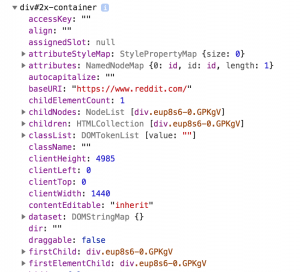
Déboguer est inhérent à la programmation, pas tant pour réparer que pour construire, consolider une application. La programmation en TDD (Test Driven Development) en est la parfaite illustration : partir d’un état idéal qui fonctionne « sur le papier » (le test) et amener le programme informatique à s’y conformer. Savoir déboguer est aussi capital dans le cadre d’une reprise de projet. Débogguer, cela s’apprend. Malheureusement pas vraiment dans les écoles. En entreprise, c’est souvent un des rôles des développeurs expérimentés que d’inculquer cette tournure d’esprit aux plus jeunes. Dans cet article, Matt Burgess @mattaugamer nous en apprend d’avantage sur les usages de la console :
https://medium.com/@mattburgess/beyond-console-log-2400fdf4a9d8
Chris Ferdinandi @ChrisFerdinandi explique pourquoi il faut préférer l’usage du CSS au Javascript :
Nous ne sommes pas contre le Javascript. Nous disons juste qu’il faut toujours essayer (pour des raisons de performance) d’utiliser le HTML et le CSS un maximum. Voici quelques exemples d’éléments d’interface utilisateur courants utilisant HTML et CSS :
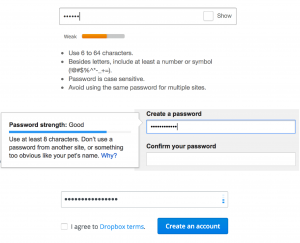
Igor Springer @springerigor explique comment résoudre 5 problèmes de sécurité au sein des applications Ruby on Rails (absence de mécanisme d’expiration de session, le manque d’un mécanisme de verrouillage, adresses e-mail prévisibles, accès non autorisé aux ressources, permission d’utiliser des mots de passe faibles) :
https://frontdeveloper.pl/2018/10/5-security-issues-in-ruby-on-rails/
Voici un guide pour créer des formes complexes en CSS (en utilisant des éléments tels que border-radius, clip-path, CSS Shapes, etc.). Une vidéo amusante et éducative de Heydon :