sans cesse prioriser les travaux pour passer en production le plus tôt possible les fonctionnalités à haute valeur ajoutée.
Chez Imagile, on réalise de plus en plus de maquettes en HTML/CSS pour valider avec les utilisateurs l’usage d’une future application web. On réalise le design, l’ergonomie, l’enchaînement des pages… On a l’impression de naviguer dans l’application mais il n’y aucun code back, aucun lien avec une base de données à ce stade. En outre, pour ajouter un peu de réalisme dans l’affichage des données, on utilise Vue.js.
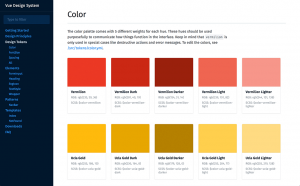
Découvrez VueDS (Vue Design System), un outil open-source pour le prototypage créé par @viljamis :
On aime bien nos amis de Synbioz (@synbioz). Voici un article de Victor Darras sur l’importance d’optimiser le chargement des images dans les applications web et l’utilisation du « lazy loading » :
https://www.synbioz.com/blog/lazy-loading-ou-chargement-paresseux
Quand on surveille une application web avec des outils remontant à l’équipe technique les bugs rencontrés sur l’environnement de production (chez Imagile, on utilise BugSnag (@bugsnag), le but étant d’être informé des bugs mais aussi de récupérer toutes les informations nécessaires à leurs corrections), il arrive que certains bugs soient provoqués par des actions qu’aucun utilisateur n’est censé être en mesure de réaliser : ils sont provoqués en fait par des robots d’exploration.
Pour distinguer les problèmes réels rencontrés par vos visiteurs et le «bruit» des moteurs de recherche et des crawlers en tous genres, voici une gem Rails bien pratique :
https://andycroll.com/ruby/stop-robots-crawlers-triggering-errors-rails/
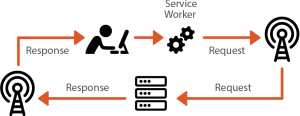
Jeremy Keith (@adactio) nous parle de l’évolution du web et de sa capacité à intégrer dans ses standards de plus en plus d’instances et de fonctionnalités. Cet article aurait pu s’intituler « Extension du domaine du web » et il évoque ce que l’aventure du offline et des service workers (continuer à travailler même lorsque le réseau n’est pas disponible) engendre comme bouleversement, le tout avec un exemple pratique :