Notre approche business auprès de nos clients nous conduit à rectifier constamment les pages à haute valeur ajoutée. Par exemple, augmenter un taux de conversion peut exiger l’amélioration du design des formulaires.
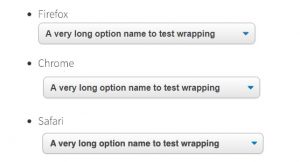
Pour styliser un champ « select » et homogénéiser son rendu sur l’ensemble des navigateurs, il est généralement d’usage d’utiliser le javascript. Scott Jehl @scottjehl nous explique comment il arrive à une solution (prête à l’emploi, également modifiable car très bien expliquée) convenable à base de CSS à la fois attrayante pour les navigateurs modernes et accessible pour les plus anciens :
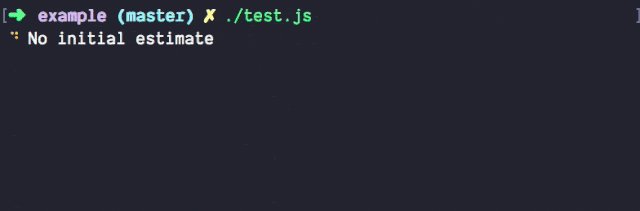
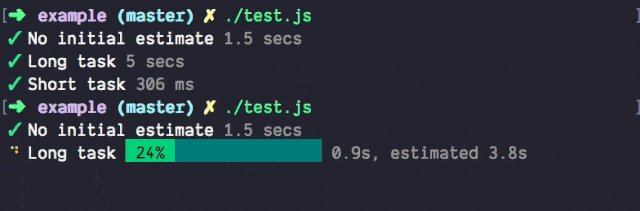
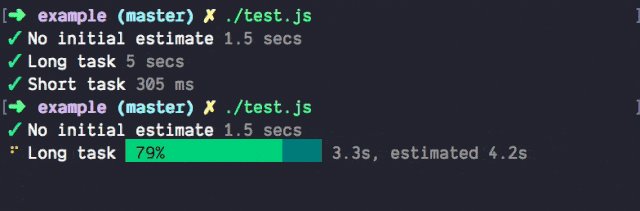
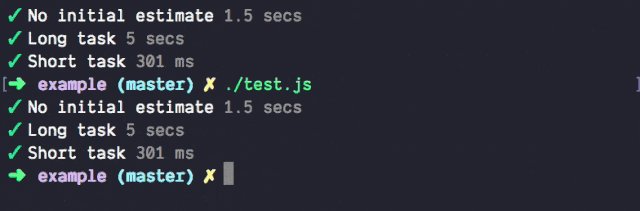
Brian Vaughn @brian_d_vaughn (qui travaille pour Facebook au sein de l’équipe React JS) partage un code permettant d’ajouter au sein de votre console une barre de progression pour estimer le temps d’exécution restant pour vos tâches :
Dans le monde du développement, de nombreuses écoles défendent leur propre approche, souvent teintée de philosophie, dans le but d’atteindre une architecture logicielle optimale et surtout une plus grande pérennité. Ici, Conlin Durbin @CallMeWuz modère la programmation DRY (pour don’t repeat yourself) et propose la programmation WET (pour Write Everything Twice) dans le but d’éviter la sur-optimisation du code et d’augmenter la fluidité et la rapidité de l’écriture du code :
https://dev.to/wuz/stop-trying-to-be-so-dry-instead-write-everything-twice-wet-5g33
L’équipe du Guardian explique dans cet article pourquoi – et comment – elle a migré de base de données, de Mongo DB à PostgreSQL :
https://www.theguardian.com/info/2018/nov/30/bye-bye-mongo-hello-postgres
Dans vos applications Ruby on Rails, pourquoi continuer à utiliser la gem Sprockets pour les CSS et les images alors que Webpacker peut s’en occuper ? Ce guide de migration réalisé par Alessandro Rodi @coorasse vous explique comment procéder :
https://medium.com/@coorasse/goodbye-sprockets-welcome-webpacker-3-0-ff877fb8fa79