Le web designer Andy Clarke explique les possibilités créatives qu’offrent les formes CSS. Avec 5 exemples pratiques (Formes en v, Z-patterns, formes courbes, formes diagonales, formes penchées), vous commencerez à être gagné par son enthousiasme. Surtout depuis que Firefox a publié une version qui prend en charge les formes CSS et que Microsoft a annoncé le remplacement de son propre moteur de rendu EdgeHTML par Blink, le même moteur que Chrome et Opera :
https://www.smashingmagazine.com/2019/04/art-direction-for-the-web-using-css-shapes/
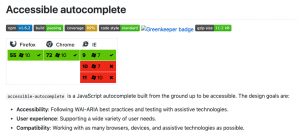
Réalisé par le service numérique du gouvernement britannique, accessible-autocomplete est un autocomplete accessible conçu en Javascript pour une meilleure une meilleure expérience utilisateur et une compatibilité avec un maximum de navigateurs :
Chez Imagile, nous avons progressivement mis en place le télé-travail. Le but premier est de maintenir une excellente qualité de travail en proposant plus de confort (moins de temps de trajet, plus de flexibilité, etc.). Notre vision du télé-travail est que la confiance se construit, s’entretient et impose des devoirs. Pour conserver la cohésion du groupe, outre l’outillage nécessaire pour bien télé-travailler, nous respectons des règles simples et inculquons des modes de fonctionnement. Aussi est-il impératif de « laisser plus d’écrits » ou encore de « faire des points réguliers pour dire où on en est ». Jennifer Wadella @likeOMGitsFEDAY nous explique comment aborder le télé-travail en entreprise :
https://jenniferwadella.com/blog/there-are-no-snow-days-when-you-work-remote
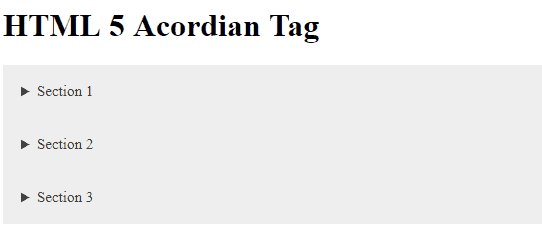
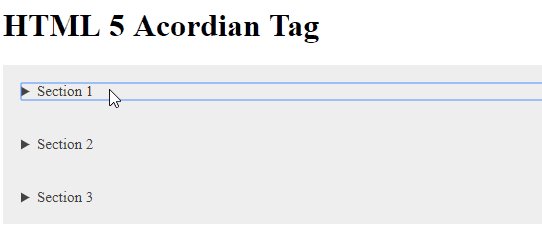
Cet article compare l’ancienne manière (HTML, CSS et JavaScript) et la nouvelle manière (utilisant HTML5) pour réaliser un menu accordéon :
Zuzia Kusznir explique comment l’équipe Monterail a réalisé une application de billetterie en ligne très performante avec Ruby on Rails et Phoenix après avoir évalué plusieurs solutions :
https://www.monterail.com/blog/ruby-on-rails-development-phoenix-elixir