Cet article d’Ethan Marcotte @beep nous parle des lettrines et des difficultés rencontrées pour les aligner au sein des différents navigateurs :
https://product.voxmedia.com/2019/6/17/18524029/the-ballad-of-drop-caps-and-design-systems
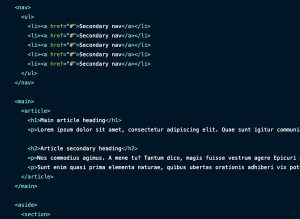
HTML5 nous permet désormais de bien distinguer les différentes zones d’une page HTML grâce à de nouvelles balises. Cet article de Daniel Tonon @Daniel_Tonon explicite les balises <aside>, <header>, <footer>, <section>, <article> et d’autres encore :
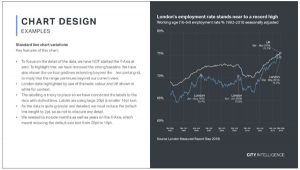
L’unité de renseignement de la ville de Londres a souvent recours à de la visualisation de données en général et des cartes en particulier. Pour gagner en clarté, en cohérence et en accessibilité, elle a élaboré des guidelines :
https://data.london.gov.uk/blog/city-intelligence-data-design-guidelines/
Shopify propose d’utiliser la réalité augmentée et la 3D sur le web sans utiliser d’application, de créer des scènes interactives visualisables directement à partir de votre navigateur. Bluffant :
https://medium.com/shopify-vr/new-possibilities-for-shopify-ar-9a888bd1fda9

À l’occasion de la sortie de Toy Story 4, découvrez, par le biais d’une rétrospective vidéo de 10 minutes, comment les Studios Pixar ont révolutionné en 24 ans le monde de l’animation, film après film, innovation après innovation :