L’intelligence artificielle, ça fait généralement sourire ou totalement flipper (quand on voit les vidéos de Boston Robotics par exemple), mais dans cet article vous pouvez écouter une IA converser avec un humain pour réserver une table dans un restaurant. Et là, vous commencez à être bluffé :
https://ai.googleblog.com/2018/05/duplex-ai-system-for-natural-conversation.html
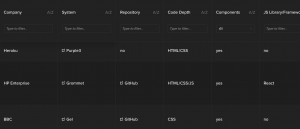
Adele est une énorme bibliothèque (participative) de modèles de designs publics analysés en profondeur (avec CSS, typo, icônes, guidelines, JS, web components…) avec les liens vers leur repo :
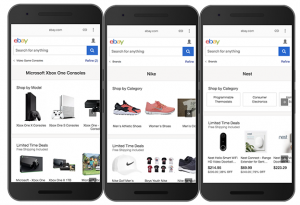
Senthil Padmanabhan (@senthil_hi) dresse un état des lieux de l’expérience du offline (notamment pour le marché des pays en voie de développement où le réseau est peu fiable) et des PWA chez eBay. Plutôt que de refaire de zéro, il préconise d’utiliser les services workers sur le site existant et de transformer de manière progressive l’application web :
Les animations, lors des transitions de pages notamment, améliorent l’expérience utilisateur. Dans cet article, qui rappelle quelques fondamentaux (cache, preload, etc.), Georgy Marchuk nous parle de swup, inspiré de Turbolinks, qui :
- utilise l’API de l’historique du navigateur
- prend soin de la synchronisation (détecte automatiquement la fin de vos transitions définies dans CSS et, en attendant, prend soin de charger la page suivante)
- précharge une page lorsqu’un lien est survolé ou une fois qu’il est rencontré dans le contenu chargé
- met en cache le contenu des pages et ne charge pas deux fois la même page.