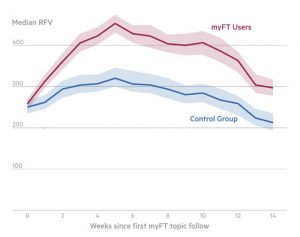
Comment le Financial Times a augmenté le taux d’engagement de ses lecteurs en améliorant la vitesse de chargement des pages, en personnalisant le contenu et en simplifiant.
La vitesse est devenue l’élément principal du site car il est prouvé que le business pérenne repose dessus.
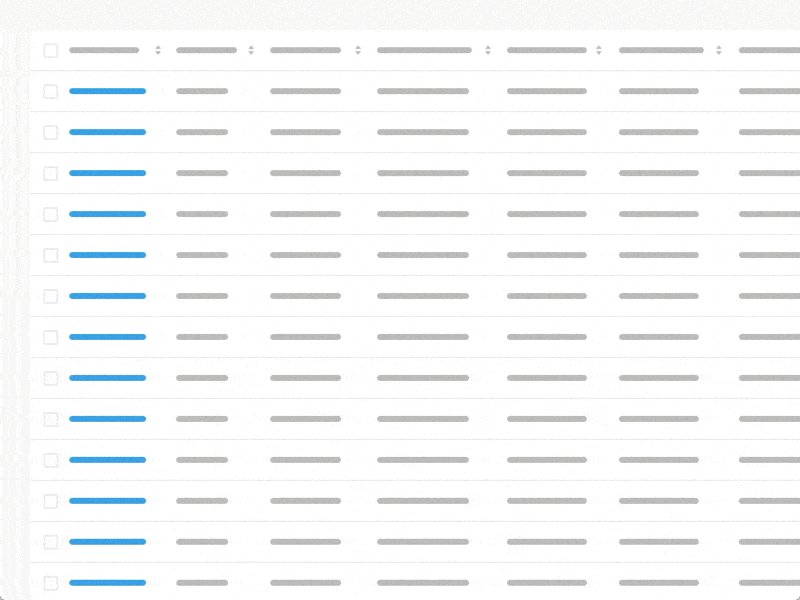
Les ingrédients pour bien concevoir une interface utilisateur d’un tableau de données. Les données sont inutiles si l’on ne peut correctement les visualiser et agir dessus.
La chose la plus importante à garder à l’esprit lors de la conception d’une application mobile est de s’assurer qu’elle est à la fois utile et intuitive. Voici plein d’idées et de bonnes pratiques pour améliorer l’expérience utilisateur :
https://blogs.adobe.com/creativecloud/mobile-design-best-practices/
Présentation de Dan McKinley sur la dimension humaine de la livraison continue. D’après lui, les défis du déploiement des dizaines de fois par jour sont principalement interpersonnels plutôt que techniques.
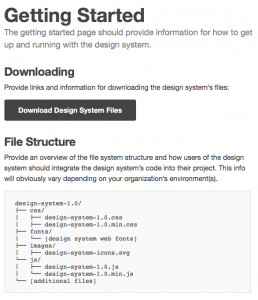
Vous cherchiez un guide pour les guides ? Voici le guide des StyleGuides, par l’incontournable Brad Frost.
Voir : http://bradfrost.github.io/style-guide-guide/
Le code sur github : https://github.com/bradfrost/style-guide-guide
Vous voulez une application Ruby plus rapide ? Par où devriez-vous commencer ? Découvrez une discussion entre spécialistes de la question résumée par Richard Schneeman lors de RailsConf 2017.
http://schneems.com/2017/05/17/ruby-backend-performance-getting-started-guide/