Optimiser les performances d'affichage
Avoir un site avec de bonnes performances d’affichage est crucial pour faire en sorte que vos utilisateurs viennent et restent sur votre site.
En affichant votre site plus rapidement, nous vous évitons de perdre des visiteurs et nous les fidélisons par une navigation simple et efficace.

Un temps de chargement d’une page web doit faire idéalement moins d’une seconde. Le cas échéant, ce temps ne doit pas dépasser 2 secondes. Si les chargements des différents éléments qui composent la page sont mal paramétrés, votre site risque de mettre plus de temps à les afficher. Vous risquez alors de perdre des utilisateurs au bout de quelques secondes alors même que des solutions existent pour réduire ces temps de chargement.
Au-delà de perdre votre audience, vous prenez le risque de vous faire pénaliser par Google puisqu’il prend en compte la vitesse d’affichage et le taux de rebond dans le référencement de votre site.
En optimisant les temps d’affichage de vos pages web, vous améliorez l’expérience utilisateur (UX) et ainsi la satisfaction client.
Lors de nos développements, nous mettons en place des règles pour diminuer les temps de chargement.
Voici quelques exemples d’optimisations :
- Nous priorisons le chargement des images affichées au-dessus de la ligne de flottaison (ligne séparant le contenu visible au contenu invisible tant que l’utilisateur n’a pas défilé vers le bas), et décalons le chargement de celles plus bas dans la page en les chargeant de manière asynchrone.
- Nous utilisons la bonne taille d’image en fonction des dimensions dans laquelle elle est affichée et en l’adaptant en pour chaque taille d’écran (desktop, tablette, mobile). Nous veillons également à optimiser le poids des fichiers.
- Nous réduisons l’utilisation de JavaScript et optimisons les scripts.
- Nous minifions les fichiers CSS et JS.
- Nous mettons en place des systèmes de cache.

Le choix de l’hébergeur de votre site est également important. Le serveur sur lequel sera mis votre site doit être performant et sécurisé. Chez Imagile nous faisons appel aux services d’Alwaysdata.

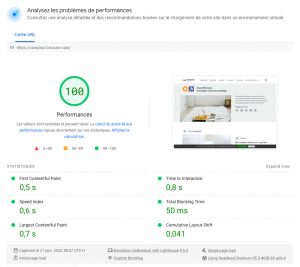
Après chaque développement, nous vérifions que les performances d’affichages soient bonnes en réalisant un test sur les pages stratégiques de votre site grâce à l’outil Page Speed de Google. Il est à noter que les résultats effectués avec cet outil sont à nuancer, car les tests sur mobile sont réalisés dans un environnement simulant une connexion 4G lente.
Nous analysons également le temps de chargement réel de la page et comparons le résultat après nos travaux.
Nous menons également une veille régulière sur l’évolution des critères de performance de Google afin de vous permettre d’avoir toujours l’affichage la plus rapide possible tout en agissant de manière positive sur le référencement.
Vous souhaitez améliorer la vitesse d'affichage de votre site ou application ?
Rencontrons nous dans notre agence à Caen pour en discuter.



