Une très intéressante vidéo sur les performances CSS par Harry Roberts @csswizardry, le créateur d’inuitcss :
Voici un article permettant de réaliser des blocs en position sticky en utilisant au maximum le CSS et réduire ainsi le JS :
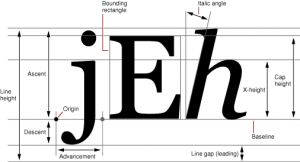
L’histoire du CSS est aussi jalonnée de branches abandonnées ou désuètes. Vous connaissez et utilisez certainement le px, le % ou le EMs, voire le REM. Vous avez probablement aussi essayé les unités de fenêtre, vh & vw. Dans cet article, vous découvrirez des unités CSS bien plus absconses :
https://dev.to/maxart2501/the-new-and-old-css-units-youve-never-heard-about-1mn1
Si vous aimez comme nous développer des applications web avec Vue.JS et cherchez à simplifier votre approche des applications mobiles natives, vous allez être séduit par Vue Native :
https://blog.geekyants.com/introducing-vue-native-b66f71d50438
Fortement inspiré de React, ComponentKit est un framework en Objective-C ++ pour iOS :