Lorsque l’on développe une application avec le framework Ruby on Rails et que l’on utilise des APIs externes pour communiquer avec d’autres systèmes informatiques, il n’est pas rare de se retrouver avec des erreurs génériques absconses. Nous pouvons heureusement créer des messages d’erreur personnalisés grâce à ces classes d’erreur :
http://pdabrowski.com/blog/ruby/rescue-from-errors-with-a-grace/
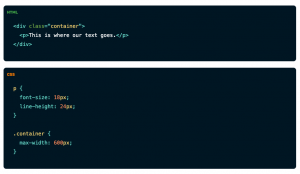
Les détails font souvent la différence. En ce qui concerne le traitement typographique dans une page web, les astuces des uns et des autres sont toujours enrichissantes pour rendre la lecture plus fluide et plus agréable. Voici celles de Robin Rendle :
– définir une bonne largeur maximale pour les paragraphes,
– réduire les hauteurs de ligne,
– réduire les marges en version mobile,
– faites attention à la minceur de vos polices de caractère,
– usez de la graisse pour les en-têtes,
– n’utilisez jamais du « lorem ipsum » dans vos compositions.
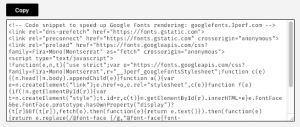
Si vous utilisez les polices de caractères Google (Google Fonts), ce code vous permettra de gagner en performances en terme de temps de chargement :
Si vous rencontrez un problème de chargement de Select2 (surcouche JS) avec Turbolinks 5, voici un échange éclairant :
https://github.com/argerim/select2-rails/issues/169#issuecomment-365845596

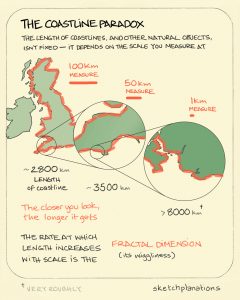
Nous pouvons judicieusement mettre en parallèle cet article qui évoque le « paradoxe du littoral » avec la problématique de l’estimation d’un ensemble de tâches. Plus le périmètre des tâches à réaliser est petit, plus la marge d’erreur de l’estimation se réduit. À contrario, plus le périmètre du projet est grand, plus la marge d’erreur augmente. Analogie éclairante :
https://www.sketchplanations.com/post/183170271181/the-coastline-paradox-this-is-the-fascinating
Pour améliorer les performances d’une application réalisée avec Ruby on Rails, Daniel Lempesis nous dresse une liste d’outils pour détecter et surveiller les problèmes de performances :
https://medium.com/@daniellempesis/speeding-up-your-ruby-on-rails-app-4c37ec71b126
Ah ! Les mots de passe. En prenant un peu de recul sur notre vingt-et-unième siècle, on s’aperçoit que l’essor d’Internet et des services en ligne a multiplié le besoin de mots de passe pour tout le monde. Et que ce besoin a des effets psychologiques chez les individus mais aussi des conséquences sociales. Le fait de déléguer aux utilisateurs le soin de choisir leur propre mot de passe démultiplie les risques (les fameux mots de passe « 123456 », etc.). Le World Wide Web Consortium (W3C) vient d’approuver WebAuthn, une nouvelle norme d’authentification visant à remplacer le mot de passe :