Une « Hero image » est une grande bannière-image, placée de manière proéminente sur une page. Cette image est souvent le premier visuel aperçu par l’internaute; son but est de présenter en un coup d’oeil le sujet de la page (voire du site ou de l’appli sur une home), l’esprit de la société, etc.
Voici 10 aspects importants à considérer lors de la conception de ces images :
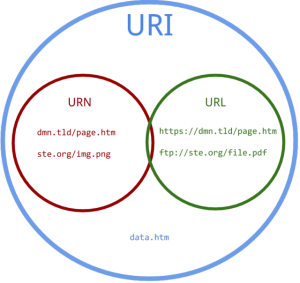
Ne me dites pas que vous ne vous êtes jamais posé la question de la différence entre les URLs et les URIs. Daniel Miessler nous explique cela en quelques mots et schémas :
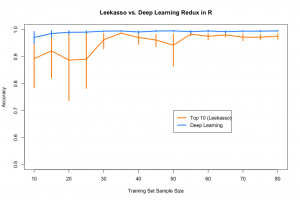
Le deep learning n’est pas réservé aux big data ! Découvrez dans quelles mesures avec l’article de Andrew L. Beam (chercheur au DBMI et au Harvard Medical School) :
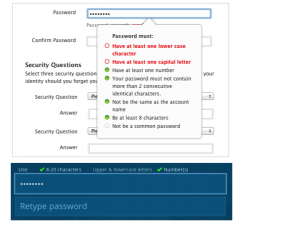
La saisie d’un mot de passe prend deux fois plus longtemps sur un smartphone que sur un écran d’ordinateur de bureau. Suivez ces 12 recommandations (rédigés par Raluca Budiu) pour rendre l’enregistrement et la connexion moins pénibles sur les appareils mobiles :
On se le dit à chaque projet, mesurer c’est capital ! Il faut mettre en place le plus tôt possible des outils de mesure et des indicateurs pertinents afin de suivre l’évolution de votre appli (fréquentation, conversion, etc.) et ainsi pivoter efficacement sur des développements qui s’avèreront rentables, performants, économiques voire écologiques.
Alors qu’en Occident nous ne pouvons pas remonter plus loin que le XVIIème siècle pour consulter des relevés de température, de pression ou de pluie (et qui plus est de façon parcellaire), un registre glaciaire japonais datant de 700 ans nous renseigne sur les premières mesures du climat et de son évolution.