Yulia Oletskaya @yoletskaya interroge les principes de conception orientés objet dans le cadre du développement d’applis réalisées avec Ruby on Rails et les entorses que l’on peut (doit ?) faire pour réaliser du code maintenable, testable, lisible :
https://blog.usejournal.com/solid-rails-a-phantom-pain-7ba087f724f6
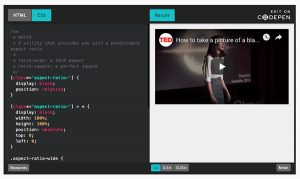
Dans le cas d’une image, obtenir une hauteur spécifique en fonction de la largeur du conteneur peut sembler difficile à première vue. Avec seulement quelques lignes de CSS, voici un petit algorithme CSS très pratique qui vous donne les proportions :
https://andy-bell.design/wrote/creating-an-aspect-ratio-css-utility/
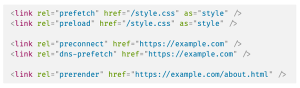
Preload, prefetch et autres balises : découvrez la différence entre chacune de ces balises et à quel moment les utiliser :
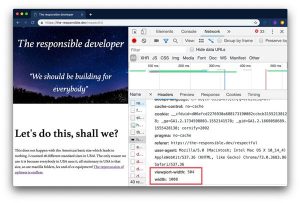
Dans cet article, Stefan Judis @stefanjudis explique comment les entêtes HTTP peuvent nous aider à créer de meilleurs produits web :
- sécurité avec le HTTPS et le HSTS,
- autorisation et droits avec le Content Security Policy (CSP),
- contrôle du cache,
- compression et optimisation des images,
- préchargement…
https://www.twilio.com/blog/a-http-headers-for-the-responsible-developer